改造 Blogger 的網頁清單

改造 PageList 網頁清單小工具,給第一個連結(項目)加上圖片
適合放在側欄或不寬的欄位
若用得到,就複製回去安裝
<b:widget id='PageList17' locked='false' title='PageList'
type='PageList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:include name='pageList'/>
</div>
</b:includable>
<b:includable id='overflowButton'>
<a><data:messages.moreEllipsis/></a>
</b:includable>
<b:includable id='overflowablePageList'>
</b:includable>
<b:includable id='pageLink'>
<b:if cond='data:i != 0'>
<li class='selected'>
<a expr:href='data:link.href'><data:link.title/></a>
</li>
<b:else/>
<li class='selected'>
<div expr:id='"bg" + data:widget.instanceId'>
<h3> <a expr:href='data:link.href'><data:link.title/></a></h3>
</div>
</li>
</b:if>
</b:includable>
<b:includable id='pageList'>
<ul>
<b:class cond='data:pageListClass' expr:name='data:pageListClass'/>
<b:if cond='data:links[0].href == data:blog.homepageUrl'>
<b:loop index='i' values='data:links offset 1' var='link'>
<b:include name='pageLink'/>
</b:loop>
<b:else/>
<b:loop index='i' values='data:links' var='link'>
<b:include name='pageLink'/>
</b:loop>
</b:if>
</ul>
<script type='text/javascript'>
var bgid="bg<data:widget.instanceId/>";
var src = "<data:blog.homepageUrl/>feeds/pages/summary?alt=json-in-script&callback=showrpages&path=<b:eval expr='data:links[0].href == data:homepageUrl ? data:links[1].href : data:links[0].href'/>";
// <![CDATA[
document.write("<script type='text/javascript' src='" + src + "'></" + "script>");
function showrpages(json) {
var url = json.feed.entry[0].media$thumbnail ? 'url(' + json.feed.entry[0].media$thumbnail.url.replace(/s72-c/,'s300')+')' : 'url('+ 'https://pic.pimg.tw/e717/1610276405-1236476109-g.jpg'+')';
document.getElementById(bgid).style.background = url; }
// ]]>
</script>
<style>
.PageList li a{ color:black; line-height: 1.6;transition:1s;}
.PageList li h3 a{ color:white; line-height: 1.8;}
.PageList li h3:hover {background:rgba(30,30,30,0.8); }
.PageList li h3 {position: absolute; background:rgba(10,10,10,0.3); width:100%; bottom:-5px; text-align:center;transition:1s;}
.PageList li a:hover{color:#f7e }
.PageList li div{position: relative; background-size: 100% 100% !important; width:100%; height:180px; margin-bottom:12px}
</style>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:include name='pageList'/>
</div>
</b:includable>
<b:includable id='overflowButton'>
<a><data:messages.moreEllipsis/></a>
</b:includable>
<b:includable id='overflowablePageList'>
</b:includable>
<b:includable id='pageLink'>
<b:if cond='data:i != 0'>
<li class='selected'>
