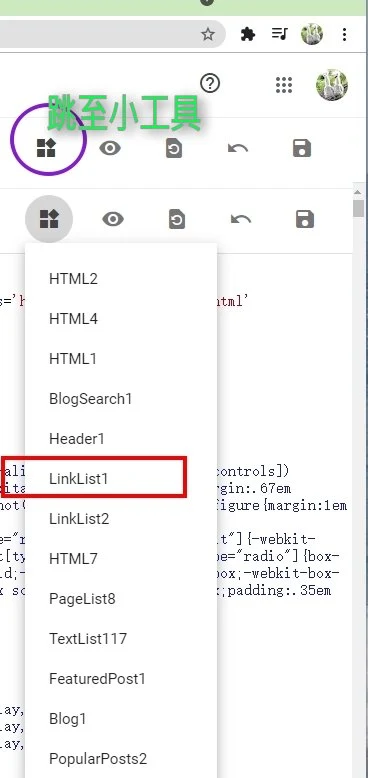
可全文顯示 置頂焦點文章

如何讓置頂精選文章 ~ 全文展開檢視
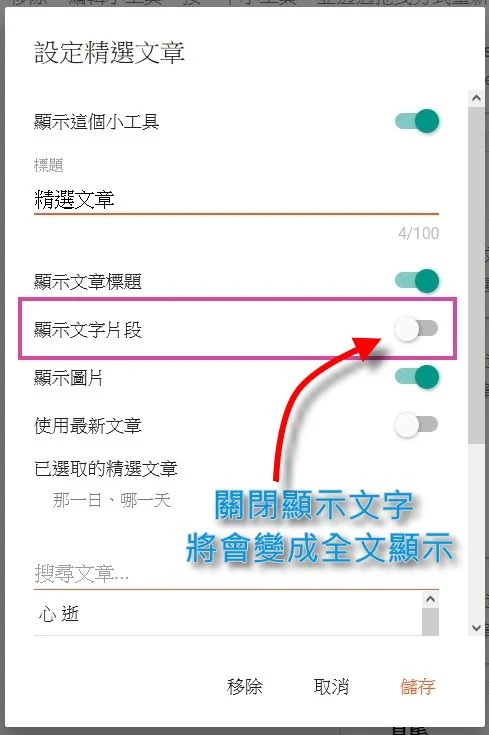
這是一個經過改造的精選文章小工具。可切換成摘要短文顯示 或文章內容全文展開,這個工具適用於新的 RWD 範本。
複製下面的 XML碼 ,貼在 Blog1 的上面一行。
點按下面的 Code 複製 XML碼:
<b:widget cond='data:view.isHomepage' id='FeaturedPost1' locked='false'
title='置頂文章' type='FeaturedPost' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='showSnippet'>false</b:widget-setting>
<b:widget-setting
name='showPostTitle'>true</b:widget-setting>
<b:widget-setting name='postId'></b:widget-setting>
<b:widget-setting
name='showFirstImage'>false</b:widget-setting>
<b:widget-setting
name='useMostRecentPost'>false</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<div class='widget-content'>
<b:include name='snippetedPosts'/>
</div>
</b:includable>
<b:includable id='blogThisShare'>
<b:with value='"window.open(this.href,
\"_blank\", \"height=270,width=475\");
return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='bylineByName' var='byline'>
<b:switch var='data:byline.name'>
<b:case value='share'/>
<b:include cond='data:post.shareUrl' name='postShareButtons'/>
<b:case value='comments'/>
<b:include cond='data:post.allowComments' name='postCommentsLink'/>
<b:case value='location'/>
<b:include cond='data:post.location' name='postLocation'/>
<b:case value='timestamp'/>
<b:include cond='not data:view.isPage' name='postTimestamp'/>
<b:case value='author'/>
<b:include name='postAuthor'/>
<b:case value='labels'/>
<b:include cond='data:post.labels' name='postLabels'/>
<b:case value='icons'/>
<b:include cond='data:post.emailPostUrl' name='emailPostIcon'/>
</b:switch>
</b:includable>
<b:includable id='bylineRegion' var='regionItems'>
<b:loop values='data:regionItems' var='byline'>
<b:include data='byline' name='bylineByName'/>
</b:loop>
</b:includable>
<b:includable id='commentsLink'>
<a class='comment-link' expr:href='data:post.commentsUrl'
expr:onclick='data:post.commentsUrlOnclick'>
<b:include data='{ iconClass: "touch-icon" }'
name='commentIcon'/>
<span class='num_comments'>
<b:if cond='data:post.numberOfComments > 0'>
<b:message name='messages.numberOfComments'>
<b:param expr:value='data:post.numberOfComments'
name='numComments'/>
</b:message>
<b:else/>
<data:messages.postAComment/>
</b:if>
</span>
</a>
</b:includable>
<b:includable id='commentsLinkIframe'>
<!-- G+ comments, no longer available. The includable is retained for
backwards-compatibility. -->
</b:includable>
<b:includable id='emailPostIcon'>
<span class='byline post-icons'>
<!-- email post links -->
<span class='item-action'>
<a expr:href='data:post.emailPostUrl'
expr:title='data:messages.emailPost'>
<b:include data='{ iconClass: "touch-icon sharing-icon"
}' name='emailIcon'/>
</a>
</span>
</span>
</b:includable>
<b:includable id='facebookShare'>
<b:with value='"window.open(this.href,
\"_blank\", \"height=430,width=640\");
return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='footerBylines'>
<b:if cond='data:widgets.Blog.first.footerBylines'>
<b:loop index='i' values='data:widgets.Blog.first.footerBylines'
var='region'>
<b:if cond='not data:region.items.empty'>
<div expr:class='"post-footer-line post-footer-line-" +
(data:i + 1)'>
<b:with value='"footer-" + (data:i + 1)'
var='regionName'>
<b:include data='region.items' name='bylineRegion'/>
</b:with>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
<b:includable id='googlePlusShare'/>
<b:includable id='headerByline'>
<b:include cond='data:view.isMultipleItems or
data:widgets.Blog.first.headerByline.items.share' data='{ shareButtonClass:
