如何? 撰寫 Blogger 的模板範本

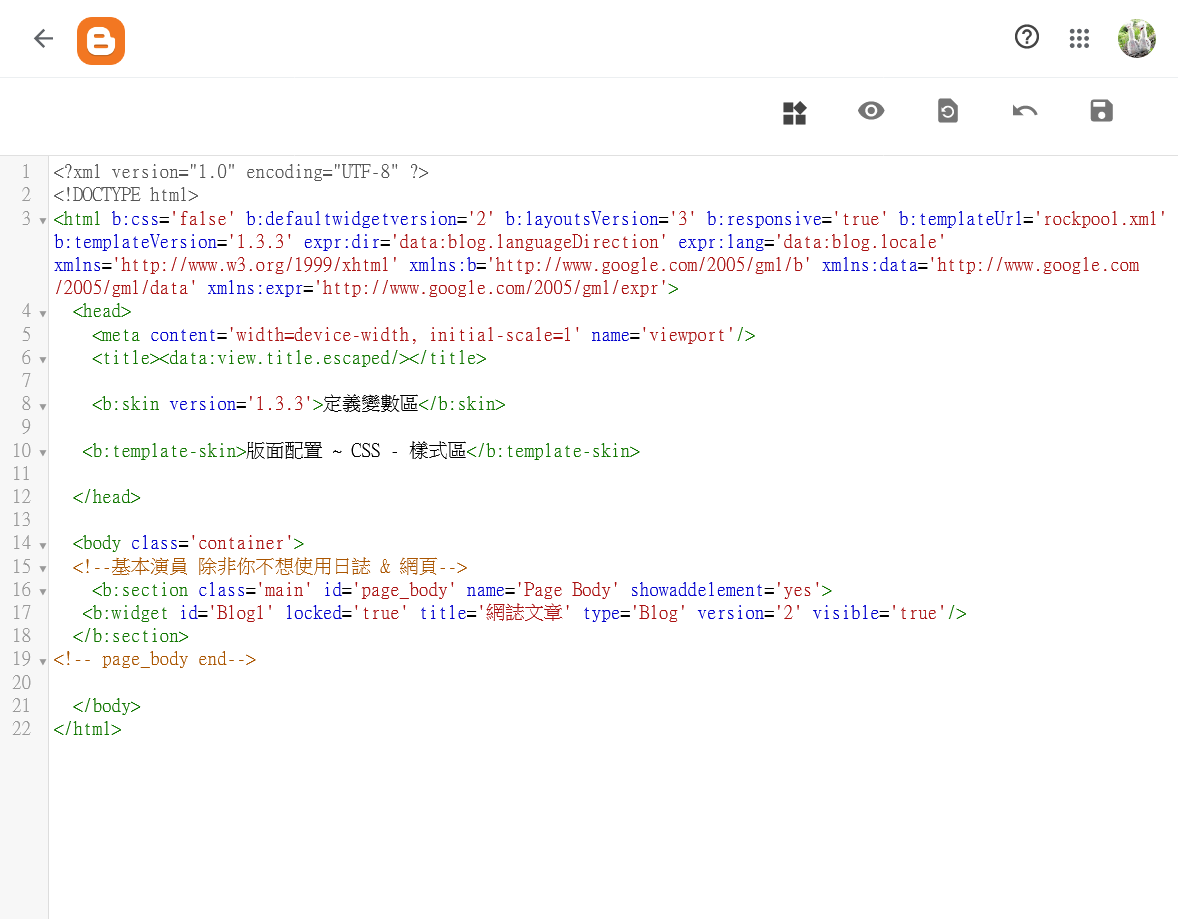
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html
b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3'
b:responsive='true' b:templateVersion='1.3.3'
expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale'
xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='width=device-width, initial-scale=1'
name='viewport'/>
<title><data:view.title.escaped/></title>
<b:skin version='1.3.3'> /*-- 定義變數 & CSS 樣式碼
--*/</b:skin>
<b:template-skin>版面配置的 CSS - 樣式區</b:template-skin>
</head>
<body class='container'>
<!--基本演員 除非你不想使用日誌 & 網頁-->
<b:section class='main' id='page_body' name='Page Body'
showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='網誌文章' type='Blog'
