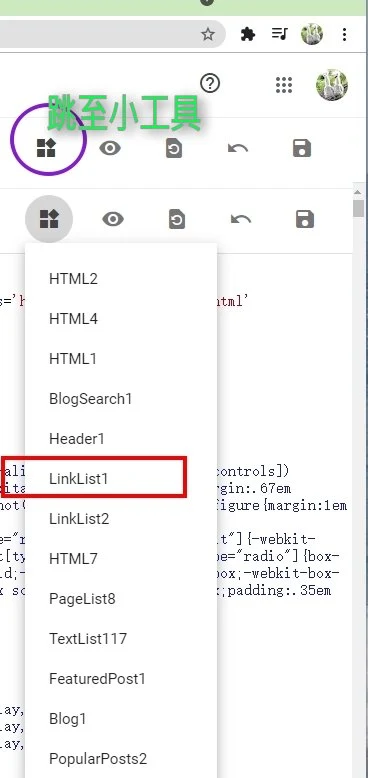
Blogger 選單小工具

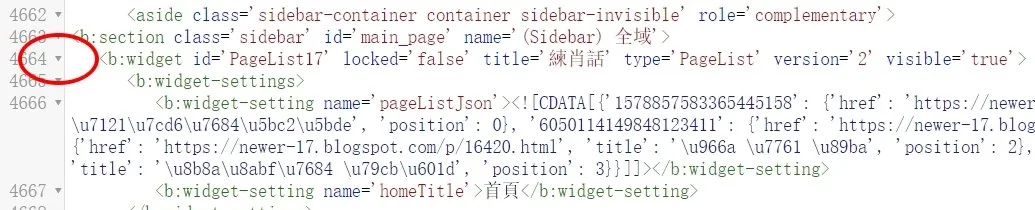
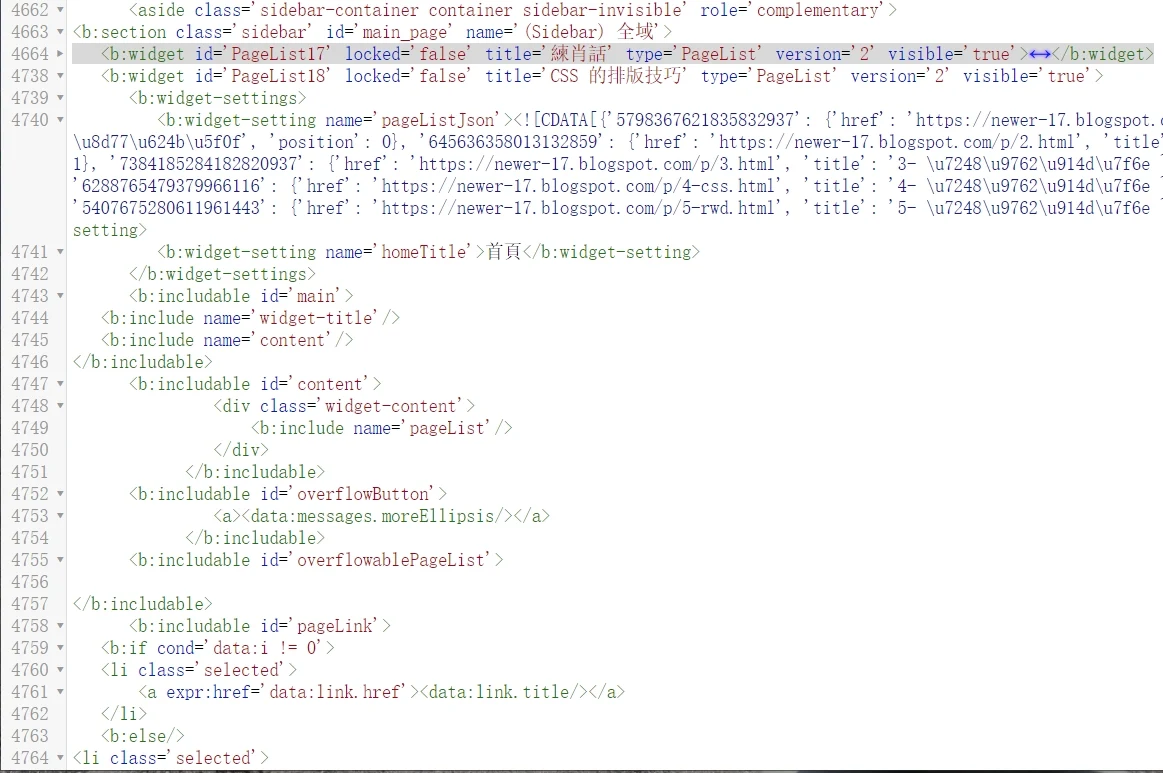
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='特效選單❤️'
type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"'
name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
.LinkList {
display: inline-block;
border: 1px solid #888;
cursor:pointer;
}
.LinkList h3{
background:#fff;
padding: 2px 10px;
margin:0;
line-height:1.5;
}
.LinkList .widget-content{
overflow:hidden;
position: absolute;
transform:scale(0);
transition: 0.5s linear 0.2s;
}
.LinkList ul{
background: linear-gradient(#eee,white,#f0f0f0);
padding:6px 0;
z-index: 100;
list-style: none;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:1px 3px 5px 0;
transition: all 0.7s linear;
opacity:0; transform:scale(0.3);
}
.LinkList:hover ul{ opacity:1;
transform:scale(1)}
.LinkList:hover .widget-content{transform:scale(1);
overflow:visible; transition:0.1s;}
.LinkList ul li:hover {
background:rgba(250,250,250,0.7); transition: 0.1s;
border-left-color:red; box-shadow:1px 2px 3px rgba(30,30,30,0.6);}
.LinkList ul li A{ color:#555; }
.LinkList ul li{
color:#555;
border:3px solid transparent;
padding:5px 12px;
transition: 0.7s linear;
transform:translate(50px,420px);}
.LinkList ul li:nth-child(3n+2){transform:translate(320px,300%);transition:
0.6s ;}
.LinkList ul
li:nth-child(2n+3){transform:translate(35%,380px);transition: 0.9s
linear;}
.LinkList:hover ul li{transform:translate(0);}
</style>
</b:includable>
</b:widget>
灰黑色 ~
⭐飛鳥亂入1
- 超炫特效 選單小工具
- 灰鴿在痞客邦
- 123456789
⭐飛鳥亂入2
- Blogger 01
- Blogger 02
- Blogger 03
- Blogger 04
⭐飛鳥亂入3
- Blogger 05
- Blogger 06
- Blogger 07
- Blogger 08
- Blogger 09
- Blogger 10
- Blogger 20
- Blogger 100000
<b:widget id='LinkList17' locked='false' title='特效選單❤️'
