延續加載文章摘要

安裝這個小工具之後,將會改變你原來的分頁瀏覽模式
捲軸下拉時 ~ 會持續加載文章摘要,以瀑布流文章列表模式瀏覽
這種沒分頁的瀏覽模式,其優點是,初始只要先預載 1~2
篇摘要,以加快網頁的下載速度,其後、滾動捲軸延續加載文章摘要,直到最後一篇文章。
以下為安裝說明 :
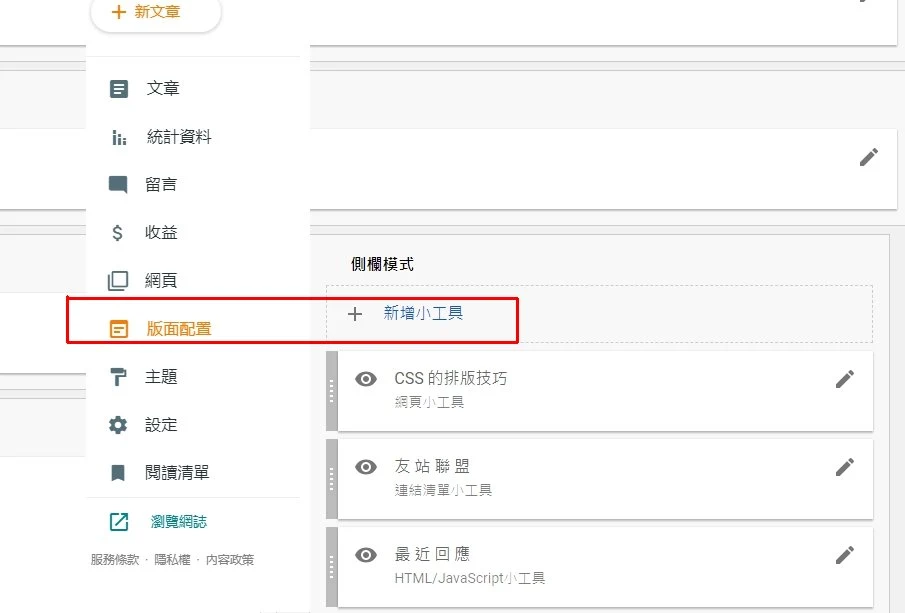
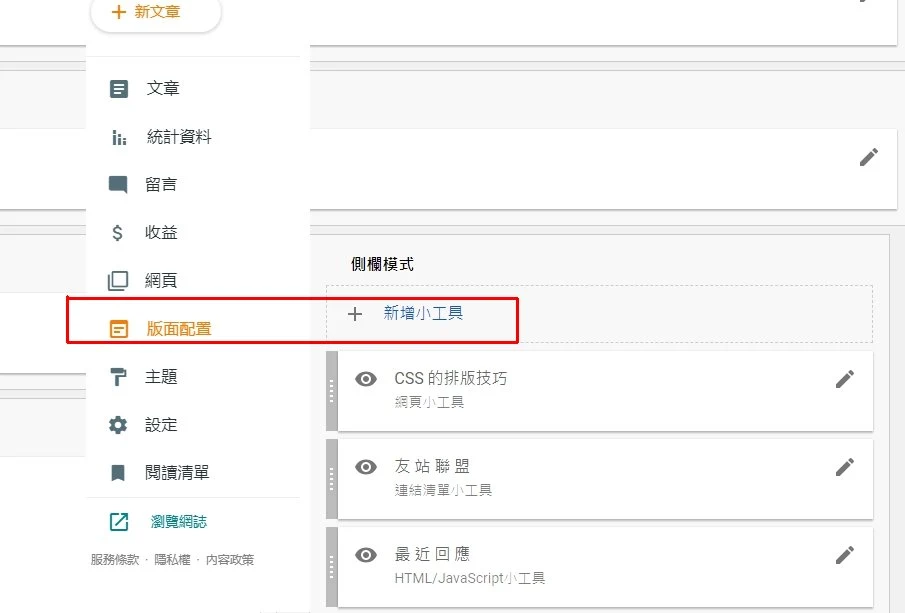
進入 >> 後台管理 >> 版面配置 >> 新增一個「HTML/JavaScript」小工具


以下為安裝說明 :
進入 >> 後台管理 >> 版面配置 >> 新增一個「HTML/JavaScript」小工具


複製以下的樣式碼,填入內容裡 >> 最後按下儲存 ~ OK
假如、都使用預設值的話,直接存檔就可開始使用。
若要修改參數,請參照註解以及以下說明:
const count =2; // 每次加載文章篇數
每個人的版型圖片尺寸大小都不一樣,請自行修改相片的參數至最適合大小。
const P_width =200; // 相片的寬度 ( 數字後若再加上參數[-rw]
圖片將會以webp格式顯示) 例如 :
const P_width ="200-rw";
自訂每則摘要,要顯示的字串數量
還有、 網站資訊提供 ~ 允許網誌動態消息 》 ( 要設定成 ) 》完整

前往觀看 ~ Demo Blog 樣式 https://e7-qq.blogspot.com/
 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言