一頁式無捲軸 ~ 佈景主題
這個佈景主題的架構有點複雜,想套用這個版型的格友,必須對網頁設計語言 要有一定程度的能力,才能輕鬆使用。
查看範例網站 >> https://xo-77.blogspot.com/
加上動畫過場效果的範例網站 >> https://717net.blogspot.com/
平滑捲動 + 視差效果的範例網站 >> https://e7-top.blogspot.com/
喜歡的格友,快來套用吧!!
使用複製、再全選直接貼上的方式安裝,之前的小工具都會不見
加上動畫過場效果的範例網站 >> https://717net.blogspot.com/
平滑捲動 + 視差效果的範例網站 >> https://e7-top.blogspot.com/
喜歡的格友,快來套用吧!!
範本 XML 碼:
Google 雲端硬碟 下載
管理後台 >> 主題 >> 編輯HTML >>
按右鍵、選取全部,將複製的範本 XML 碼、直接貼上。
使用複製、再全選直接貼上的方式安裝,之前的小工具都會不見
假如以還原,上傳、範本 XML
檔的方式安裝,原來的小工具會跑位或不見,也有可能會相衝,需要重新安裝小工具。
此下載的佈景主題範本,只有單純的翻頁(換頁)功效,那些動態的變幻,需要由你自己製作。
在進入當前顯示的那一頁,class 會被加上 [activ] 的類別名稱,你可以利用 activ 類別名稱來製作 CSS 的動畫效果。
你可以再無限的依樣畫葫蘆添加頁數 ~
<div id="page00" class="page sli-down">
撰寫內容
</div>
撰寫每頁的內容,可以先使用文章編輯器撰寫,再複製、貼到範本裡。
新增網頁做為次頁時,記得寫上回首頁的連結
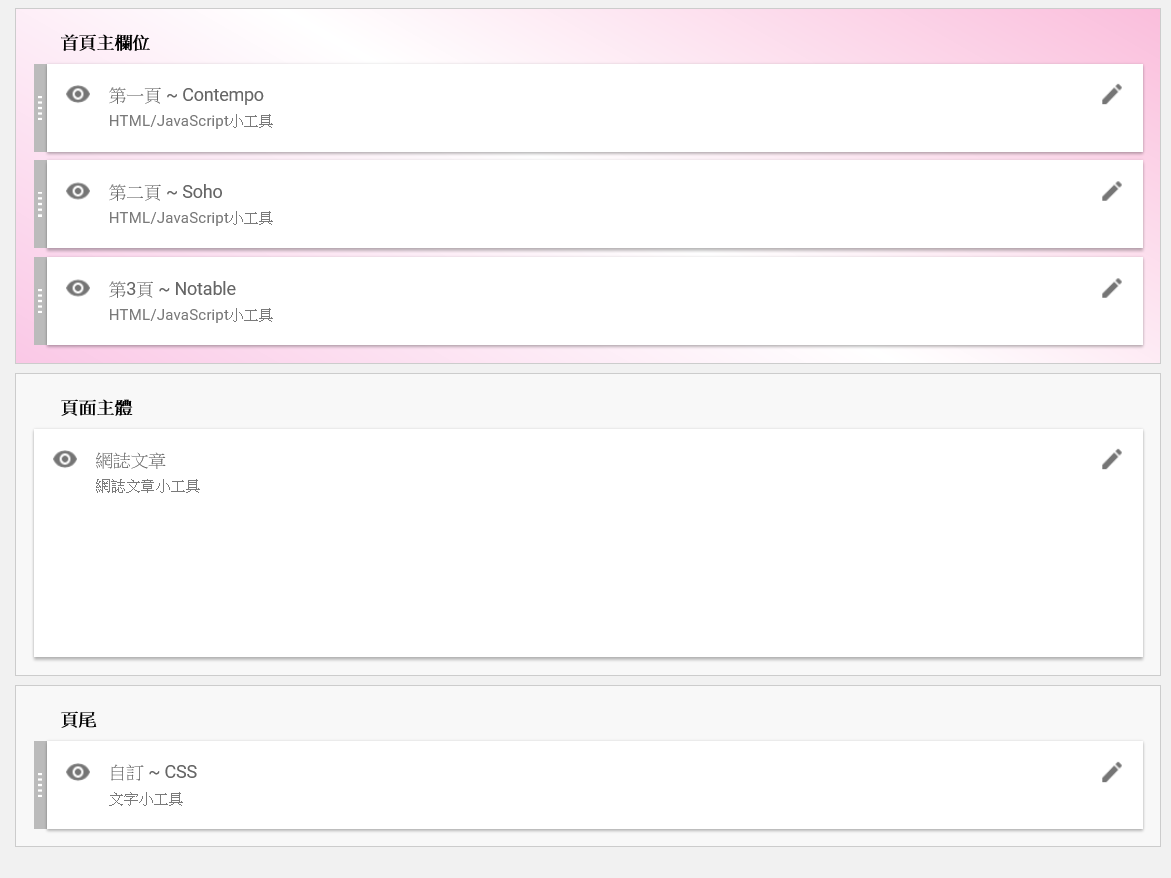
此範本和 Ver:1 版本,不同之處為,不用在 XML 編輯器裡撰寫網頁內容,每一頁分別寫在一個 HTML 小工具裡,如下圖所示。
在 HTML 小工具裡寫網頁,缺點、就是畫面太小。
相關文章 ~ 如何改造 (RWD) 佈景主題 ~ 架設一頁式形象網站
安裝 << 必看
此下載的佈景主題範本,只有單純的翻頁(換頁)功效,那些動態的變幻,需要由你自己製作。
在進入當前顯示的那一頁,class 會被加上 [activ] 的類別名稱,你可以利用 activ 類別名稱來製作 CSS 的動畫效果。
你可以再無限的依樣畫葫蘆添加頁數 ~
<div id="page00" class="page sli-down">
撰寫內容
</div>
撰寫每頁的內容,可以先使用文章編輯器撰寫,再複製、貼到範本裡。
新增網頁做為次頁時,記得寫上回首頁的連結
範本 XML 碼:
Google 雲端硬碟 下載 Ver:2
此範本和 Ver:1 版本,不同之處為,不用在 XML 編輯器裡撰寫網頁內容,每一頁分別寫在一個 HTML 小工具裡,如下圖所示。
在 HTML 小工具裡寫網頁,缺點、就是畫面太小。
相關文章 ~ 如何改造 (RWD) 佈景主題 ~ 架設一頁式形象網站



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