type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"'
name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
.LinkList {
display: inline-block;
border: 1px solid #888;
cursor:pointer;
}
.LinkList h3{
background:#fff;
padding: 2px 10px;
margin:0;
line-height:1.5;
}
.LinkList .widget-content{
overflow:hidden;
position: absolute;
transform:scale(0);
transition:
0.5s linear 0.2s;
}
.LinkList ul{
list-style: none;
background: linear-gradient(#999,#888,#333);
padding:6px 0;
z-index: 100;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:1px 3px 5px 0;
transition: all 0.7s linear;
opacity:0; transform:scale(0.3);
}
.LinkList:hover ul{ opacity:1;
transform:scale(1)}
.LinkList:hover .widget-content{transform:scale(1);
overflow:visible; transition:0.1s;}
.LinkList ul li:hover {
background:rgba(250,250,250,0.8); transition: 0.1s;
border-left-color:red; box-shadow:1px 2px 3px rgba(30,30,30,0.6);
color:#666}
.LinkList ul li:hover A{ color:#666}
.LinkList ul li
A{ color:#fff; }
.LinkList ul li{
color:#fff;
margin:7px 3px;
border-radius: 6px;
border:3px solid transparent;
background:rgba(200,200,200,0.7);
padding:5px 12px;
transition: 0.7s linear;
transform:translate(50px,420px);}
.LinkList ul
li:nth-child(3n+2){transform:translate(320px,300%);transition: 0.6s;}
.LinkList
ul li:nth-child(2n+3){transform:translate(35%,380px);transition: 0.9s
linear;}
.LinkList:hover ul li{transform:translate(0);}
</style>
</b:widget>
調整選單的樣式內容 :
.LinkList h3{ 抬頭 標題
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li{ 選項列
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li a{ 選項
color: 文字顏色;
}
※ 在 URL 網址後面加上井字 ( # ) 符號,該連結將會以新頁框開啟
https://e-717.blogspot.com/#
https://你的部落名稱.blogspot.com/search/label/標籤#
編輯連結清單
轉到 [版面配置]窗格 ~ 打開連結清單小工具,在設置中填寫網址和網站名稱。
收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言