"post-share-buttons-top", overridden: true }'
name='maybeAddShareButtons'/>
<b:include name='super.headerByline'/>
</b:includable>
<b:includable id='linkShare'>
<b:with value='"window.prompt(\"Copy to clipboard:
Ctrl+C, Enter\", \"" + data:originalUrl +
"\"); return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='otherSharingButton'>
<span class='sharing-platform-button sharing-element-other'
expr:aria-label='data:messages.shareToOtherApps.escaped'
expr:data-url='data:originalUrl'
expr:title='data:messages.shareToOtherApps.escaped' role='menuitem'
tabindex='-1'>
<b:with value='{key: "sharingOther"}'
var='platform'>
<b:include name='sharingPlatformIcon'/>
</b:with>
<span
class='platform-sharing-text'><data:messages.shareOtherApps.escaped/></span>
</span>
</b:includable>
<b:includable id='platformShare'>
<a expr:class='"goog-inline-block sharing-" +
data:platform.key' expr:data-url='data:originalUrl' expr:href='data:shareUrl
+ "&target=" + data:platform.target'
expr:onclick='data:onclick ? data:onclick : ""'
expr:title='data:platform.shareMessage' target='_blank'>
<span class='share-button-link-text'>
<data:platform.shareMessage/>
</span>
</a>
</b:includable>
<b:includable id='postAuthor'>
<span class='byline post-author vcard'>
<span class='post-author-label'>
<data:byline.label/>
</span>
<span class='fn'>
<b:if cond='data:post.author.profileUrl'>
<meta expr:content='data:post.author.profileUrl'/>
<a class='g-profile' expr:href='data:post.author.profileUrl' rel='author'
title='author profile'>
<span><data:post.author.name/></span>
</a>
<b:else/>
<span><data:post.author.name/></span>
</b:if>
</span>
</span>
</b:includable>
<b:includable id='postCommentsLink'>
<span class='byline post-comment-link container'>
<b:include cond='data:post.commentSource != 1'
name='commentsLink'/>
</span>
</b:includable>
<b:includable id='postFooter' var='post'>
<div class='post-bottom'>
<div class='post-footer float-container'>
<b:include name='footerBylines'/>
<b:include cond='data:widget.type == "Blog"'
data='post' name='postFooterAuthorProfile'/>
</div>
<b:if cond='data:view.isSingleItem'>
<b:include data='{ shareButtonClass: "post-share-buttons-bottom
invisible", overridden: true }' name='maybeAddShareButtons'/>
<b:else/>
<b:include data='post' name='postFooterJumpLink'/>
</b:if>
</div>
</b:includable>
<b:includable id='postFooterJumpLink'>
<b:comment>Ripple, and show 'keep reading' as the
default.</b:comment>
<div class='jump-link flat-button ripple'>
<a expr:href='data:post.hasJumpLink ? data:post.url fragment
"more" : data:post.url'
expr:title='data:post.title'>
<data:blog.jumpLinkMessage/>
</a>
</div>
</b:includable>
<b:includable id='postJumpLink'>
<b:comment>Overridden, and migrated to postFooter. Called as
postFooterJumpLink.</b:comment>
</b:includable>
<b:includable id='postLabels'>
<b:comment>We don't display labels on the home
page.</b:comment>
<b:if cond='data:view.isSingleItem and data:widget.type ==
"Blog"'>
<b:include name='super.postLabels'/>
</b:if>
</b:includable>
<b:includable id='postLocation'>
<span class='byline post-location'>
<data:byline.label/>
<a expr:href='data:post.location.mapsUrl'
target='_blank'><data:post.location.name/></a>
</span>
</b:includable>
<b:includable id='postReactions'>
<!-- Reaction feature no longer available. The includable is retained for
backwards-compatibility. -->
</b:includable>
<b:includable id='postShareButtons' var='post'>
<b:comment>We call super.postShareButtons from the migrated
positions.</b:comment>
</b:includable>
<b:includable id='postTimestamp'>
<span class='byline post-timestamp'>
