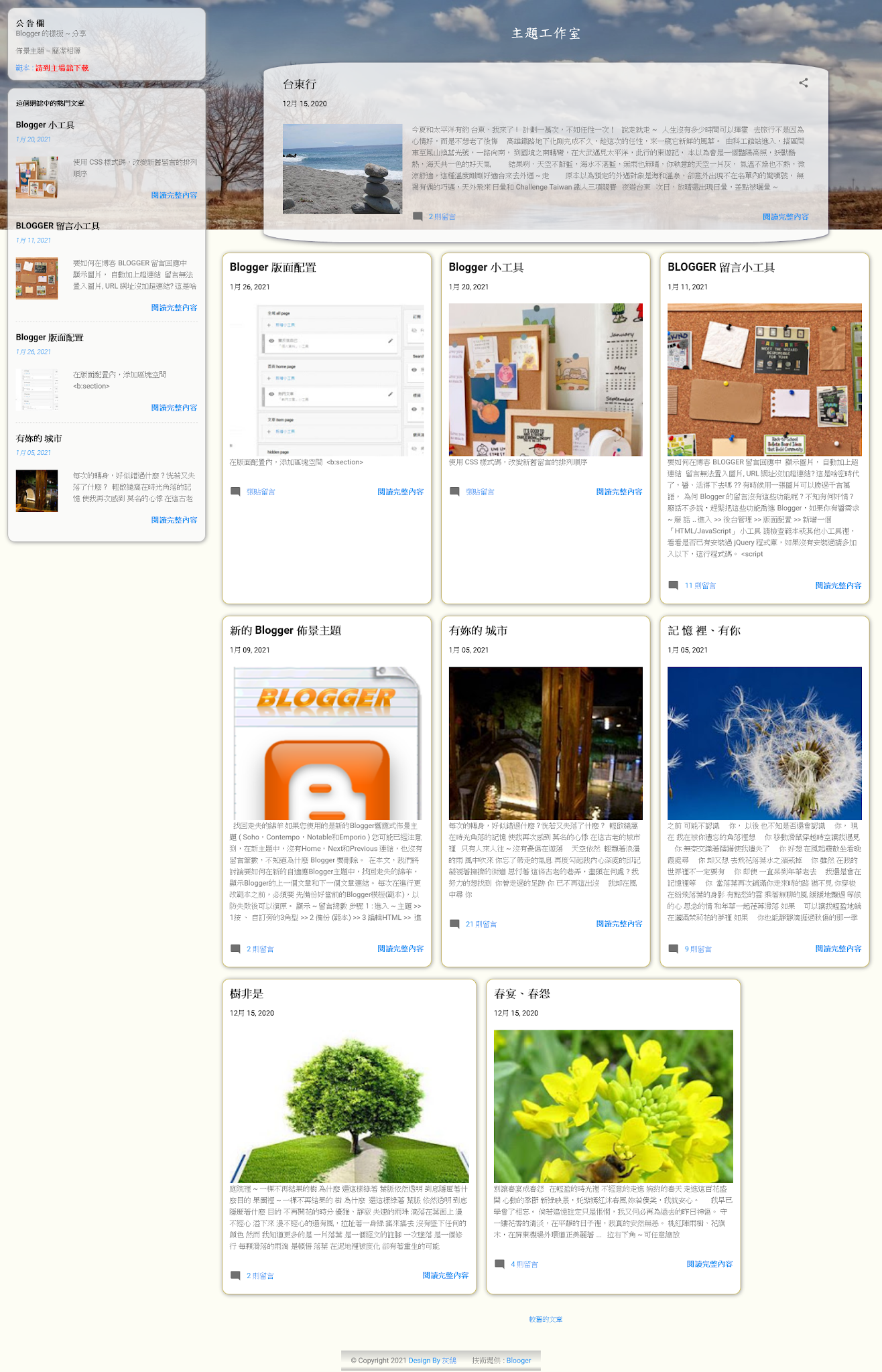
RWD 樣板分享
RWD
回應式網頁設計,以百分比的方式、以及彈性的畫面設計,在不同解析度下可改變網頁頁面的佈局排版,讓不同的螢幕解析度下都可以正常瀏覽。
喜歡的格友,快來套用吧!!

範本 XML 碼:
Google 雲端硬碟 下載
管理後台 >> 主題 >> 編輯HTML >>
按右鍵、選取全部,將複製的範本 XML 碼、直接貼上。
使用複製、再全選直接貼上的方式安裝,之前的小工具都會不見
假如以還原,上傳、範本 XML
檔的方式安裝,原來的小工具會跑位或不見,也有可能會相衝,需要重新安裝小工具。
安裝 << 必看
在佈景主題的範本內,已有使用 Javascript 程式,對留言回應內容裡的網址,自動加上超連結,或轉換成圖片顯示。
版面上、要調整的字型、背景,大小、顏色,大部分我都把它裝到「主題設計工具」內。
倘若、找不到,那你就需要自己撰寫(你要會語法),在版面配置 >> 最下面我放了一個 ~ "自訂樣式 ~ CSS" 的「 HTML/JavaScript 」小工具,將語法寫這裏面,醬、就不會(用)去動到範本了。
在佈景主題的範本內,已有使用 Javascript 程式,對留言回應內容裡的網址,自動加上超連結,或轉換成圖片顯示。
版面上、要調整的字型、背景,大小、顏色,大部分我都把它裝到「主題設計工具」內。
倘若、找不到,那你就需要自己撰寫(你要會語法),在版面配置 >> 最下面我放了一個 ~ "自訂樣式 ~ CSS" 的「 HTML/JavaScript 」小工具,將語法寫這裏面,醬、就不會(用)去動到範本了。
 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言