假如、你只純粹要讓最新留言浮在最上面,在範本內、或自已寫的 <style>... </style> CSS樣式表裡,加入以下這行 CSS 樣式碼 ,將留言區塊的 Display 屬性設為
flex,方向設為反轉。
#comments .comment-thread ol { display: flex; flex-direction:
column-reverse; }
讓我們來為 Blogger 的回應留言,添加沒有的功能,
任意切換排列順序小工具,共有3種款式可選擇...

如果你希望有醬功能 ~ 廢話不多說,趕緊把這些小工具喬進 Blogger
首先、請先檢查你的範本或其他小工具裡,看看是否已有安裝過
jQuery 程式庫,因為這些工具會使用到,如果沒有安裝過請多加入以下,這行程式碼。
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
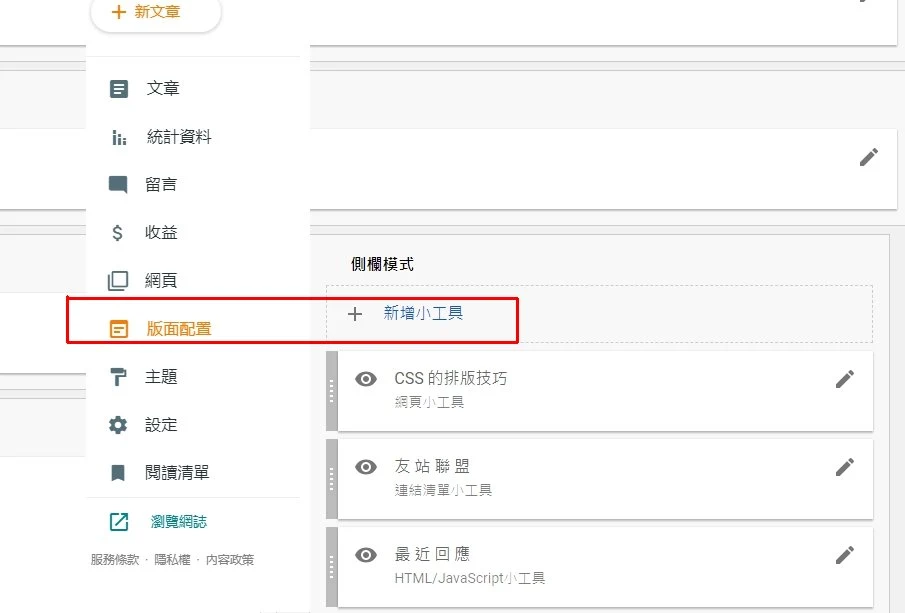
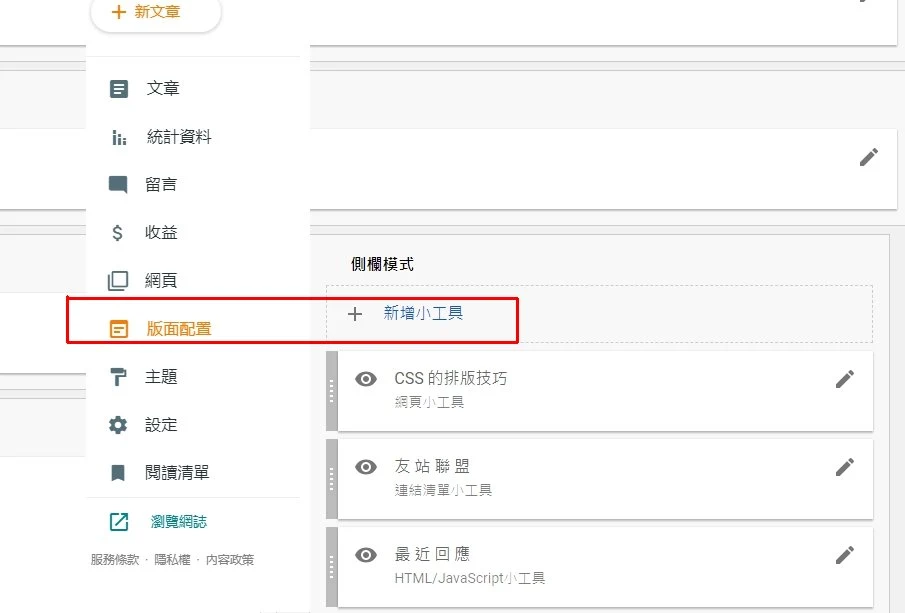
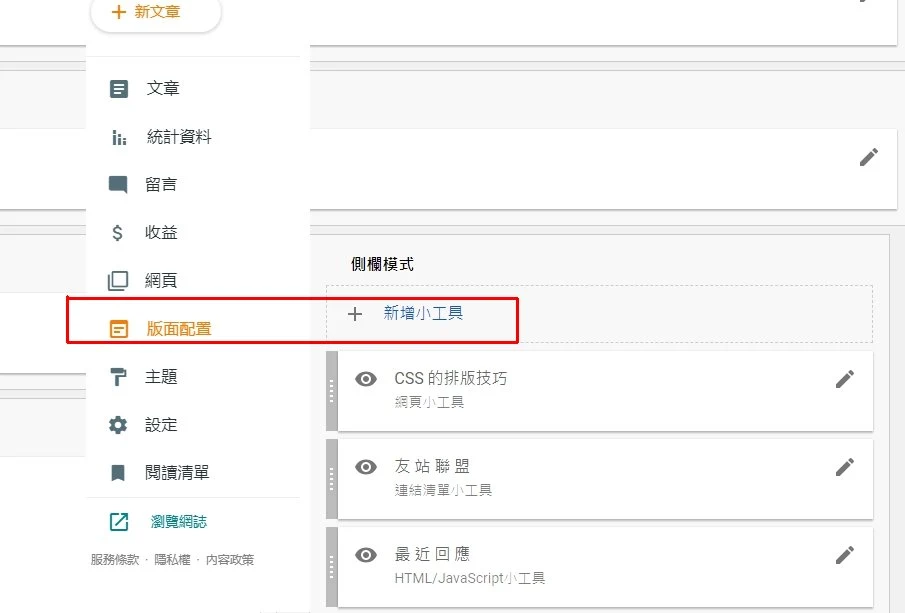
進入 >> 後台管理 >> 版面配置 >> 新增一個
「HTML/JavaScript」小工具


填入程式碼:最後記得按儲存,醬就 OK 了!!
每個人的版型不一樣,若位子落在不是你要的地方,自己調整一下~




 每個人的版型不一樣,若位子落在不是你要的地方,自己調整一下~
每個人的版型不一樣,若位子落在不是你要的地方,自己調整一下~ 



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言