認識 CSS 的選(取)擇規則

CSS 進階篇
雖然 您懂得 CSS語法、卻對那些沒有冠上id 名字、class Name 的遊民無可奈何時 ~ 哪
請聽 粉叫說 ~*
淺談 ~ CSS樣式表的選(取)擇規則
以前整張網頁,都是由自己撰寫設計、事先安排定位,很少會去用到這些 CSS 樣式的組合運算子選(取)擇器,幾乎忘了它的存在~
現在寄人籬下、山部午時就會在你賞心悅目的日誌裡,給你插入天怒鴿怨的AD廣告<DIV元件>
為了不讓它來荼毒各位大德的目瞅、只好曖昧的回眸來好好研究一下 組合運算子選擇器 ..
組合運算子選擇器 ..
以下這份表格說明 ~
如何在CSS中,使用選擇器用來選擇你想要的風格元素樣式。
| 選 擇 | 範 例 | 舉例 說明 |
|---|---|---|
| .class | .intro | 選取所有叫intro(簡介)的class元素 class="intro" |
| #id | #小乖 | 選擇id為小乖的元素 id="小乖" |
| * | * | Selects all elements *{} |
| 元素 | p | 選取所有的 <p> 元件 |
| 元素1, 元素2, 元素n ... | div, p | 選取所有的 <div> 元素 和 所有的 <p> 元素 |
| 母元素 子元素 | div p | 選取所有 <div>元素內的 <p> elements |
| 元素 > 元素 | div > p | 選擇所有<p>元素,其父元素是一個 <div> 元素 |
| 元素 + 元素 | div + p | 選取所有 <div>元素後的第一個 <p> 元素 |
| 元素1 ~ 元素2 | p ~ ul | 選取所有 <p>元素之後的所有 <ul> 元素 |
| [屬性] | [target] | 選擇所有的屬性(attribute)為 "target" 目標的元素 |
| [屬性=值] | [target=_blank] | 選擇屬性被設定為 "_blank" 的所有元件 (Selects all elements) |
| [attribute~=value] | [title~=flower] | 選擇具有title屬性包含單詞 "flower" 的所有元素 |
| [attribute|=value] | [lang|=en] | 選擇具有lang屬性值以“EN” 為開始的所有元素 "en-XXX" |
| [attribute^=value] | a[href^="https"] | 選擇其href屬性值以“https”為啟始的每一個元素<a>"httpsXXXX" |
| [attribute$=value] | a[href$=".pdf"] | 選擇以“.PDF”,其href屬性值結尾的元素<a> |
| [attribute*=value] | a[href*="test"] | 選擇每個<a>元素的href屬性值包含字符串“test” ~~~“000test000” |
| :active | a:active | Selects the active link |
| ::after | p::after | 在每個<p>元素的內容後加入文字或圖片 |
| ::before | p::before | 在每個<p>元素的內容之前加入文字或圖片 |
| :checked | input:checked | Selects every checked <input> element |
| :disabled | input:disabled | Selects every disabled <input> element |
| :empty | p:empty |
選擇每一個<p>元素,有沒有子元素(包括文本節點) |
| :enabled | input:enabled | Selects every enabled <input> element |
| :first-child | p:first-child | 選擇每個<p>元素是其父的第一個子元素 |
| ::first-letter | p::first-letter | 選擇每個<p>元素的第一個字母 |
| ::first-line | p::first-line | 選擇每個<p>元素的第一行 |
| :first-of-type | p:first-of-type | 選擇每個<p>元素是其父的第一個<p>元素 |
| :focus | input:focus | Selects the input element which has focus |
| :hover | a:hover | Selects links on mouse over |
| :in-range | input:in-range | Selects input elements with a value within a specified range |
| :invalid | input:invalid | Selects all input elements with an invalid value |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute equal to "it" (Italian) |
| :last-child | p:last-child | 選擇每個<p>元素是其父的最後一個子元素 |
| :last-of-type | p:last-of-type | 選擇每個<p>元素是其父的最後一個<p>元素 |
| :link | a:link | Selects all unvisited links |
| :not(selector) | :not(p) | Selects every element that is not a <p> element |
| :nth-child(n) | p:nth-child(2) | 選擇每個<p>元素是其父母的第二個子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | Selects every <p> element that is the second child of its parent, counting from the last child |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Selects every <p> element that is the second <p> element of its parent, counting from the last child |
| :nth-of-type(n) | p:nth-of-type(2) | Selects every <p> element that is the second <p> element of its parent |
| :only-of-type | p:only-of-type | Selects every <p> element that is the only <p> element of its parent |
| :only-child | p:only-child | 選擇每個<p>元素是其父母的唯一子元素 |
| :optional | input:optional | Selects input elements with no "required" attribute |
| :out-of-range | input:out-of-range | Selects input elements with a value outside a specified range |
| :read-only | input:read-only | Selects input elements with the "readonly" attribute specified |
| :read-write | input:read-write | Selects input elements with the "readonly" attribute NOT specified |
| :required | input:required | Selects input elements with the "required" attribute specified |
| :root | :root | Selects the document's root element |
| ::selection | ::selection | Selects the portion of an element that is selected by a user |
| :target | #news:target | Selects the current active #news element (clicked on a URL containing that anchor name) |
| :valid | input:valid | Selects all input elements with a valid value |
| :visited | a:visited | Selects all visited links |
CSS 入門篇 :
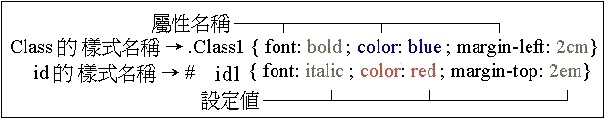
Cascading Style Sheet 是由 W3C 組織所提出的網頁排版樣式規格,簡稱 ( CSS ), CSS 的樣式屬性非常多。
CSS的語法規則 ~ 設定每一種樣式必須給予一個名稱,名稱可以定義成Class或是id,當定義為class時名稱前須加『.』小數點符號, 當定義為id時名稱前須加『#』井字符號,
樣式所有的屬性設定值包括在一對{}符號裡面, 屬性之間以『;』分號區隔。

