Gwd 開箱文

Google Web Designer
這個由 google 開發釋出的 免費視覺化設計開發速成工具軟體
可讓您創建基於 HTML5 的交互式設計和動態圖形。
話說自從 Flash 退隱江湖之後,網海沉寂一陣子,近來 HTML5 和 CSS3
迅速的蓬勃發展,不少網站已蠢蠢欲動的使用視差、動畫特效建置,好像沒加上這些功能,就再也無法在江湖走跳,可要被踢到外太空去了!!
要製作動畫特效除了 CSS 外,免不了要用到 HTML5 的 SVG 和CANVAS 這兩個繪圖標籤元素,再加上Javascript,若要自己手寫 svg + canvas 真會暈倒,想說有沒有更快速且有效率的方法,能使用視覺化動畫工具,不用寫程式和計算數據,只要拉一拉就好的,於是谷歌一下,找到 Google Web Designer 這款透過整合式的圖形和程式碼介面的設計工具、不僅可以直接像繪圖軟體一般繪製出向量幾何圖形,還能自動產出對應的Javascript以及CSS原始碼,號稱可以在任何一個裝置上都能正常瀏覽,亦可建立 HTML (網頁HTML) 網路內容的應用程式工具,而且還是免費的,我想 GWD 佛心的釋出這一款工具,其目的應是,想讓設計者 或是 初學者不會因為不會 撰寫程式或製作互動式廣告、動畫而頭痛吧。
哪裡可以下載 Google Web Designer 呢?
在 Google Web Designer 官網, Free下載安裝,安裝完後就可以開始囉。
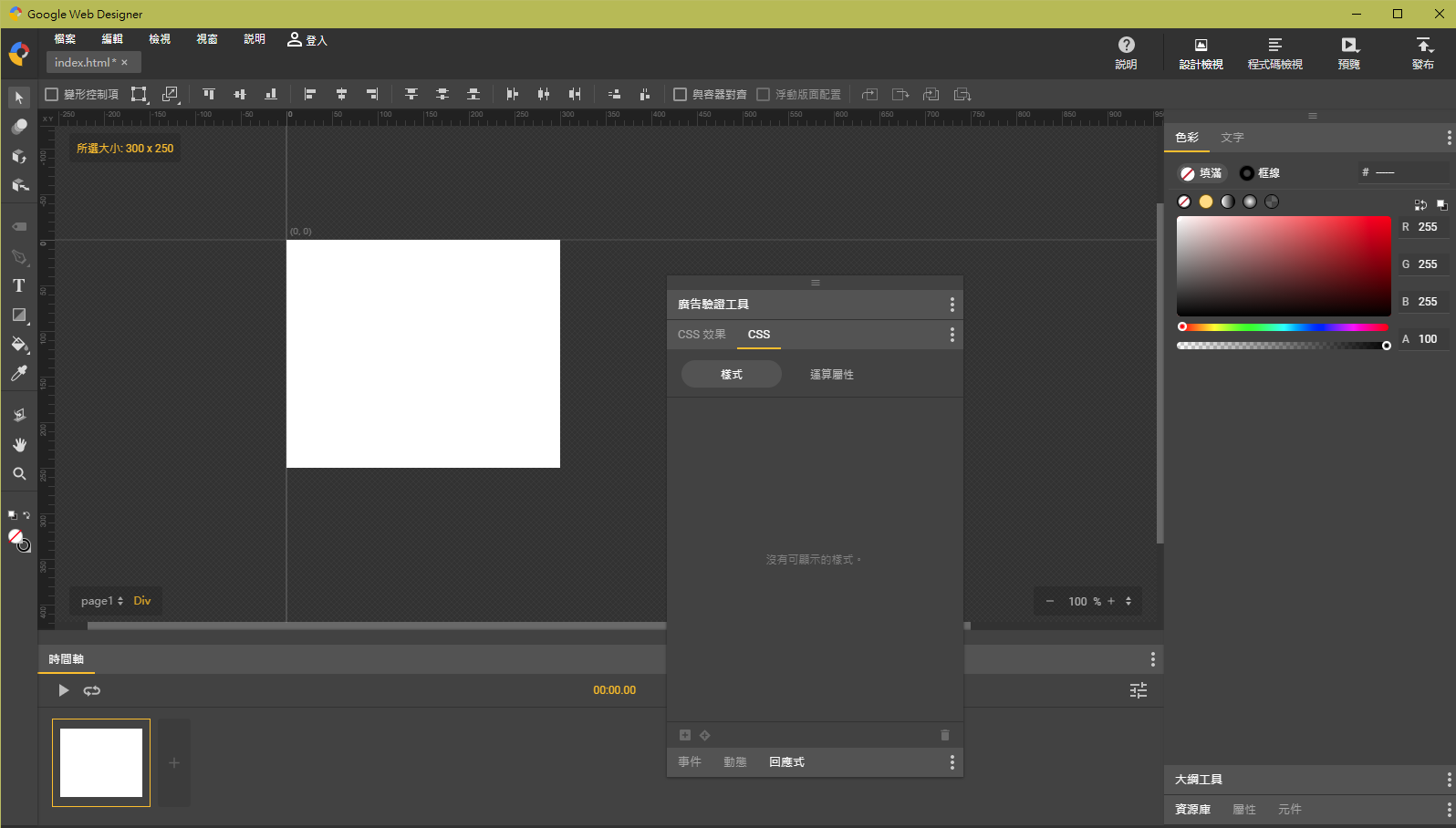
現在就讓我們來開箱看看 👀
要製作動畫特效除了 CSS 外,免不了要用到 HTML5 的 SVG 和CANVAS 這兩個繪圖標籤元素,再加上Javascript,若要自己手寫 svg + canvas 真會暈倒,想說有沒有更快速且有效率的方法,能使用視覺化動畫工具,不用寫程式和計算數據,只要拉一拉就好的,於是谷歌一下,找到 Google Web Designer 這款透過整合式的圖形和程式碼介面的設計工具、不僅可以直接像繪圖軟體一般繪製出向量幾何圖形,還能自動產出對應的Javascript以及CSS原始碼,號稱可以在任何一個裝置上都能正常瀏覽,亦可建立 HTML (網頁HTML) 網路內容的應用程式工具,而且還是免費的,我想 GWD 佛心的釋出這一款工具,其目的應是,想讓設計者 或是 初學者不會因為不會 撰寫程式或製作互動式廣告、動畫而頭痛吧。
在 Google Web Designer 官網, Free下載安裝,安裝完後就可以開始囉。
現在就讓我們來開箱看看 👀
在選單選擇 > 建立新檔案 > 橫幅 > 其他隨便勾選
所謂的建立新檔案,其實是建立一個資料夾,把所有產生的檔案都放在裏面,應該說是建立專案比較貼切,為何說、其他隨便勾選,因為進入編輯時,都可以再改選
勾選 [回應式版面配置] 方塊,系統就會將 (viewport) 頁面寬度和高度設為 100%,並且啟用媒體規則,可設定 Media queries 的斷點。
工具列
提供了3D 物件工具、文字工具、畫布工具、填滿工具等等。
