Blogger - 分頁導覽- 網頁分類

不是使用網頁清單就可以嗎
 話是這樣講沒錯。
話是這樣講沒錯。不過將他放在清單列時,他就會變成一字排開,無法看出分組的效果。
一般都是把它改成下拉式選單,然而、這次我不是要醬做,我是要讓子類別,以分頁的方式瀏覽,走看範例去,比較清楚不用我多解說。
點此觀看範例 ~ Demo
另一種使用方法 ~ 將小工具設定為只在瀏覽網頁時才顯示此工具(<b:widget cond='data:view.isPage'),給網頁 + 上延伸閱讀。
請點按上面『CSS 的排版技巧』類別選單 內的子選項,觀看範例

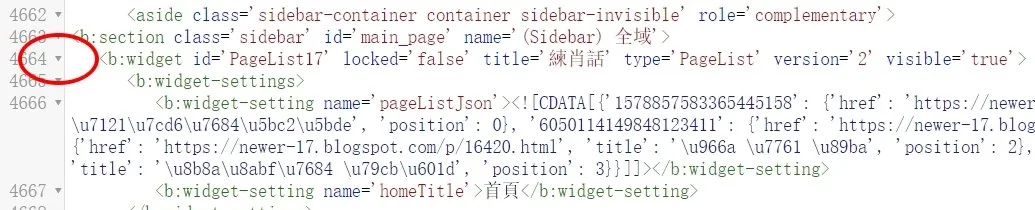
<b:widget cond='not data:view.isPost' id='PageList8' locked='false'
title='⭐ 分組名稱' type='PageList' version='2' visible='true'>
<b:includable id='main'>
<b:with value='5' var='nbr'>
<div class='widget-content'>
<ul>
<b:class cond='data:widget.version == 2' name='tvbs'/>
<b:with value='data:links where (l => l.id)' var='links'>
<b:if cond='data:links none (l => l.id ==
data:view.pageId)'>
<b:include name='startTour'/>
<b:else/>
<b:include name='pagination'/>
</b:if>
</b:with>
</ul>
</div>
<b:include name='style'/>
</b:with>
</b:includable>
<b:includable id='content'/>
<b:includable id='firstAndPreviousPage'>
<b:if cond='data:prev gte (data:nbr / 2)'>
<li><a expr:href='data:links.first.href'
title='起始頁'>《</a></li>
</b:if>
<li><a expr:href='data:links[prev].href'
title='上一頁'>〈</a></li>
</b:includable>
<b:includable id='lastAndNextPage'>
<li><a expr:href='data:links[next].href'
title='下一頁'>〉</a></li>
<b:if cond='data:next lte ((data:links.size - 1) - (data:nbr /
2))'>
<li><a expr:href='data:links.last.href'
title='最終頁'>》</a></li>
</b:if>
</b:includable>
<b:includable id='numberedPages'>
<b:with value='data:i lte (data:nbr / 2) ? data:nbr - data:i : (data:i
gte data:links.size - 1 - (data:nbr / 2) ? data:nbr - ((data:links.size - 1)
- data:i) : data:nbr / 2)' var='AtoB'>
<b:loop values='data:i - data:AtoB to data:i + data:AtoB'
var='pager'>
<b:if cond='data:pager gte 0 and data:pager lte data:links.size -
1'>
<li>
<b:class cond='data:links[pager].isCurrentPage' name='selected'/>
<b:if cond='data:links[pager].isCurrentPage'>
<span><b:eval expr='data:pager + 1'/></span>
<b:else/>
<a expr:href='data:links[pager].href'
expr:title='data:links[pager].title.escaped'>
<span><b:eval expr='data:pager + 1'/></span>
</a>