灰鴿 早安
回覆刪除這版型 等ru熟悉這裡一點 再來看看 ru是看語法會頭暈的人@@"
先向您問候一聲安好呀!^ - ^
[Qz::1407286474-3552230738.gif]這個版型 ~ 適合做形象網站,對你不適用。
刪除[Qz::1475888593-2042129517.png]推薦你另2個比適合你使用的版型,我可以幫你量身訂做唷 !!
https://e717net.blogspot.com/ [Qz::1475888592-3098110238.png]https://e7-qq.blogspot.com/
星兒不知道有無辦這裡的部落格 這幾天 她製作的部落格 三欄變成兩欄
回覆刪除我的手機看格子 也是兩欄 痞哥不知道又在做啥事了@@"
痞哥我已粉少過去囉,現在我對它已越來越不熟悉[Qz::1501149265-1460098558.gif]星兒應該沒有在這裡辦部落格 ...
刪除ru對換版型 這裡的欄位配置都還茫茫然 不急 一步一步來 不要落後進度就好
回覆刪除畢竟 辦了十幾年的這裡 終於要對它認真了(笑)
已經過去幫你看過了 ~應該靠左的,不知為何被重複覆蓋掉[Qz::1510791640-1775744022.gif]
刪除看灰鴿把這裡分為好幾部分 ru都不知道要去哪留言了 哈哈!
回覆刪除[Qz::1473345277-344248722.gif] 最好在這裡主場舘,留言啦 !! 其他我都是用來 Demo 用的
刪除那我先把這裡當灰鴿的主區部落格!
回覆刪除[Qz::1520435814-944078262.png]這裡的留言可以連續接下去,不用每次都開新留言唷!
刪除[Qz::1501149266-1861461965.gif] 所以、你可以選用那個版型啊!
刪除如是途徑那裡的文章 也很棒 ru捨不得刪捷徑 哈哈
回覆刪除我是可樂,google blogger,會不會哪天又跟隨意窩一樣說關就關?免費的最不保險。投入一堆心血做了部落格,結果還要搬來搬去實在有夠麻煩。隨意窩自己也不想想看,為什麼部落客越來越少?因為廣告實在太多了,整個文章一直被中斷,瀏覽很不方便,處處是障礙。🤣
回覆刪除老師英明 [Qz::1382090401-346855716.gif]天有不測之風雲,誰也不知道明天,太陽是否還會由東邊升起來?! 寫部落格就當打花時間,不要太在意得失存亡,所以也不用全部搬來搬去,這裡除了沒廣告以外,想創建一個自己獨特風格的 blog 自由度很大,網頁也粉乾淨,不會外掛一堆有的沒有的 Javascript 程式,像這一個 [一頁式無捲軸 ~ 佈景主題] 範本程式碼就灰熊得少 ~[Qz::1510793479-1017550941.gif]
刪除但是可以後來的留言放在最上面嗎?不然blogger要回覆,每次都要滑到最後面,好像比較不方便呢!
刪除改變新舊留言的排列順序 ,已裝上去 嘍[Qz::1409158357-1245930750.gif]
刪除回覆都要滑到最後面 ~ 可以直接按 >> End 鍵,就會滑到底比較接近留言輸入方塊處 ...
手機好像無法預覽表情符號厚?不然我也想貼你那些超有趣的表情圖。😆
回覆刪除可以啊!?