工具選項列
顯示使用者目前所選用工具的選項。如:選取範圍工具時,工具選項列會顯示位置樣式和對齊版面配置等選項。
檢視列
提供設計檢視、程式碼檢視兩種操作模式、同時讓使用者能預覽自己所設計製作的作品或者是發佈。
面板
面板區塊包含色彩、屬性、元件、活動、CSS、回應式版面配置和素材資源庫。
您可以調整這些面板,重新排列、合併、關閉以及浮動。
時間軸
用來安排圖片或元件出場的時間、移動的位置。
在編輯動畫時,google web designer提供兩種動畫編輯模式-快速/進階,你可以依據你的工作需求來切換。
快速模式:以場景為單位來建立動畫。
進階模式:以個別元素來建立動畫。
本篇文章只是簡單的介紹,其他可參考輔助說明,在 YouTube 上也有不少教學影片,官方教學頻道
Google Web Designer 除了讓使用者能自行建立想要設計的主題外,也提供一些範本讓使用者輕鬆使用
在選單選擇 > 使用範本
哇哩咧 ~ 啥米巄沒有
上 Google WD 只找到下面這個答案
您可以嘗試這些步驟來強制重新安裝模板
1. 如果 Google Web Designer 正在運行,請退出。
2. 刪除以下文件夾:
Windows: C:\Users\<username>\AppData\Local\Google\Google Web Designer\webapp\gwdtemplates
蘋果電腦: /Users/<username>/Library/Application Support/Google/Web Designer/webapp/gwdtemplates
Linux: ~/.local/share/google-web-designer/webapp/gwdtemplates
3. 重新啟動 Google Web Designer。
假如、你依照上面的處方服用,可以痊癒,恭喜你
 可別高興的太早,關掉重新打開,看看是否還在。
可別高興的太早,關掉重新打開,看看是否還在。每次、重新啟動 Google Web Designer,模板庫若有更動會重新下載模板覆蓋,所以你所做的更動,都會被吃掉。
假如、和我一樣又不見了,繼續看我怎樣找回迷路的羔羊
起先 我用盡了洪荒之力,就是找不到答案,Google Web Designer 的範本和應用程式 APP 是分開放的,於是我就給胡搞瞎搞,總算把這一隻死馬給救活了。
解決的方式 >> 複製模板庫內所有的檔案 > C:\Users\<username>\AppData\Local\Google\Google Web Designer\webapp\gwdtemplates
貼到 > 預設我的範本、資料夾裡面 > C:\Users\User\Documents\Google Web Designer\templates








 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

模板數據庫?是範本下載區嗎?
回覆刪除[Qz::1434206426-978251408.png]
刪除但這個弄一弄怎麼放到網站上去?