</b:if>
</li>
</b:if>
</b:loop>
</b:with>
</b:includable>
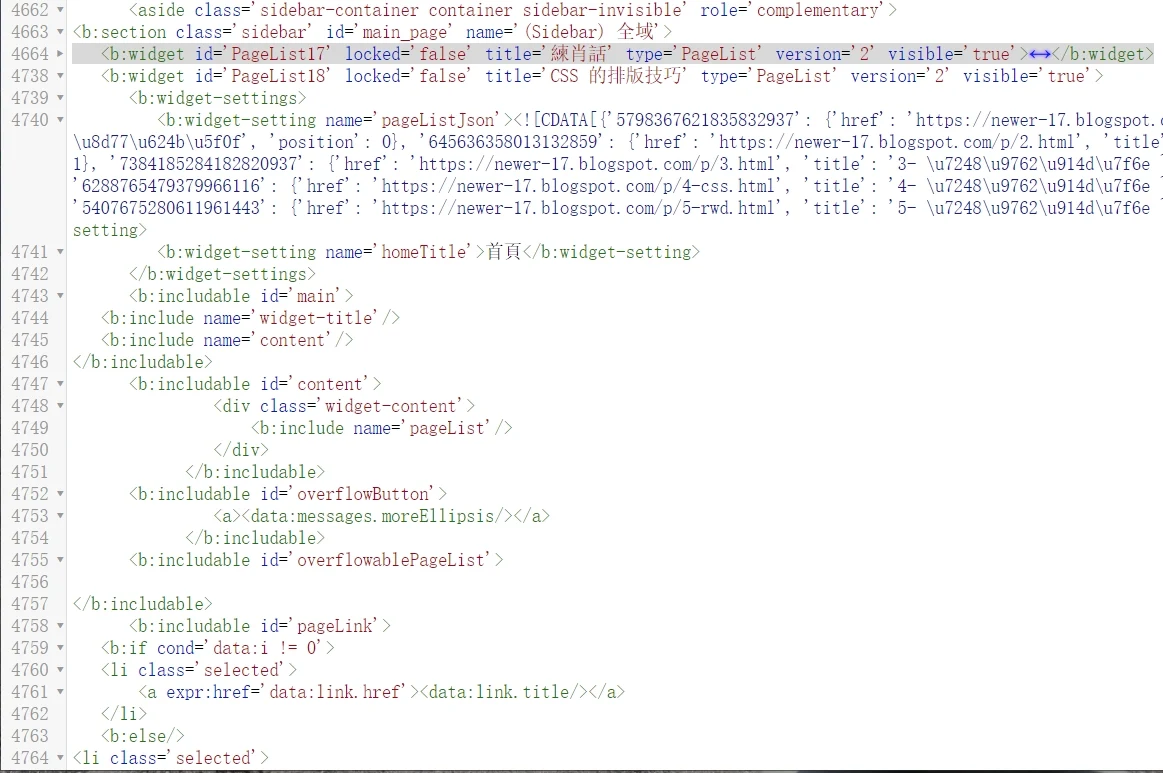
<b:includable id='overflowButton'>
<a><data:messages.moreEllipsis/></a>
</b:includable>
<b:includable id='overflowablePageList'/>
<b:includable id='pageLink'/>
<b:includable id='pageList'/>
<b:includable id='pagination'>
<b:with value='data:nbr - (data:nbr % 2)' var='nbr'>
<b:loop index='i' values='data:links' var='link'>
<b:if cond='data:link.id == data:view.pageId'>
<b:with value='data:i + 1' var='next'>
<b:with value='data:i - 1' var='prev'>
<b:include cond='data:prev gte 0' name='firstAndPreviousPage'/>
<b:include name='numberedPages'/>
<b:include cond='data:next gte 0 and data:links.size - 1 != data:i'
name='lastAndNextPage'/>
</b:with>
</b:with>
</b:if>
</b:loop>
</b:with>
</b:includable>
<b:includable id='startTour'>
<li><a expr:href='data:links.first.href'
expr:title='data:title.escaped'><data:title/></a></li>
</b:includable>
<b:includable id='style'>
<style>
#<data:widget.instanceId/>{display:
inline-block; border: 1px solid #888; background: rgba(250, 250,
250,0.2);padding:3px 12px;}
#<data:widget.instanceId/> ul,
#<data:widget.instanceId/> ul li { padding: 0px; list-style: none;
margin: 0 3px;}
#<data:widget.instanceId/> ul li{ display:
inline-block; font-size:20px;}
#<data:widget.instanceId/> ul li
span { border: 1px solid #888; background: linear-gradient(transparent,
white, #bbb);padding:6px; transition:.8s;}
#<data:widget.instanceId/>
ul li a{ display: inline-block; }
#<data:widget.instanceId/> ul
li.selected span{ font-weight: bold; color: red; border: 1px solid #888
!important;background: #fde !important; }
#<data:widget.instanceId/>
ul li span:hover {border-color:#ccc; background: linear-gradient(#ccc,
white,transparent);}
</style>
</b:includable>
</b:widget>
通常我們都會在這個區段之後
<b:section class='clearboth' id='page_list_top' name='Page List (Top)' showaddelement='false'>
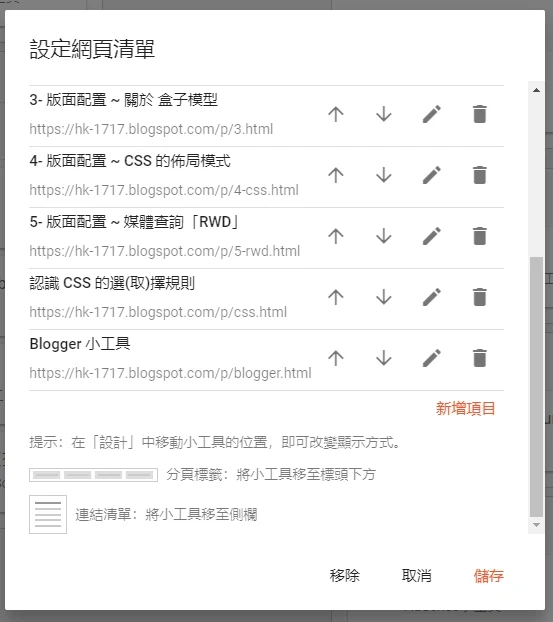
編輯網頁清單
轉到 [版面配置]窗格 ~ 打開網頁清單小工具,在設置中勾選網頁,排序。
收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言