表情符號貼圖小工具

這個「表情符號貼圖」小工具可以讓你在 Blogger 的留言區貼上表情符號(emoji)😁😃 以及輕鬆的管理增添你自己喜愛的貼圖 💗
Blogger 的留言、預設是可以使用<a href='要連結的網址'>A 連結標籤的</a>,不過這樣對不懂 HTML 語法的使用者,實在太不友善了 😢
安裝本留言貼圖小工具後,訪客留言時只要鍵入 URL 網址,就會被自動的加上超連結 🌈
查看 範例網站 👀
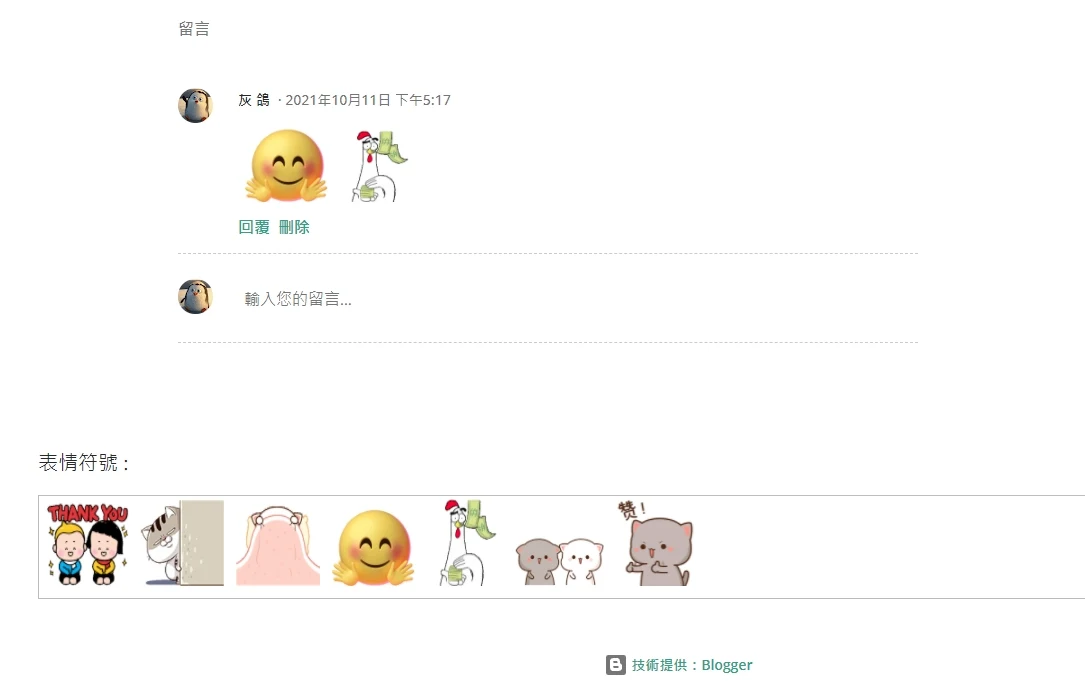
樣式