<data:byline.label/>
<b:if cond='data:post.url'>
<meta expr:content='data:post.url.canonical'/>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark'
title='permanent link'>
<time class='published' expr:datetime='data:post.date.iso8601'
expr:title='data:post.date.iso8601'>
<data:post.date/>
</time>
</a>
</b:if>
</span>
</b:includable>
<b:includable id='sharingButton'>
<span expr:aria-label='data:platform.shareMessage'
expr:class='"sharing-platform-button sharing-element-" +
data:platform.key' expr:data-href='data:shareUrl +
"&target=" + data:platform.target'
expr:data-url='data:originalUrl' expr:title='data:platform.shareMessage'
role='menuitem' tabindex='-1'>
<b:include name='sharingPlatformIcon'/>
<span
class='platform-sharing-text'><data:platform.name/></span>
</span>
</b:includable>
<b:includable id='sharingButtonContent'>
<div class='flat-icon-button ripple'>
<b:include name='shareIcon'/>
</div>
</b:includable>
<b:includable id='sharingButtons'>
<div class='sharing' expr:aria-owns='"sharing-popup-" +
data:sharingId' expr:data-title='data:shareTitle'>
<button class='sharing-button touch-icon-button'
expr:aria-controls='"sharing-popup-" + data:sharingId'
expr:aria-label='data:messages.share.escaped'
expr:id='"sharing-button-" + data:sharingId'
role='button'>
<b:include name='sharingButtonContent'/>
</button>
<b:include name='sharingButtonsMenu'/>
</div>
</b:includable>
<b:includable id='sharingButtonsMenu'>
<div class='share-buttons-container'>
<ul aria-hidden='true' class='share-buttons hidden'
expr:aria-label='data:messages.share.escaped'
expr:id='"sharing-popup-" + data:sharingId'
role='menu'>
<b:loop values='(data:platforms ?: data:blog.sharing.platforms) filter (p
=> p.key not in {"blogThis"})'
var='platform'>
<li>
<b:include name='sharingButton'/>
</li>
</b:loop>
<li aria-hidden='true' class='hidden'>
<b:include name='otherSharingButton'/>
</li>
</ul>
</div>
</b:includable>
<b:includable id='sharingPlatformIcon'>
<b:include data='{ iconClass: ("touch-icon sharing-" +
data:platform.key) }' expr:name='data:platform.key +
"Icon"'/>
</b:includable>
<b:includable id='snippetedPostByline'>
<b:include name='headerByline'/>
</b:includable>
<b:includable id='snippetedPostContent'>
<b:comment>Re-order the thumbnail before the snippet, add
'Keep reading' link.</b:comment>
<b:include cond='data:this.postDisplay.showTitle'
name='snippetedPostTitle'/>
<b:include name='headerByline'/>
<b:include cond='data:this.postDisplay.showFeaturedImage and
data:post.featuredImage' data='post' name='snippetedPostThumbnail'/>
<b:if cond='data:this.postDisplay.showSnippet'>
<b:include data='post' name='postSnippet'/>
<else/>
<data:post.body/>
</b:if>
<b:include data='post' name='postFooter'/>
</b:includable>
<b:includable id='snippetedPostThumbnail'>
<div class='snippet-thumbnail'>
<b:with value='data:post.featuredImage.isYoutube?
resizeImage(data:post.featuredImage.youtubeMaxResDefaultUrl, 945,
"945:600") : ""' var='highRes'>
<b:include data='{image: data:post.featuredImage,imageSizes: [256, 512,
945, 1684],imageRatio: "945:600", sourceSizes:
"(min-width: 954px) 842px, (min-width: 801px) calc(100vw - 112px),
calc(100vw - 64px)", enhancedSourceset: data:highRes}'
name='responsiveImage'/>
</b:with>
</div>
</b:includable>
<b:includable id='snippetedPostTitle'>
<b:if cond='data:post.title != ""'>
<h3 class='post-title'><a
expr:href='data:post.url'><data:post.title/></a></h3>
</b:if>
</b:includable>
<b:includable id='snippetedPosts'>
<div role='feed'>
<!-- Don't render the post that we're currently already looking at.
