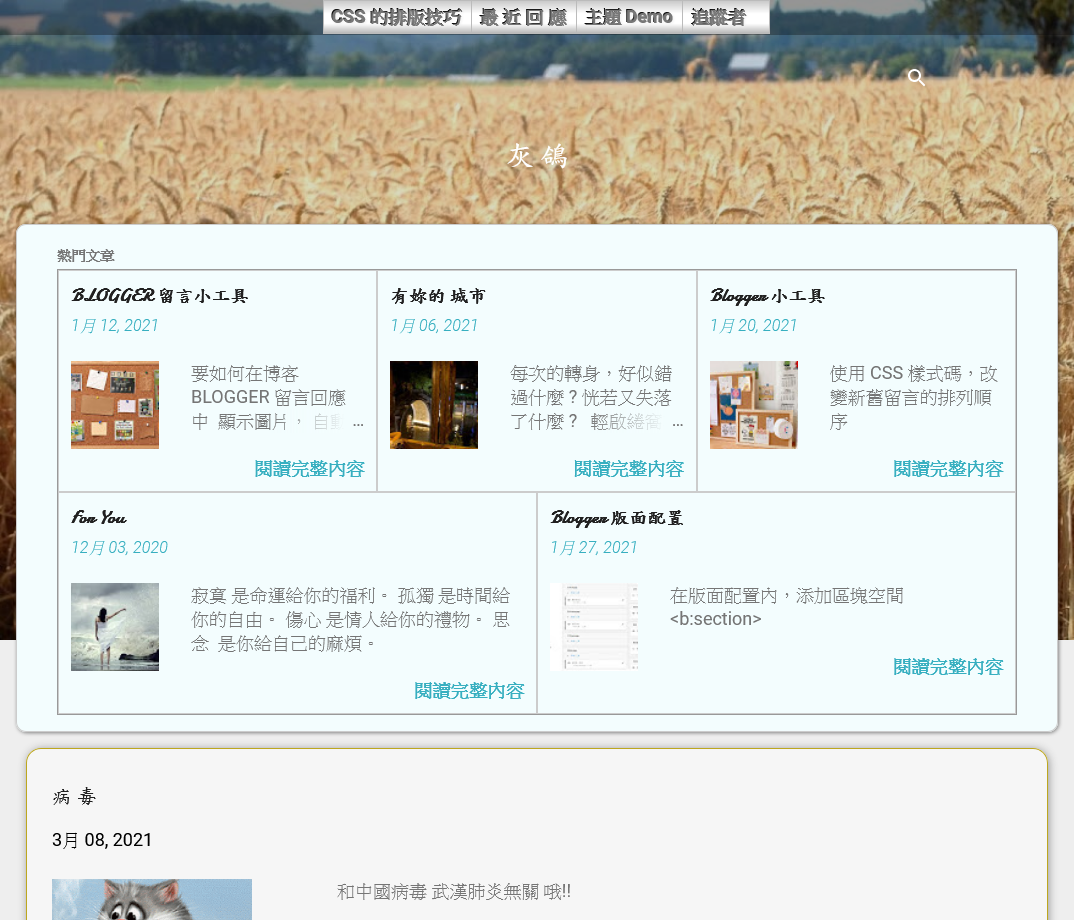
改造 ~ Blogger 熱門文章
要如何改造你的 ~ 熱門文章小工具 ?
讓它變成能適合 RWD 的回應式設計,以百分比的方式、以及彈性的畫面,可以在不同解析度下正常顯示。
只要在你的 XML 主題範本裡,加上幾行CSS 樣式碼,就能做到,也會變得不一樣。
點按下面的 Code 複製 CSS 樣式碼:
在不同解析度下的顯示效果
讓它變成能適合 RWD 的回應式設計,以百分比的方式、以及彈性的畫面,可以在不同解析度下正常顯示。
只要在你的 XML 主題範本裡,加上幾行CSS 樣式碼,就能做到,也會變得不一樣。
點按下面的 Code 複製 CSS 樣式碼:
.widget.PopularPosts { border:1px solid #ccc; border-radius: 10px;
box-shadow: 1px 1px 3px rgba(10%,10%,10%,0.5);}
.widget.PopularPosts .widget-content >div{display:flex; flex-flow: row wrap; border:1px solid #999;}
.widget.PopularPosts .widget-content >div article{flex: 1 0 280px; border:1px solid #ccc; padding:12px; position: relative; overflow:hidden;}
.widget.PopularPosts .widget-content >div .ripple{width: 100%; height: 100%; position: absolute; top: -15px; left:0;font-size: 0px; display: block; transition:.6s;}
.widget.PopularPosts .widget-content >div{display:flex; flex-flow: row wrap; border:1px solid #999;}
.widget.PopularPosts .widget-content >div article{flex: 1 0 280px; border:1px solid #ccc; padding:12px; position: relative; overflow:hidden;}
.widget.PopularPosts .widget-content >div .ripple{width: 100%; height: 100%; position: absolute; top: -15px; left:0;font-size: 0px; display: block; transition:.6s;}
在不同解析度下的顯示效果


不懂語法的格友請按 >>
樣式 2





 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言