新的 Blogger 佈景主題
如果您使用的是新的Blogger響應式佈景主題 ( Soho,Contempo,Notable和Emporio )
您可能已經注意到,在新主題中,沒有Home,Next和Previous
連結,也沒有留言筆數,不知道為什麼 Blogger 要停用這些功能。
在本文,我們將討論要如何在新的自適應Blogger主題中,找回走失的綿羊,顯示Blogger的上一個文章和下一個文章連結。
每次在進行更改範本之前,必須要
先備份好當前的Blogger模板(範本),以防失敗後可以復原。
顯示 ~ 留言總數
步驟 1 : 進入 ~ 主題 >> 1按 、 自訂旁的3角型 >> 2
備份 (範本) >> 3 編輯HTML >>
進入編輯範本

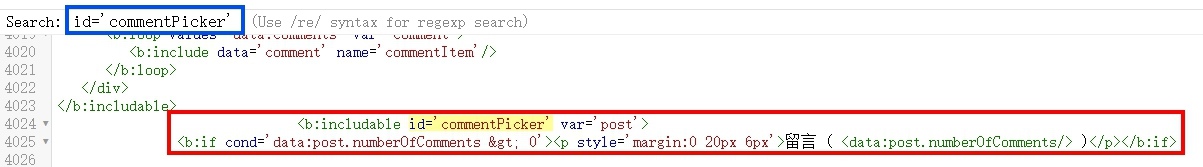
步驟 2 : 編輯範本,將游標點按在範本編輯器內,同時按下 Ctrl + F ,輸入 id='commentPicker' ,按下 Enter 鍵,搜尋到這行標籤之後,貼上以下代碼行


顯示 上下篇文章
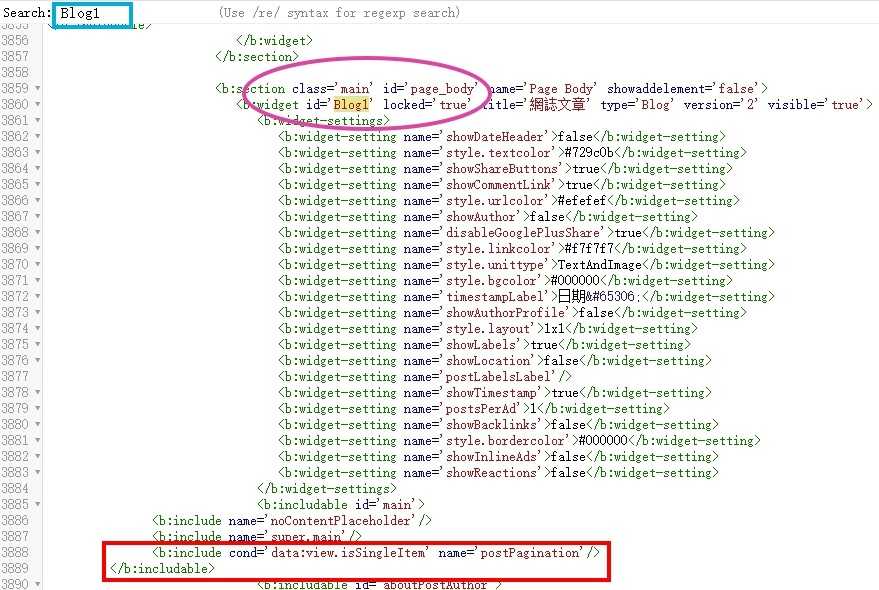
步驟 1 : 編輯HTML >> 進入編輯範本模式 ,同時按下 Ctrl + F , 輸入 blog1 ,按下 Enter 鍵,搜尋到這行標籤

在</b:includable> 之前添加這行代碼 <b:include cond='data:view.isSingleItem'
name='postPagination'/>
步驟 2 : 同時按下 Ctrl + F , 輸入 postPagination ,按下 Enter
鍵,搜尋到這行標籤 
在<b:includable id
='postPagination'>與</b:includable>
之間,用以下代碼,更換原來的代碼
<div class='blog-pager container' id='blog-pager'>
<b:if cond='data:newerPageUrl'><a
expr:href='data:newerPageUrl' class='newerPlink'>⭐
上一頁</a></b:if>
<b:include cond='data:view.url != data:blog.homepageUrl'
name='super.homePageLink'/>
<b:if cond='data:olderPageUrl'><a expr:href='data:olderPageUrl'
class='olderPlink'>下一頁 ⭐</a></b:if>
</div>
更換之後,現在看起來像這樣:
<b:includable id='postPagination'>
<div class='blog-pager container' id='blog-pager'>
<b:if cond='data:newerPageUrl'><a expr:href='data:newerPageUrl'
class='newerPlink'>⭐
上一頁</a></b:if>
<b:include cond='data:view.url != data:blog.homepageUrl'
name='super.homePageLink'/>
<b:if cond='data:olderPageUrl'><a expr:href='data:olderPageUrl'
class='olderPlink'>下一頁 ⭐</a></b:if>
</div>
</b:includable>
步驟 3 : 同時按 Ctrl + F ,輸入 #blog-pager a,按下 Enter 鍵,找到之後
幫連結加上前後空間 ~ margin:0 30px;
#blog-pager a{
cursor:pointer;
margin:0 30px;
}
儲存後離開
完成後的樣式 
 找回走失的綿羊
找回走失的綿羊  協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

感覺不錯,實用
回覆刪除[Qz::1520435819-1065512169.png]來訪 ~ 希望有人用得到 ...
刪除真的太感謝你了,因為我的文章比較沒有前後關聯性,所以我先作標記。我預計弄的另一個部落格就很適用這個,以前實在連按進去都會害怕誤刪,所以有你詳細解說真好。謝謝💕
回覆刪除你看得懂我這篇在寫什麼 [Qz::1520435578-1071539313.jpg] 表示你的實力不錯,有能力征服Blogger的,希望對你有幫助。
刪除祝假日愉快[Qz::1549365356-1717598884.gif]
被發現我真的不懂你寫的要怎麼弄
刪除我看另一篇 html 加進去後,沒反應
請問 小工具是 還要再拉到文章下方嗎?謝謝你
每個佈景主題的範本有可能不同 [Qz::1520435578-1071539313.jpg] 如妳的~ 福宴台南風味小館,它的第2個側欄區塊,在首頁是不會顯示的[Qz::1520435815-1151537933.png]妳若不甚了解,就把它放在能執行的地方就好,反正放哪裡都沒關西啦!!
刪除請問我同一個 gmail 帳號 有三個網誌
回覆刪除其中一個是 TEST 亂學測試用
可以請問那兒的主題 編輯 HTML 我如果亂改亂弄
會造成我其他二個網誌被影響嗎?
(google 以為我是來亂的之類,鎖我帳號😁)
以前都傻傻的用制式的,現在才開始想改變,又很害怕
不會啦[Qz::1411634734-1090324557.gif],3個彼此不相關聯的,之前我有說過,改亂了頂多打掉重練。
刪除我有寫幾個佈景主題,你可以下載肥去玩玩看 https://e-717.blogspot.com/2021/02/blogger.html [Qz::1407288511-4136300526.gif]