-->
<b:loop values='data:posts filter (p => p.id != data:view.postId)'
var='post'>
<article class='post' role='article'>
<b:include name='snippetedPostContent'/>
</article>
</b:loop>
</div>
</b:includable>
</b:widget>
接下來,>> 點選編輯HTML >> 進入 XML編輯器

找到 Blog1 後, 在 Blog1 的上一行貼上 XML碼
<b:widget id='Blog1' locked='true' title='網誌文章' type='Blog' version='2' visible='true'>
一般這個位子,都已裝設一個精選文章 FeaturedPost
再把整個精選文章小工具那一行覆蓋掉
存檔後 OK
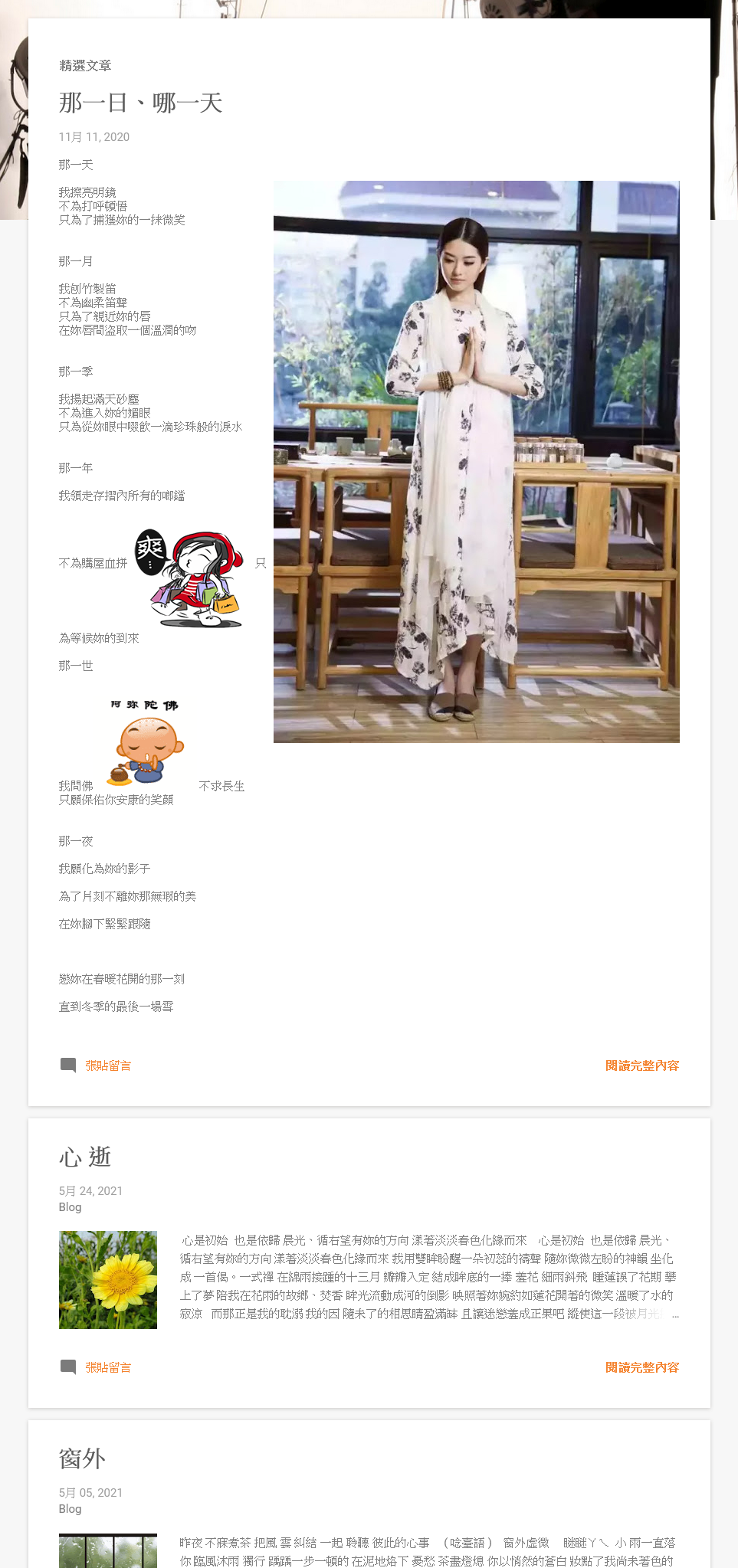
預覽 Demo 網址
在精選文章設置裡、可選用的文章數最大範圍是50篇,所以超出50篇的無法點選使用,要選用超出50篇的需要直接在範本裡修改 ~ postid


⏰ 修改時間戳記格式為 民國日期顯示的語法




 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言