
Blogger 範本製作, 自己的模板自己做 📌
承上一篇,在 v-block - DIV內加上 UL Menu 和超連結
<div id='D-01'
class="v-block">
<ul>分類名稱<br /><br />
<li><a href="#"></a></li>
<li><a
href="#"></a></li>
<li><a
href="#"></a></li>
</ul>
</div>
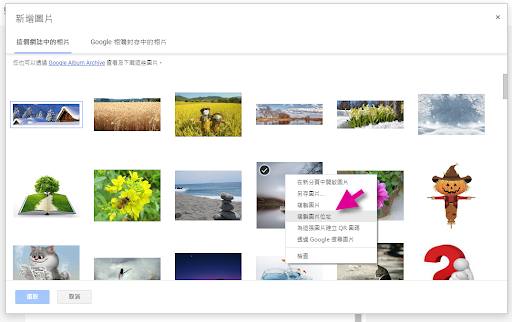
完成後的首頁如下 ~
首頁的排版大致已完成

可以開始寫樣式碼 CSS 嘍,先把首頁的樣式寫好,讓首頁可以正常地顯示
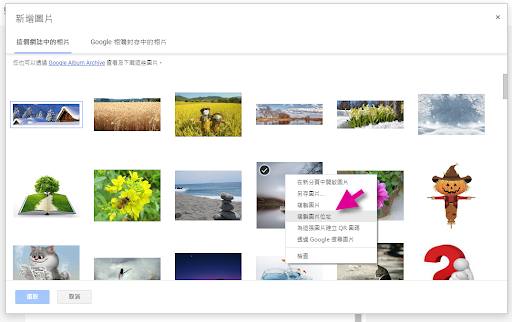
以上的圖片Google 網路找的,僅用來 Demo 展示,若失連,自己換一下
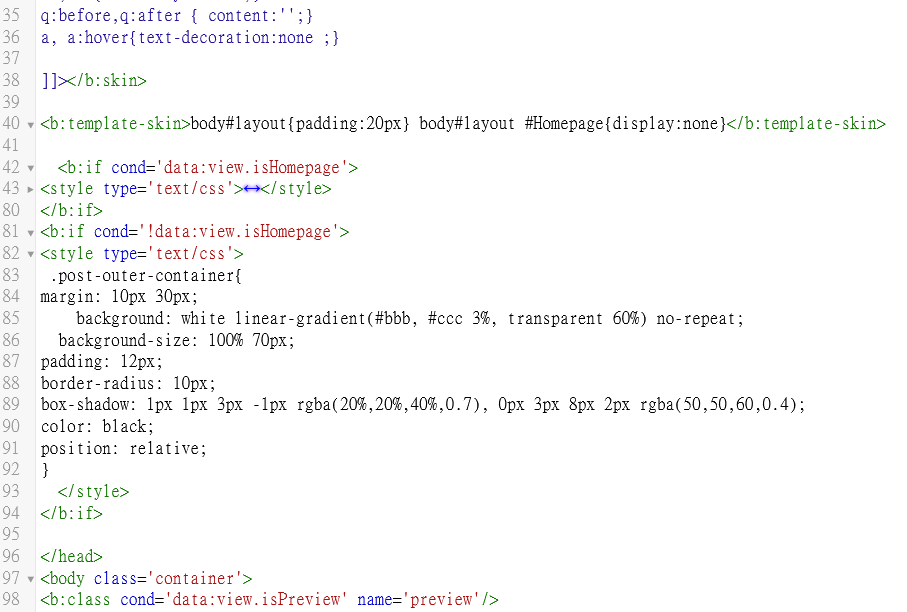
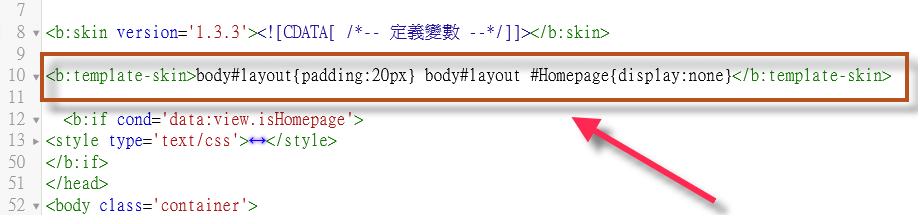
查看範例網站在版面配置CSS樣式區 [ b:template-skin ] : 添加
CSS碼,讓首頁區塊不要在版面配置窗格顯現
其實、整個 CSS 碼並不多,可以寫在一處就好,幹嘛要那麼龜毛 呢?!
還是養成好習慣,珍惜網路資源。
最後要在[< b:skin>]
加進兩組變數,做為教學示範,一組是首頁的底色和文字顏色,另一組是頁腳的底色和文字顏色。
定義的變數 會關聯到「主題設計工具」裡的項目, 注意在使用主題設計工具時,首頁不要有
JavaScript,否則即見即所得有可能會(相衝到)無法運作,要儲存後才能看見改變後的設定
~ 使用時以 $(變數名) 引用,似曾相識 是否和 JS 的 ${} 粉像,不過用法不同。
還可以運算哦,$(變數1.寬度 + 變數2.寬度 )
在 <b:if cond='!data:view.isHomepage'> <style
type="text/css"> ........</style> </b:if>
之間的 CSS
樣式碼
看到這裡,你是不是有覺得,撰寫 Blogger
範本,製作版型其實粉EZ,只要會一點點 HTML 和懂少許的 CSS 就可以嘍 ...
整個教程到此結束。








 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言