version='2' visible='true'/>
</b:section>
<!-- page_body end-->
</body>
</html>
接下來、就可以開始分割版面,新增一些佈局的頁面元素標籤 (段落標籤、 <b:section .... />)
<b:section class='menu' id='main_page' name='(menu) 全域'>
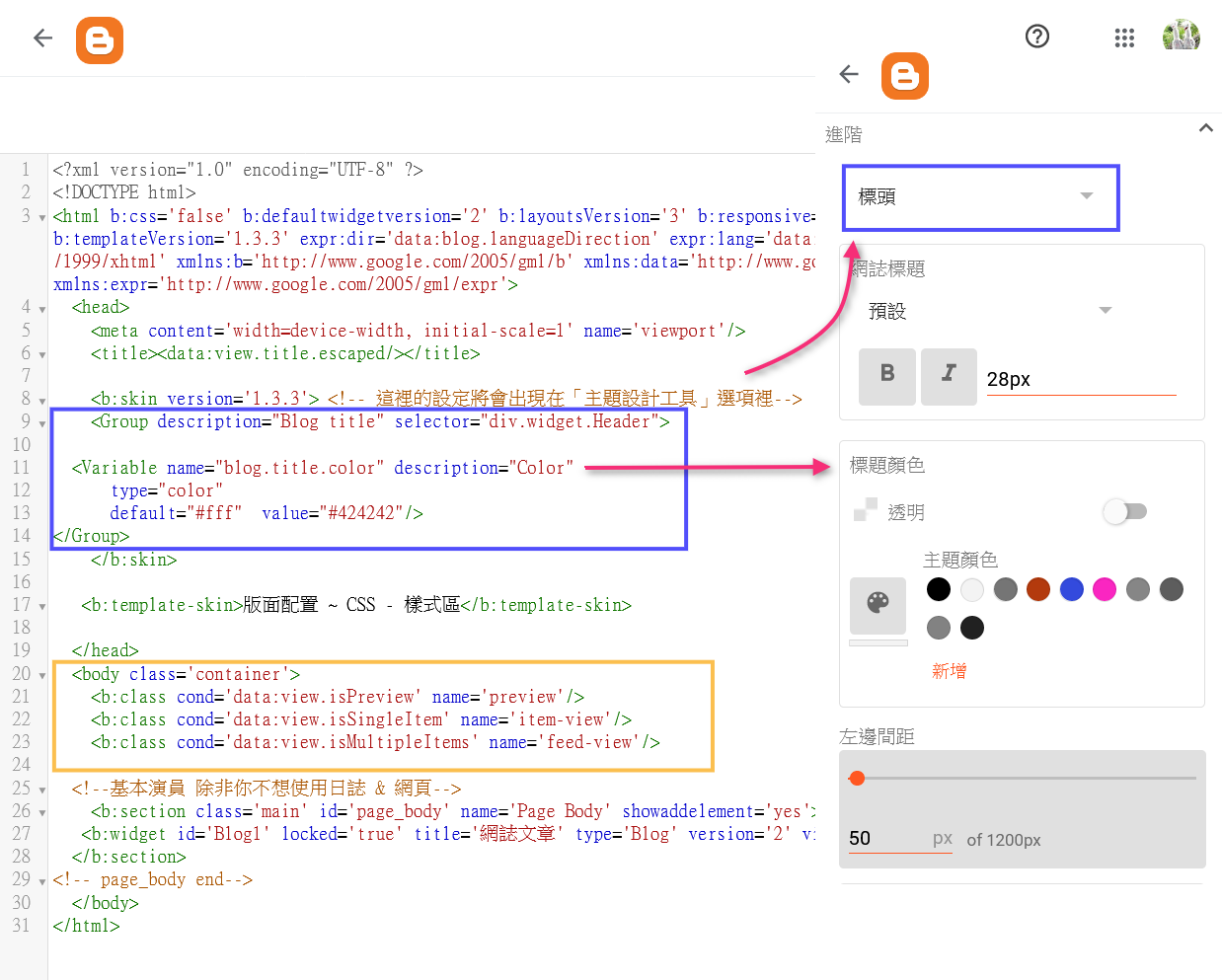
擱來、設定變數,假如不會寫,可以參考(複製) 官方範本。
假如、你只是要自己使用而已、不想在「主題設計工具」裡有設定的功能,就跳過讓過 ~
變數的使用在<b:skin> 之間和以外不同 ~ <b:skin> $(blog.title.color) </b:skin>
在 <b:skin> 以外的寫法 --- <data:skin.vars.blog_title_color/>
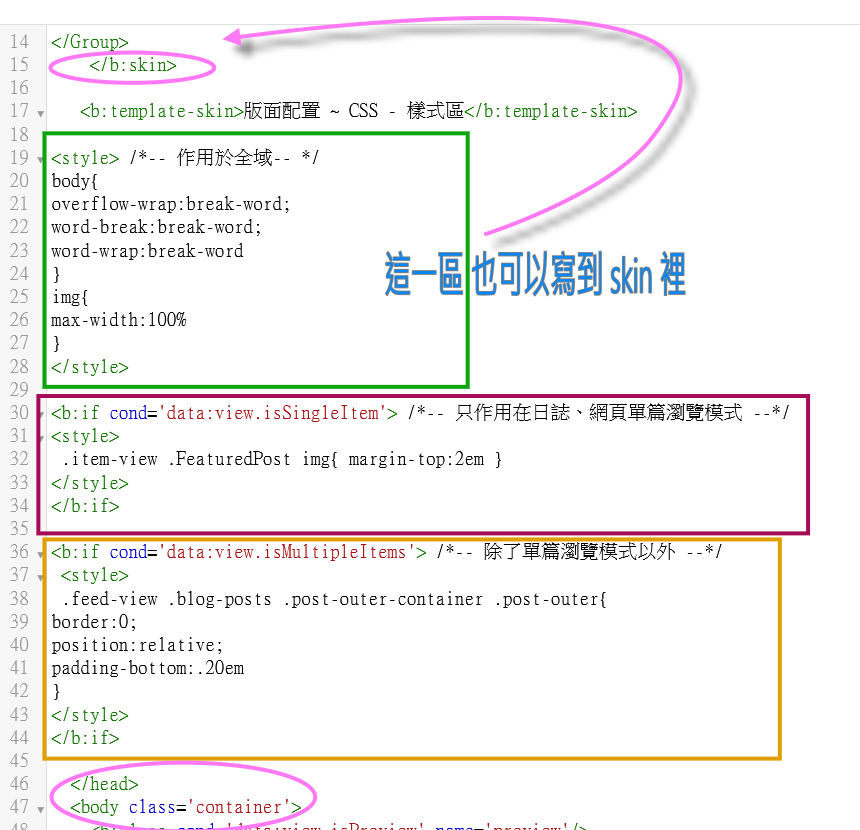
堤供 2種 style ~ CSS 的(寫)用法,僅供參考,不負責任
分3區寫在範本裡如下圖 :另外一種作法是,將後面那兩段,分別寫在2個 HTML小工具裡,再設定好它們出場的時機 ...
看到這裡,我相信你們已可以自由發揮了吧 !!
Blogger 模板製作 ~ 2部曲 。Blogger 模板製作 ~ 3部曲



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言