<a expr:href='data:link.href'><data:link.title/></a>
</li>
<b:else/>
<li class='selected'>
<div expr:id='"bg" + data:widget.instanceId'>
<h3> <a expr:href='data:link.href'><data:link.title/></a></h3>
</div>
</li>
</b:if>
</b:includable>
<b:includable id='pageList'>
<ul>
<b:class cond='data:pageListClass' expr:name='data:pageListClass'/>
<b:if cond='data:links[0].href == data:blog.homepageUrl'>
<b:loop index='i' values='data:links offset 1' var='link'>
<b:include name='pageLink'/>
</b:loop>
<b:else/>
<b:loop index='i' values='data:links' var='link'>
<b:include name='pageLink'/>
</b:loop>
</b:if>
</ul>
<script type='text/javascript'>
var bgid="bg<data:widget.instanceId/>";
var src = "<data:blog.homepageUrl/>feeds/pages/summary?alt=json-in-script&callback=showrpages&path=<b:eval expr='data:links[0].href == data:homepageUrl ? data:links[1].href : data:links[0].href'/>";
// <![CDATA[
document.write("<script type='text/javascript' src='" + src + "'></" + "script>");
function showrpages(json) {
var url = json.feed.entry[0].media$thumbnail ? 'url(' + json.feed.entry[0].media$thumbnail.url.replace(/s72-c/,'s300')+')' : 'url('+ 'https://pic.pimg.tw/e717/1610276405-1236476109-g.jpg'+')';
document.getElementById(bgid).style.background = url; }
// ]]>
</script>
<style>
.PageList li a{ color:black; line-height: 1.6;transition:1s;}
.PageList li h3 a{ color:white; line-height: 1.8;}
.PageList li h3:hover {background:rgba(30,30,30,0.8); }
.PageList li h3 {position: absolute; background:rgba(10,10,10,0.3); width:100%; bottom:-5px; text-align:center;transition:1s;}
.PageList li a:hover{color:#f7e }
.PageList li div{position: relative; background-size: 100% 100% !important; width:100%; height:180px; margin-bottom:12px}
</style>
</b:includable>
</b:widget>
按主題 >> 在模板的 HTML 編輯器中添加代碼:
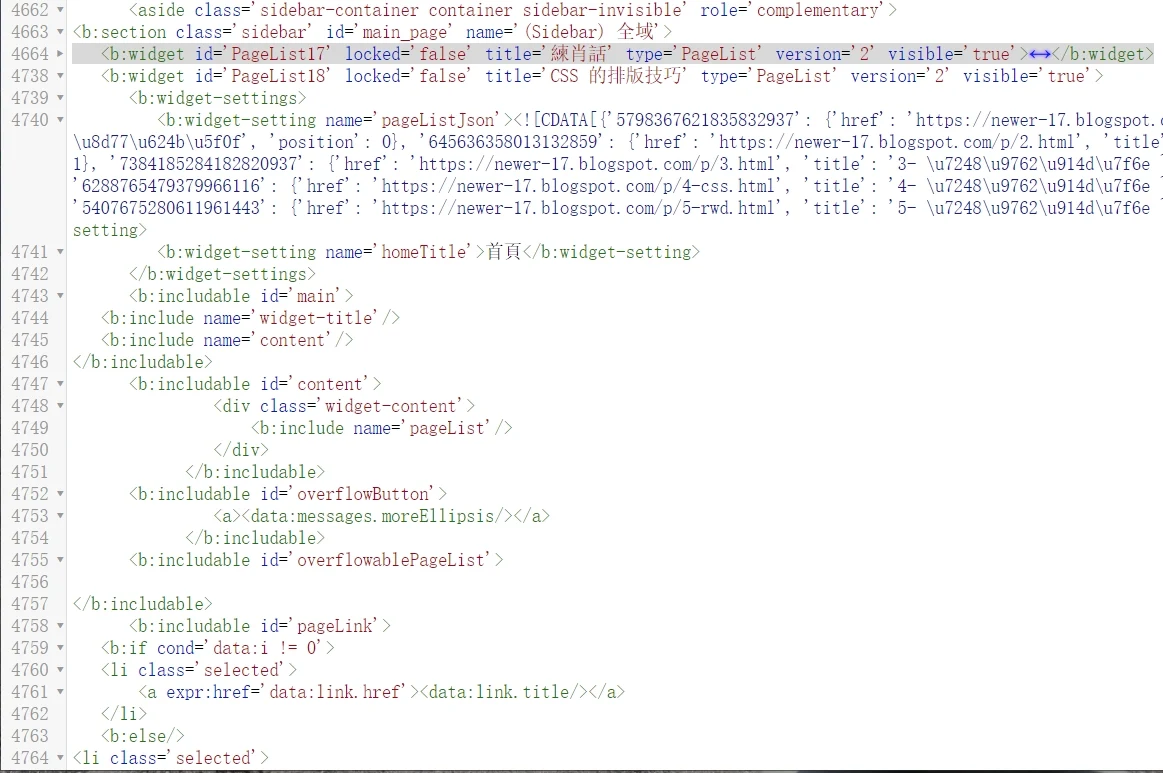
貼在 側欄 <b:section > 區段之後
貼在 側欄 <b:section > 區段之後
<aside class='sidebar-container container
sidebar-invisible' role='complementary'>
<b:section class='sidebar' id='main_page' name='(Sidebar) 全域'>
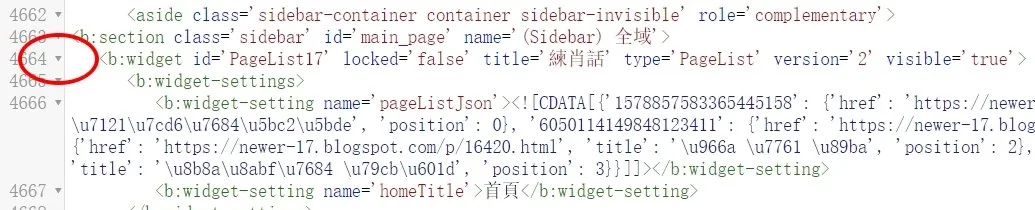
<b:widget id='PageList17' locked='false' title='練肖話'
type='PageList' version='2' visible='true'>
儲存模板後,你也可以轉到 [版面配置]窗格,將其移動到你想放置的地方。
編輯網頁清單
轉到 [版面配置]窗格 ~ 打開網頁清單小工具,在設置中勾選網頁,排序。
插入小部件的技巧
找到小部件(小工具)後,在左邊的行號後有一個3角型符號,按下後會收合

收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?
注 1:若要使用2個以上,ID後面的號碼要改,不可以重複。<b:widget
id='PageList17'
注 2:樣式碼<style>,只要留一份就可以
注 3:在設定 》 網站資訊提供 ~ 允許網誌動態消息 》 ( 要設定成 ) 》完整

 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言