Blogger 水平排列 選單
觀看範例 ~ 在首頁。
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='PageList222' locked='false' title='水平排列網頁清單'
type='PageList' version='2' visible='true'>
<b:includable
id='main'>
<b:include name='content'/>
</b:includable>
<b:includable
id='content'>
<div class='menu-widget'>
<b:include
name='pageList'/>
</div>
<style
type='text/css'>
#<data:widget.instanceId/> {display:
inline-block; margin:0px;}
#<data:widget.instanceId/> ul{ padding:0; margin:0;
/*-- 位置 --*/}
#<data:widget.instanceId/> li{
position:
relative;
overflow: hidden;
list-style: none;
box-sizing:
border-box;
border: 1px solid #888;
line-height: 1.3;
float:left;
padding:4px
6px;
background: #fff; /*--底色--*/
}
#<data:widget.instanceId/>
ul li:hover:before { left: 0; right: 0;}
#<data:widget.instanceId/>
ul li:before {
content: "";
position: absolute;
left: 50%;
right: 50%;
bottom: 0;
background: #ee3098;
height: 4px;
-webkit-transition: 0.3s ease-out;
transition: 0.3s ease-out;
}
</style>
</b:includable>
<b:includable id='overflowButton'/>
<b:includable
id='overflowablePageList'/>
<b:includable id='pageLink'>
<li>
<b:class
cond='data:overflow' name='overflowable-item'/>
<b:class
cond='data:link.isCurrentPage' name='selected'/>
<a expr:href='data:link.href'>
<b:attr cond='data:link.href contains "#"'
name='target' value='_blank'/>
<data:link.title/></a>
</li>
</b:includable>
<b:includable
id='pageList'>
<ul>
<b:class
cond='data:pageListClass' expr:name='data:pageListClass'/>
<b:loop
values='data:links' var='link'>
<b:include
name='pageLink'/>
</b:loop>
</ul>
</b:includable>
</b:widget>
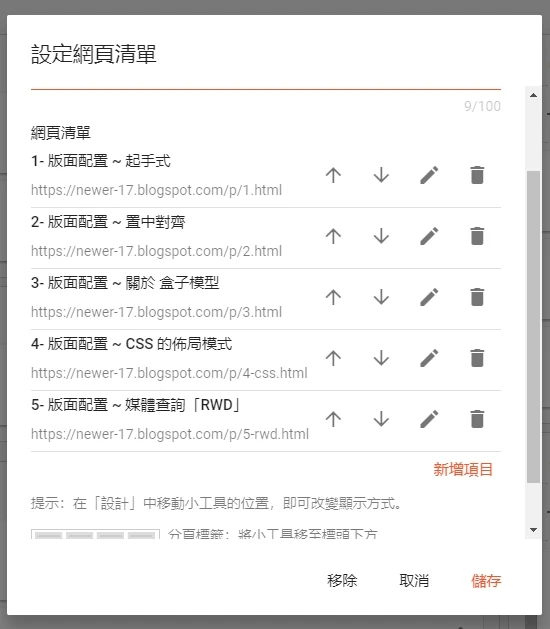
編輯網頁清單
轉到 [版面配置]窗格 ~ 打開網頁清單小工具,在設置中填寫網址和網站名稱。※ 在 URL 網址後面加上井字 ( # ) 符號,該連結將會以新頁框開啟
https://e-717.blogspot.com/#
https://你的部落名稱.blogspot.com/search/label/標籤#
開啟新頁框的判斷條件 : 設定
<b:attr cond='data:link.href contains "#" ' name='target' value='_blank'/> 假如、URL 字串內有包含 # 字符號的
<b:attr cond='data:link.href contains data:blog.homepageUrl' name='target' value='_blank'/> 只要是我部落格裡的連結,都以新頁框開啟。
<b:attr cond='not (data:link.href contains data:blog.homepageUrl)' name='target' value='_blank'/> 不是我部落格裡的連結(非我族類),都以新頁框開啟。
插入小部件 的小撇步

收合成一行時,你就可以在上一行或下一行,貼上小工具HTML碼了!!
也可以反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?
假如、你和我一樣龜毛,就用下面這個連結清單吧 !!
因為它會產生比較少的 HTML 碼。
點按下面的 Code 複製 水平排列連結清單 HTML碼:,安裝方式同上
<b:widget id='LinkList71' locked='false' title='水平排列連結清單'
type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='menu-cont'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"'
name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
#<data:widget.instanceId/>
{display: inline-block;}
#<data:widget.instanceId/> ul{
list-style:
none;
background: #f0f0f0; /*--底色--*/
padding: 0;
margin:
0;
cursor:pointer;
}
#<data:widget.instanceId/> ul
li{
position: relative;
overflow: hidden;
display: inline-block;
box-sizing:
border-box;
border: 1px solid #888;
line-height: 1.3;
float:left;
padding:4px
6px;
}
#<data:widget.instanceId/> ul li:hover:before { left:
0; right: 0;}
#<data:widget.instanceId/> ul li A{ color:black;
}
#<data:widget.instanceId/> ul li:before {
content: "";
position: absolute;
left: 50%;
right: 50%;
bottom: 0;
background: #ee3098;
height: 4px;
-webkit-transition-property: left, right;
transition-property: left, right;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
</style>
</b:includable>
</b:widget>
調整選單的樣式內容 :
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距;
可用來調整高度、寬度
}
設定、開啟新頁框的判斷條件 :
<b:attr cond='data:link.target contains "#" ' name='target'
value='_blank'/> 假如、URL 字串內有包含 # 字符號的
<b:attr cond='data:link.target contains
data:blog.homepageUrl' name='target' value='_blank'/>
只要是我部落格裡的連結,都以新頁框開啟。
<b:attr cond='not
(data:link.target contains data:blog.homepageUrl)' name='target'
value='_blank'/> 不是我部落格裡的連結(非我族類),都以新頁框開啟。
標籤 水平排列選單
<b:widget id='Label101' locked='false' title='水平排列選單' type='Label'
version='2' visible='true'>
<b:includable id='main'
var='this'>
<b:include name='super.main'/>
</b:includable>
<b:includable id='cloud'>
<b:include data='{ buttonClass: "pill-button", items:
data:this.labels, itemSet: "labels", itemsMarkup:
"super.cloud" }' name='extendableItems'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:include
cond='data:this.display == "list"' name='list'/>
<b:include cond='data:this.display == "cloud"'
name='cloud'/>
</div>
<style>
#<data:widget.instanceId/> .title{display:none}
#<data:widget.instanceId/> {display:inline-block}
#<data:widget.instanceId/> .widget-content ul{margin: 0;}
#<data:widget.instanceId/> .widget-content li{background: 0; border:
0; border-radius: 0;}
</style>
</b:includable>
<b:includable id='list'>
<b:include data='{ buttonClass: "pill-button", items:
data:this.labels, itemSet: "labels", itemsMarkup:
"super.list" }' name='extendableItems'/>
</b:includable>
</b:widget>
 建立水平排列 網頁、連結清單
建立水平排列 網頁、連結清單


 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言