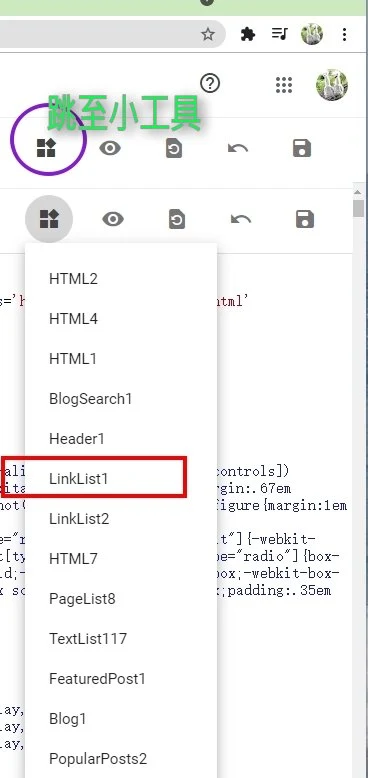
超炫特效 選單小工具

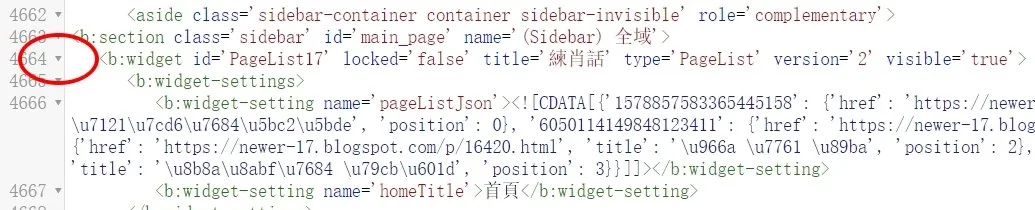
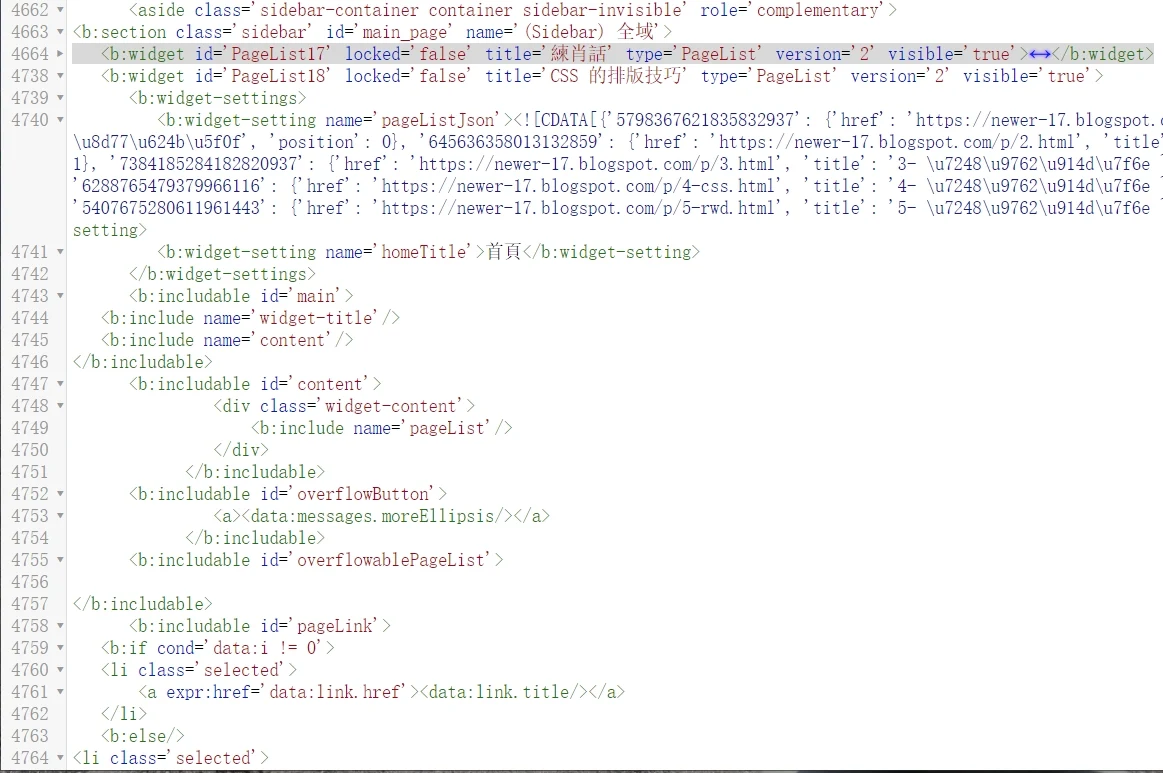
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='特效選單❤️'
type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"'
name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
.LinkList
{
display: inline-block;
border: 1px solid #888;
cursor:pointer;
}
.LinkList h5{
background: white;
padding:2px 10px;
margin:0;
line-height:1.5;
}
.LinkList ul{
background: #fde;
padding:6px 0;
list-style: none;
margin:1px 0;
position: absolute;
z-index: 100;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
transition:opacity 1.3s, transform .7s;
opacity:0; transform:scale(0,1) translate(20%, 10%);
}
.LinkList:hover
ul{
opacity:1;
transform:scale(1,1) translate(0,0); }
.LinkList ul li:hover { background:rgba(250,250,250,0.7);
border-left-color:red; box-shadow:1px 2px 3px rgba(20,20,20,0.6);}
.LinkList ul li A{ color:black; }
.LinkList ul li{
border:3px solid transparent;
padding:5px 12px;
transition:.7s;}
</style>
</b:includable>
</b:widget>
調整選單的樣式內容 :
.LinkList h5{ 抬頭 標題
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li{ 選項列