點按表情圖片,圖片網址會直接複製到剪貼簿
有醬需求的博客主 ...
接下來、點按下面的 Code 複製 XML碼:
<b:widget cond='data:view.isSingleItem' id='TextList520'
locked='false' title='表情符號貼圖工具' type='TextList' version='2'
visible='true'>
<b:widget-settings>
<b:widget-setting
name='item-6'>https://c.tenor.com/oTVv3bRHkQYAAAAi/well-done.gif</b:widget-setting>
<b:widget-setting
name='item-5'>https://c.tenor.com/Lu4Wvyy07HsAAAAj/kiss-love.gif</b:widget-setting>
<b:widget-setting
name='item-4'>https://c.tenor.com/oGnDUHQK21UAAAAj/chicken-bro-money.gif</b:widget-setting>
<b:widget-setting
name='item-3'>https://c.tenor.com/3eDU879uzT4AAAAj/shy-blushing.gif</b:widget-setting>
<b:widget-setting
name='item-2'>https://c.tenor.com/5HFVRo3qV2oAAAAj/sleepy-hiding.gif</b:widget-setting>
<b:widget-setting
name='item-1'>https://c.tenor.com/eJ5-s-qwgscAAAAj/ami-cat-fat.gif</b:widget-setting>
<b:widget-setting
name='item-0'>https://c.tenor.com/SWVwGooHNxsAAAAj/thank-you-thanks.gif</b:widget-setting>
<b:widget-setting
name='shownum'>20</b:widget-setting>
<b:widget-setting
name='sorting'>NONE</b:widget-setting>
</b:widget-settings>
<b:includable
id='main'>
<b:include name='content'/>
</b:includable>
<b:includable
id='content'>
<p>表情符號 :<span
id='mesg'>圖片網址已複製到剪貼簿</span></p>
<div
id='wid-emoji'>
<b:loop values='data:items' var='item'>
<img
expr:src='data:item' onclick='copy_emo(this);' title='點按複製網址'/>
</b:loop>
</div>
<style
type='text/css'>
#wid-emoji{height:92px; overflow-x:hidden;
border:1px solid #bbb;}
#wid-emoji img{height:80px; width:80px;
transition:.5s;}
#wid-emoji img:hover{transform:scale(1.2);}
#mesg{transition:.8s;
color:red; opacity:0; padding-left:30px}
#comments
img{max-width:98%;}
</style>
<script
type='text/javascript'> // Ver: 2.1 <![CDATA[
var mx_url=
/(href=|src=)?["']?\s?(https?:\/\/[-a-z0-9+&@#\/%?=~_|!:,.;]+[-a-z0-9+&@#\/%=~_|])["']?/ig;
window.onload
= function(e) {
var com_block =
document.getElementsByClassName('comment-content');
for(x in
com_block){
com_block[x].innerHTML =
com_block[x].innerHTML.replace(/(https?:)/ig,' $1').replace(mx_url, function
(x) {
if(x.match(/href=|src=/ig)){return x;}
x=x.replace(/["'\s]/g,'');
return
x.match(/\.(gif|jpg|png|webp)/ig) ? '<img src="' + x + '" />':'<a
href="'+x+'">'+x+'</a>';
}); } };
function
copy_emo(a){
if (window.clipboardData)
{
window.clipboardData.setData('Text', a.src);}
else {
navigator.clipboard.writeText(a.src);}
document.getElementById("mesg").style.opacity='1';
setTimeout(function(){document.getElementById("mesg").style.opacity='0'},2300);
}
//
]]> </script>
</b:includable>
</b:widget>
Ver :3.0、加強版,可以貼 Youtube 影音
<b:widget cond='data:view.isSingleItem' id='TextList330' locked='false'
title='表情符號貼圖工具' type='TextList' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='shownum'>20</b:widget-setting>
<b:widget-setting
name='item-6'>https://c.tenor.com/oTVv3bRHkQYAAAAi/well-done.gif</b:widget-setting>
<b:widget-setting
name='item-5'>https://c.tenor.com/Lu4Wvyy07HsAAAAj/kiss-love.gif</b:widget-setting>
<b:widget-setting
name='item-4'>https://c.tenor.com/oGnDUHQK21UAAAAj/chicken-bro-money.gif</b:widget-setting>
<b:widget-setting
name='item-3'>https://c.tenor.com/3eDU879uzT4AAAAj/shy-blushing.gif</b:widget-setting>
<b:widget-setting name='sorting'>NONE</b:widget-setting>
<b:widget-setting
name='item-2'>https://c.tenor.com/5HFVRo3qV2oAAAAj/sleepy-hiding.gif</b:widget-setting>
<b:widget-setting
name='item-1'>https://c.tenor.com/eJ5-s-qwgscAAAAj/ami-cat-fat.gif</b:widget-setting>
<b:widget-setting
name='item-0'>https://c.tenor.com/SWVwGooHNxsAAAAj/thank-you-thanks.gif</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<p>表情符號 :<span
id='mesg'>圖片網址已複製到剪貼簿</span></p>
<div id='wid-emoji'>
<b:loop values='data:items' var='item'>
<img expr:src='data:item' onclick='copy_emo(this);'
title='點按複製網址'/>
</b:loop>
</div>
<style type='text/css'>
#wid-emoji{height:102px;
overflow-x:auto; border:1px solid #bbb;}
#wid-emoji img{height:90px;
width:90px; transition:.5s;}
#wid-emoji
img:hover{transform:scale(1.2);}
#mesg{transition:.8s; color:red;
opacity:0; padding-left:30px}
#comments img{max-width:98%;}
</style>
<script type='text/javascript'> // Ver: 3.0
<![CDATA[
var mx_url=
/(href=|src=)?["']?\s?(https?:\/\/[-a-z0-9+&@#\/%?=~_|!:,.;]+[-a-z0-9+&@#\/%=~_|])["']?/ig;
window.onload
= function(e) {
var com_block =
document.getElementsByClassName('comment-content');
for(x in
com_block){
com_block[x].innerHTML =
com_block[x].innerHTML.replace(/(https?:)/ig,' $1').replace(mx_url, function
(x) {
if(x.match(/href=|src=/ig)){return x;}
x=x.replace(/["'\s]/g,'');
if(x.match(/youtu.be|www.youtube.com/ig)){
x = x.replace(/youtu.be/ig,'www.youtube.com/embed');
return '<iframe width="360" height="220" src="'+x+'" frameborder="0"
allowfullscreen></iframe>' ; }
return
x.match(/\.(gif|jpg|png|webp)/ig) ? '<img src="' + x + '" />':'<a
href="'+x+'">'+x+'</a>';
}); } };
function
copy_emo(a){
if (window.clipboardData)
{
window.clipboardData.setData('Text', a.src);}
else {
navigator.clipboard.writeText(a.src);}
document.getElementById("mesg").style.opacity='1';
setTimeout(function(){document.getElementById("mesg").style.opacity='0'},2300);
}
//
]]> </script>
</b:includable>
</b:widget>
再轉到 HTML 編輯器中,按右上角 >> 跳到小工具,找到剛剛新增的文字清單小工具

編輯文字清單
要多少表情符號,自己加 😎打開文字清單小工具,在設置中設定要顯示的圖片數 和 圖片的網址。




 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言