回覆刪除還在研究中 ~[Qz::1398436962-100443759.gif]
刪除灰鴿研究出了嗎?
回覆刪除能製作出動圖了嗎?
請問灰鴿,
痞客邦後台中"MIB 本月預估部落格收益"
是什麼意思? 能用嗎?
[Qz::1480210125-3964010154.gif]
[Qz::1433420907-3295792772.gif]在上一篇就有做好的範例唷!!
刪除MIB 那是要在你的格子裡,放上廣告才會有收益,假如、你的格子流量很大,可以考慮在邊邊角角放一個廣告賺錢哦~
灰鴿:
回覆刪除你的不言不語,讓我感覺一位好友離去了,
有些失落呢......
[Qz::1411749515-2009960546.gif]
最近格子又出現一些廣告,
好在欣悅告知你給她的一段語法,
現在問題解決了.很感激她,也謝謝你.
你一切都安好嗎?
只要大家都能平安無憂慮的活著就好.
中秋夜,望著明月,
與你天涯共此時了......
[Qz::1537773649-4060808270.gif]
[Qz::1548831521-3286358025.gif]前一陣子,電腦掛了,換了一部新電腦,現在越來越懶[Qz::1407821213-1398926651.gif]一些不常用的帳號和密碼,並沒有很積極的給找回來 ~ [Qz::1548831518-3562204931.gif]真的越來越沒有動力去 P客幫,你們也可以常過來玩啊[Qz::1400207244-2797324795.gif]
刪除
回覆刪除換新電腦是大喜事,
新電腦容量和速度會好很多,很多.
但想新電腦用得順手,
確實要一段時間與它磨和.
[Qz::1407295663-285562721.gif]
我用了欣悅給的語法: #_popIn_recommend_article {display:none !important;}
(要加在版型語法的頭和尾處)
格子中"您也可能喜歡這些文章"好像消失了兩天,
現在又出現了? 有時出現的位置讓人惱火.
怎樣可以去掉呢?
[Qz::1520435742-1583052297.png]
[Qz::1520435814-944078262.png]已過去幫你搞定了,在廣告垃圾桶裡...
刪除灰鴿午安 我是ru 很高興痞哥這裡 您有開放了
回覆刪除但進來網址的是痞客邦 登入後又變google的 讓ru看不懂了@@
不過這裡灰鴿有開放 這讓ru很開心哪!
[Qz::1525399387-4079233425.png][Qz::1547462987-2093251954.gif]
刪除灰鴿: 很高興又可以在此與你聯絡.
回覆刪除我也很久沒上部落格了,原因是,換了部新電腦,沒有安裝舊式系統,以前用word製作的版型語法,
在用 Libre Office Writer 打開後,版型全部變了形.
對利用舊版型語法,翻新版型,我還是有興趣,但舊版型語法無法利用,就讓我有些卻步了.
你有什麼辦法解決嗎?可不可以用幾段語法來解決?
[Qz::1525399387-4079233425.png][Qz::1547462987-2093251954.gif]
刪除灰鴿: 新年快樂!
回覆刪除上封留言的"舟兒"不知有無讓你感到困惑?
我忘了和你說明,"舟兒"是以前"星兒"的暱稱.
幸虧灰鴿聰明......讚!
版型的製作,我還是挺喜愛的.
我是沒去理會有沒有人套用,
美美的版型取悅了自己.
學CSS對我來說,難度太大了,
只好慢慢在新系統中,對照舊版型語法,
再建立版型語法了.
新的一年到了,也許每個人都有不少的期許,
我只希望今年比去年好就行了.
祝願灰鴿身體健康,生活幸福!
[Qz::1525399387-4079233425.png][Qz::1547462987-2093251954.gif]
刪除2025新年快樂 平安健康 事事順心皆如意
回覆刪除環保阿嬤金鳳姨30917
刪除[Qz::1525399387-4079233425.png][Qz::1547462987-2093251954.gif]
刪除謝謝分享 Google Web Designer的資訊 & 使用體驗心得喔 😍
回覆刪除>>> 歡迎有空時光臨我家的格子, 請來看看之前po出的 [南投縣] 遊記
[32]: 南投縣信義鄉(2): 東埔+彩虹瀑布
https://jeje4fp.pixnet.net/blog/post/271134764
>>> 歡迎有空來看看喔.
>>> 若是有空光臨我格子,歡迎留言交流討論心得喔. 😊
祝福闔府2025年HAPPY NEW YEAR! 😊
謝謝來訪 [Qz::1473666651-1739513580.gif] 希望對你有用 ..
刪除過年了,還是要來灰鴿這兒拜個年.
回覆刪除無論日子過得苦與樂,總是要走下去的.
祝灰鴿: 蛇年行大運!
身體健康! 平安順遂!
[Qz::1547462987-2093251954.gif]
新年快樂 平安健康 事事順心皆如意 [Qz::1525399386-107718592.png]
刪除