※ CSS 有三種使用方式與層次應用範圍 ---
三種 CSS 的使用方式、其高低層次與優先順序為 :
Inline > Embedded > External
| Inline : | 線內式、也就是說只作用在某 一個元件上 |
| Embedded : | 嵌入式、將樣式定義於網頁中,應用於整張網頁 |
| External : | 外掛式、將某些樣式定義於 一份.css檔案裏面 再以連結 Link 方式引用, 其目的集中統一管理某些樣式,容易維護修改多數的網頁 |
所謂的 Inline、線內式 : 就是直接將樣式碼、寫在 HTML的標籤元件上,<p style="color:blue"></p>,其擁有最高優先權
優先權高的可以承繼、優先權層次較低的定義設定,亦可覆蓋先前的設定值。
目前各位善心人士在、格子裡使用<style>..... </style>標籤元件,寫在任何可以寫入的欄位 ~ 就是 Embedded 、嵌入式 : 啦
External、外掛式 : 也就是各位在使用的 CSS 自訂樣式表。
前面提過、擁有高權限的會繼承較低層次的屬性值,同樣的、最內層的元素、會繼承外層父元素的部分屬性值,
!important 關鍵字 ~ 這個東東,原本是用在優先權限較低的,用來告訴後面的老大們、放棄繼承權、無法改變這個屬性值
現在P邦在 Inline 插入AD 廣告DIV,如是 ~ <div style="display:block !important; ..!important;.....">
在屬性值後面貼上這個關鍵字標籤、到底是怎麼回事 ? 簡單說 ~ 就是將它鎖定、不管你使用 嵌入式或外掛式,都不能改變這個屬性值,
因此 .... 你只能選擇修改沒有被設定的屬性,把它移出畫面、蓋棉被、淹死它...
倘若有那麼一天,P邦老大發狠把所有的CSS屬性鎖死,醬就沒輒嗎 ? 不 ~ 你可以拿出終極武器、JavaScript的 ~ element.style.property = new style;
,document.removeChild(element); 或 jQuery 的 JavaScript library ~ $("#div1").remove(); 消滅終結它 !!

要如何在頁面中、讀取任一元件的資訊 ?
親愛的 ~ 善心人士、您們以為鎖右鍵有用嗎 ? 告訴您 只是自找麻煩而已,why 
現在我來告訴你一個賤招 ~
按下鍵盤右上方的 Function Key 功能鍵、F12,就會彈出一面照妖鏡,讓頁面裡的妖魔鬼怪現身無所遁形 ...

在檢測元素視窗的左上方,有一個元素選取功能項,點按之後 .... 移動游標至你想檢視的目標元件上,
點按鎖定,左視窗會出現相對位置的HTML碼,右視窗會顯示CSS樣式碼,還有在樣式表內的行號,
第二行的 Menu 顯示著巢狀套疊的元素之間 的父子關係,你也可以在右邊的視窗,修改編輯屬性,
直接檢視效果,其他太多說不完、自己動手玩玩看 ~ 咩, 寫得落落長、各位大德可能已看的不耐煩 ~*
賀 ~ 停筆、埋墨、藏硯、焚紙、賣身  來去喝咖啡
來去喝咖啡  愛妳在雨季的最後一夜
愛妳在雨季的最後一夜
 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務
 舊
舊 

啥?會荼毒眼睛ㄛ?[Qz::1408957949-4001733228.gif]那我來戴墨鏡。
回覆刪除不是會看到不耐煩,是不懂看到霧煞煞[Qz::1407821214-4253256334.gif]。
[Qz::1516276379-1426720598.gif]去、去、去別的地方玩[Qz::1510791640-1775744022.gif]
刪除ru來訪囉! 來這裡看這文 好像在上電腦課程咧! 有看沒有懂
回覆刪除但如果需要 這裡還是要來學習一下 謝謝灰鴿分享 早安 灰鴿周二舒心*
你只要入門篇那一段看看就好[Qz::1425129332-2653372570.gif] 所謂的標籤、是用來做文章分類的,每一篇文章,你可以給他多個標籤,
刪除如~ 嘉義,餃子,麵食,等等 ...,在側欄放上3個標籤小工具,做為文章分類,第1個(分類)標題 : 嘉義,再把有嘉義標籤給選進來,第2個(分類)標題 :高雄,再把有高雄標籤給選進來﹑第3個(分類)標題 : 素餃子館,一樣把有餃子標籤給選進來,醬就可以在側欄,放上多個分類文章了[Qz::1408664231-2612678349.gif]
留言板又改沒通知哦 圖片代碼不見了耶
回覆刪除[Qz::1429627899-1071616366.gif] 我沒有改他,是 blogger 系統改版啦[Qz::1518524193-2974296697.gif]
刪除