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li a{ 選項
color: 文字顏色;
}
※ 在 URL 網址後面加上井字 ( # ) 符號,該連結將會以新頁框開啟
https://e-717.blogspot.com/#
https://你的部落名稱.blogspot.com/search/label/標籤#
編輯連結清單
轉到 [版面配置]窗格 ~ 打開連結清單小工具,在設置中填寫網址和網站名稱。
收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

真的好感謝你。我有測試成功了耶,但可以問一下.那個特效選單的底色是白色的,可以改嗎?
回覆刪除選單標題字也沒有出來耶,你能幫我看一下嗎?
https://lionicelia.blogspot.com/
謝謝你
有過去看過了[Qz::1510791640-1775744022.gif]已留下方劑 ..
刪除把下面的 HTML 碼,貼在 HTML 小工具,[Qz::1407286474-1233758735.gif] 可以產生顏色碼
<input type="color" name="vcolor" value="#e1fe8b" onchange="document.getElementById('s-text').innerText=this.value;" gt="" p="" style="width: 200px; height: 60px;" /><p> 顏色碼 >>> <span id="s-text">#e1fe8b</span></p>
謝謝你
回覆刪除我想我還是先放棄放外觀好了
腦袋跟不上
有時間再來學程式碼
謝謝你
不用太心急,慢慢練沒關係[Qz::1406703916-2807298958.gif]反正又沒有人會跟你搶!
刪除是呀 😁
回覆刪除[Qz::1520435639-3485354405.gif]
[Qz::1554093956-2858174099.png][Qz::1473666651-907229407.gif]
刪除我有把 特效清單弄上去了耶 開心
回覆刪除https://lionicelia.blogspot.com/
也把文字底色克服了
換了個版型網頁文字別預設白字就好 *^____^*
謝謝你的不厭其詳
謝謝
我有過去看過[Qz::1520435645-959328726.gif]留言你都沒在看齁[Qz::1407286474-3552230738.gif] 所有主題樣板的範本,都已改好了
刪除有看啦
回覆刪除還反覆試啊
[Qz::1398436957-796048425.gif]
刪除