刪除https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwSzNdJaaKYSIVBmuhpU43MtAYJ1hYU386FRj9HzMFhO8y5gxyTj413s8AeuP1flPxCgCA6qvER7NuDhflitI1F5HSbYK7TLkd_fVyTYQag9f2diSoDV_dBdPrjMT9ESXU_mGi5QorjJsCnJSnuV_jsXr_nuDaeA7DJ4YXcwRPpu8owN-sS7qYjE2OfQ/s600-rw/51557E3.jpg
嗨,剛放上一篇,他日再來製作版型,請多指教。https://ez2023.blogspot.com/?m=1
回覆刪除[Qz::1548831518-1171631516.gif]
刪除我是coke,第一篇影音文章請多指教
回覆刪除https://ez2023.blogspot.com/2023/04/universe.html?m=1
[Qz::1407295661-592702796.gif]
刪除不過google blogger文章區影音大小有限制,好像只能1分鐘內。我只好切了又切。🤣
回覆刪除blogger 的影音,不是都放在 YouTube 嗎?! [Qz::1407288511-4136300526.gif] YouTube 有1分鐘限制嗎?? 我粉少在使用 YouTube 不清楚 !!
刪除我指的是blogger文章區內的影音,YouTube影音長短是沒時間限制的
刪除我有試傳了 一個 4分52秒 的影音,在文章最下面 ?! 沒有限制啊 ! [Qz::1407295663-285562721.gif]
刪除要如何檢查瀏覽器設定是否正確?好像匿名留言無法刪除。用得仍不習慣耶!
回覆刪除你使用 Firefox 厚 ?! 我已忘了怎樣設定了,之前我有設定過,好像隔一段時間,又會跑掉,所以現在我都改用 Chrome
刪除很奇怪現在按預覽想看表情圖片但是看到的是一片空白,是什麼原因哪?!不讓人看囉!
回覆刪除個人感覺還是以前的好好玩,又有音樂可欣賞,勿生氣喔!中午時間快到了,用餐愉快唷~
[Qz::1407286474-3552230738.gif]你會錯意了~ 預覽是在看我自製的輸入方塊內容,不是官方的
刪除不再放音樂,是因為現在的瀏覽器都會限制音樂自動播放 !!
灰鴿,您好:
回覆刪除https://ssw2000.blogspot.com/
這是小弟試做的 blogger
首頁用 HTML/Java 小工具將側欄、標頭隱藏,
產生一個大的「新頁面」,
CSS
.hamburger-menu {display:none !important;}
.sidebar-container {
display:none !important;
width: 0px !important;
max-width: 0px !important;
}
.sidebar-container .sidebar_bottom {
width: 0px !important;
max-width: 0px !important;
}
.page_body .centered {max-width:100%;}
.page_body {margin-left:0px;}
.sticky {padding-left:0px;}
body.collapsed-header .page_body .centered-top-container {
padding-left:0px;
}
body#layout .centered {padding:0; max-width:100%;}
.Header {display:none;}
DIV
max-width:100%; background-color:#bbffee; padding:0;
請問如何讓這新頁面(淺綠色的區域)
能佔滿全畫面(全螢幕),
即淺綠區的上、下、左、右
不要有褐色的空間。
這樣做目的,
首頁以一頁式呈現,
但內文頁仍保留 Contempo Light 原來的板式。
非常謝謝您!
張先生 敬上
[Qz::1520435578-1071539313.jpg] 你好 ~ 你部落格的讀者存取權,沒有設定為公開,無法進入閱覽,所以、不知你的問題出在哪裡 ?!
刪除你可以先看看,這兩篇文章 ~ https://essential-117.blogspot.com/ https://e-717.blogspot.com/2021/11/create-Blogger-Templates.html ,若無法解決再提問 !!
哎呀,小弟疏忽,非常抱歉,現已設定公開。
刪除https://ssw2000.blogspot.com/
看了您說的兩篇文章,但仍不知道怎麼修改,
煩請您指導。謝謝!
就是讓淺綠色區域佔滿全畫面,
四周不要有褐色的間隔。
你主要是要設定背景顏色,修改背景顏色,不用自己寫 CSS,你只要在版面配置頁面,選 [主題設計工具] ,在左邊的測欄 ~ 就可以找到設定的項目
刪除https://www.celiasu.com/2022/04/google-blogger-theme-design-css.html
謝謝您的回覆。
刪除很抱歉,我沒說清楚,不是要修改背景顏色,
而是讓小工具 div max-width:100% 所產生的區塊(淺綠色所表示) 能佔滿全螢幕,
它的上下左右,四邊不要有間距(如褐色所表示)。
將 DIV 改成這樣 ~
刪除width: calc(100% + 32px);
font-size: 20px;
line-height: 25pt;
background-color: #bbffee;
padding-right: 0em;
padding-left: 0em;
background-image: url((unknown));
margin: -145px 0 0 -16px;
height: 100vh;
改好了,非常感謝您!
刪除不客氣[Qz::1510791639-1103456895.gif]希望有幫到你,也祝架設順利 ~
刪除