Blogger 模板製作 ~ 2部曲
我覺得(建議)沒有必要去學Blogger的特殊語法,因為只有 Blogger 範本用得到以外,再也沒有其他地方用的到,除非、你非常有興趣想學習製作 Blogger 範本,或是有深厚的程式能力,因Blogger的語法,和 C、PHP、javascript 非常相似,大概瞄一下就可知道怎樣寫了...
這個教程,並不是要教你做一頁式網站,要做一頁式的網站,上一篇文章裡的基本模板,只要把 Blog 小部件拿掉,就是一個空白板模,可任由你揮灑的一頁式的網站。
看清楚👀 我們是要做一頁式首頁 + 貼上標籤的 分類文章 + 網頁 獨立文章
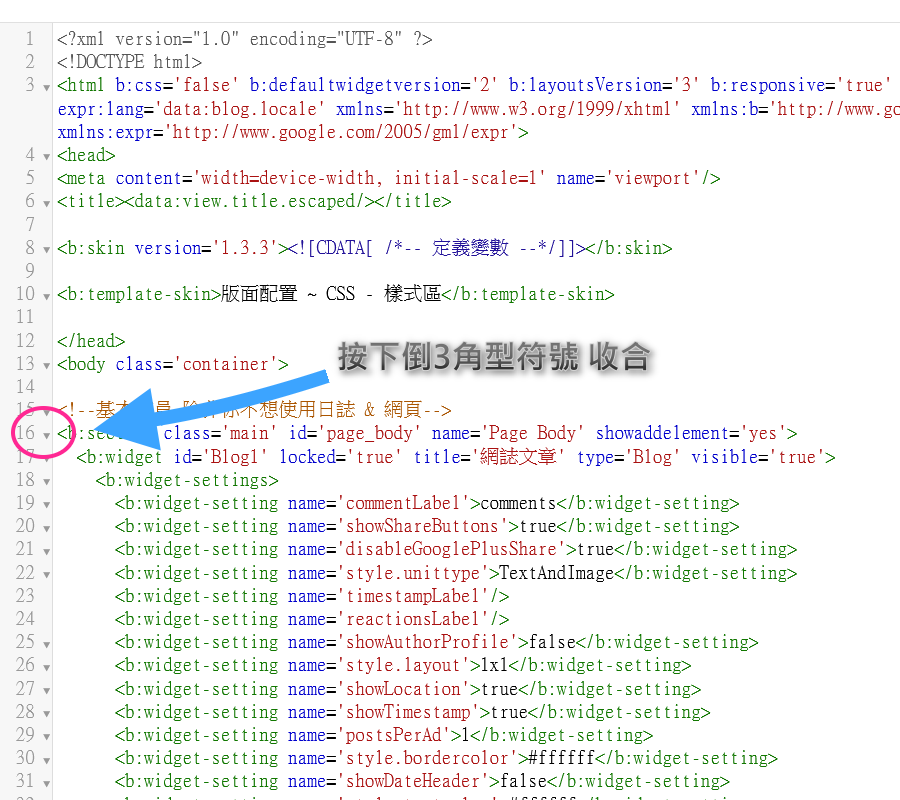
先來看看裝上基本模板範本的樣式 ~ 哇 落落長..
收合之後比較好分割版面
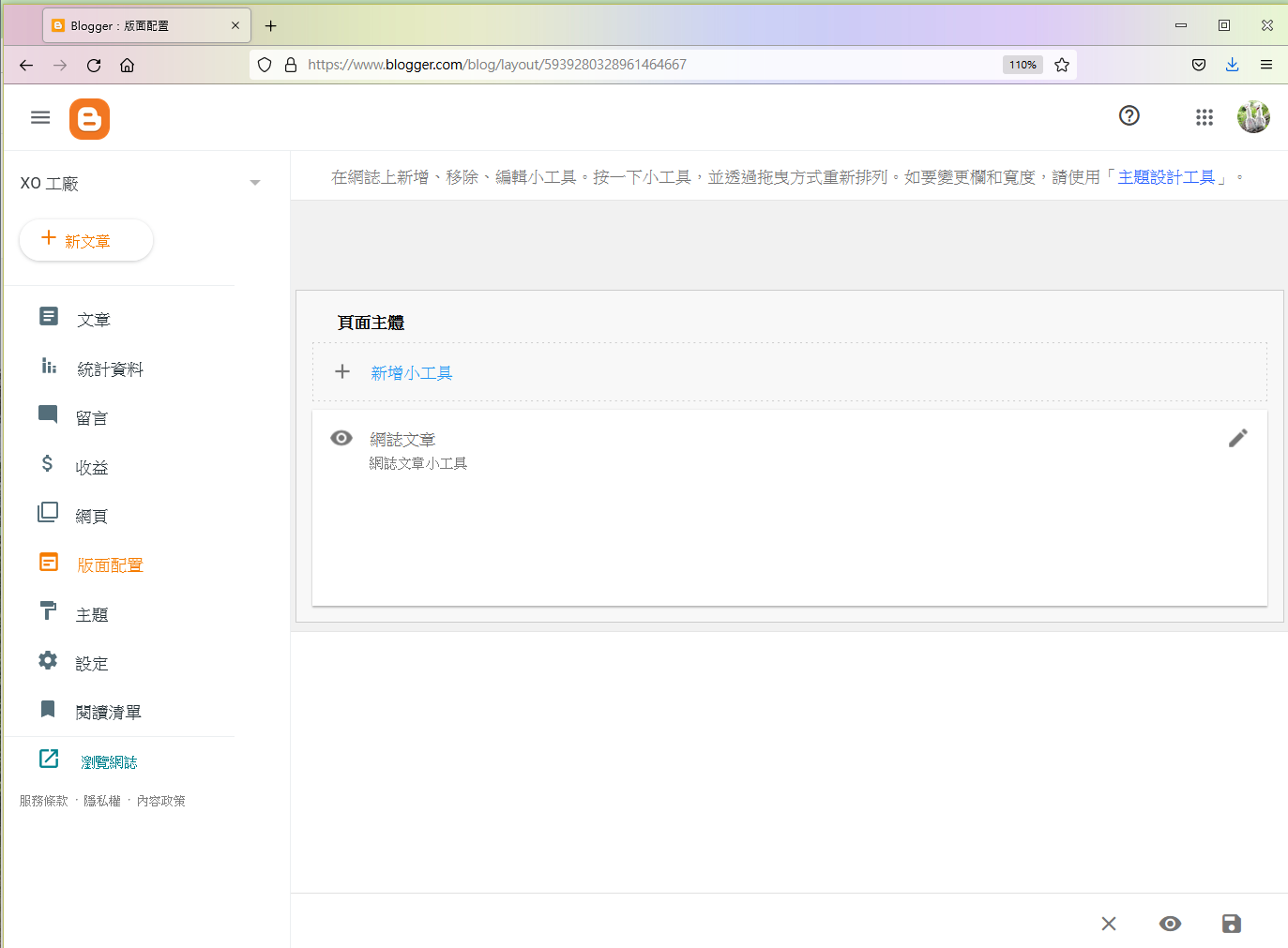
在版面配置你將會看到如下畫面 ~ 只有一個頁面主體 Section
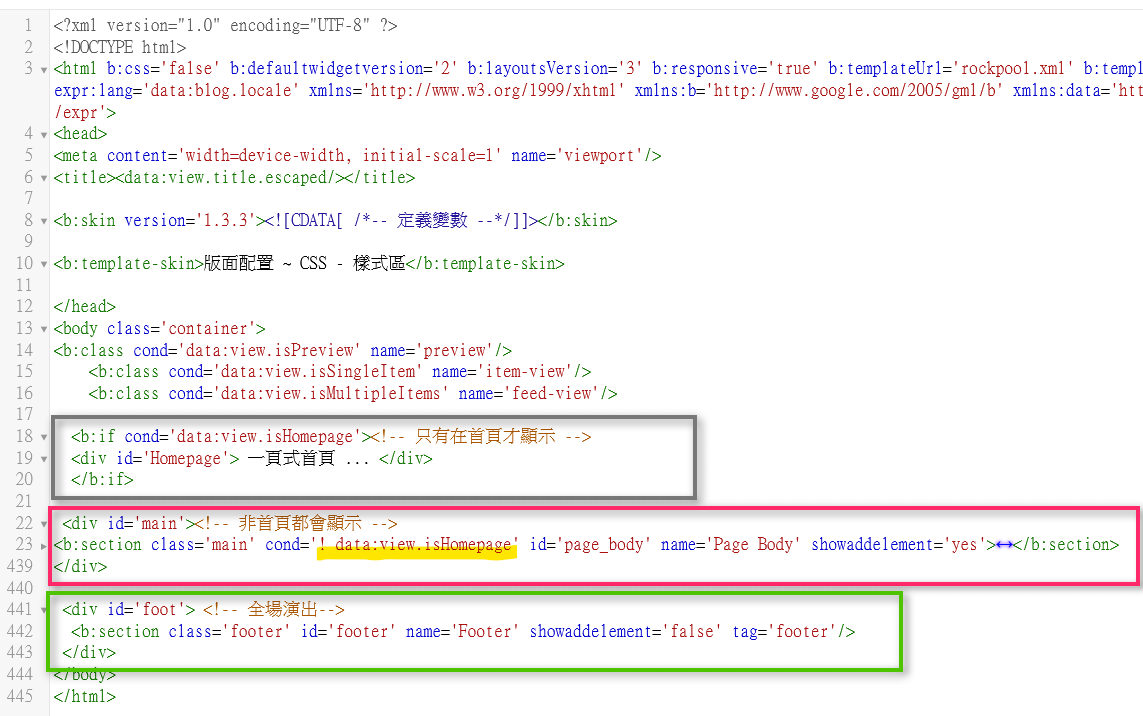
接下來要開始分割版面了 ~
版面將分割成3個 DIV 區塊,第一個為 首頁,第2個為 網頁和文章閱覽區,第3個為頁腳
第二個 DIV區塊,不能包(寫)在<b:if ....> 裡面,否則、頁面主體 Section 將不會顯示在版面配置窗格裡,判斷頁面狀態 要直接寫在 Section 標籤裡
在首頁、放上連結 → 連到貼上標籤的 分類文章 或 網頁 獨立文章 💗 讓 Main 主閱覽區 演出
連到 分類文章 → <a
href='https://你的格子.blogspot.com/search/label/標籤名'>標籤名</a>
⭐ 在 Main 主閱覽區,記得要放一個回到首頁的超連結
⭐ 在 Main 主閱覽區,記得要放一個回到首頁的超連結
鴿來、我們做一個簡單式的滾動視差首頁 ~
在首頁裡、放上3個 DIV
下一步,在v-block裡裝進 <UL> Menu
其實、首頁也可以用文章編輯器或其他編輯器,先做好再貼上去 ...
這次練到這裡,等消化完再繼續
 查看範例網站
查看範例網站





 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言