Blogger 縮略圖 完全攻略
 縮略圖 的完全攻略 解析教學
縮略圖 的完全攻略 解析教學
本文適合具有一點 HTML 功力底子的進階者閱讀 👀
在博客 Blogger 平台上,會使用到縮略圖的有,精選文章、熱門文章、網誌文章,這3個地方。
系統會抓文章的第一張圖像的URL,當縮略圖URL網址放到資料參數 <data:post.featuredImage>裡。
假如、文章的第一張圖像不是由 Blogger,GooglePhotos託管的圖像, 那系統將會產生一張,暫時的快取鏡射圖片;格式如 => https://lh3.googleusercontent.com/......,這種格式(開頭不是 https://blogger.googleusercontent.com)有時會造成縮略圖無法正常顯示。
當 post.featuredImage 經過圖像運算(resizeImage 或 sourceSet)後,會輸出帶有參數的URL字串,格式如後 => https://blogger.googleusercontent.com/........ 8WoE=w144-h144-p-k-no-nu
想當然耳這格式並非我們想要的,所以就不要透過圖像運算符處裡,由自己動手來製作 ....
WebP是一種同時提供失真與無失真壓縮的圖片檔案格式,目的在於減少圖片的檔案大小、提高圖片檔案在網路上的傳送時間和速度,同時又能保持和 JPG 與 PNG 等格式相同的圖片品質。
本教程最只要的目的,是教你如何調適,最合乎你版型大小的縮略圖 ~ 以 Webp 圖檔格式 瘦身顯示 "rw",智慧辨識裁切 "P",提高你 Blog 的下載顯示速度,以及最佳的體驗。
假如、你對 Blogger 圖片 URL 的參數不了解,請看
 Blogger 圖片 URL ㄟ參數 這篇文章。
Blogger 圖片 URL ㄟ參數 這篇文章。 我們先來看看,範本裡原來提取縮略圖的程式碼長怎樣
<b:include data='{ image: data:post.featuredImage, imageSizes: [320, 256], imageRatio: "1:1";, sourceSizes: "(max-width: 800px) 20vw, 320px" }' name='responsiveImage'/>
以上就是我們要換掉的輸出縮略圖的程式代碼
首先、先判讀縮略圖的URL字串,是否為舊格式 ? ( https://1.bp.blogspot.com/-mR8 ..... YHQ/s0/12345.jpg )
<b:if cond='data:post.featuredImage contains "/s" '>
假如字串裡有包含斜線S "/s",表示這圖檔為舊格式,我不知道要如何使用 Blogger 特有的語法來置換裁減,因此、舅舅提燈籠 ~ 照舊
<img expr:src='data:post.featuredImage'/> 以文章內的原來格式輸出 ( 倘若有哪位先進知道,麻煩告知、拜謝 )
PS : 假如、你的文章內沒有使用到舊格式的圖檔,可以取消這個判讀運算程序 XD
接下來判讀URL字串後是否有包含參數,
<b:elseif cond='data:post.featuredImage contains "=" '/>
假如有,不管 3/7 ,21 ,在URL字串後 +上 [-p-rwa],這些參數即使重複也不會怎樣,醬 GIF 圖就會動了,效果 👀 看我的首頁
<img expr:src='data:post.featuredImage + "-p-rwa" '/>
最後以上皆非 ~ 使用響應式圖像顯示,寬、高,視你的版面需要調整
<b:else/>
<img expr:src='data:post.featuredImage + "=rwa-p" ' sizes='(max-width: 800px) 25vw, 256px'
expr:srcset='data:post.featuredImage + "=s128-rwa-p 128w, " data:post.featuredImage + "=s512-rwa-p 512w" ' />
倘若、你範本的縮略圖沒有超連結,可以在外面再套上一件衣服
<a expr:href='data:post.url'> .... </a>
PS : 這些 XML碼,不能處裡非由 Blogger 託管的 快取鏡射圖像字串

本來想用 Blogger 語法,來為 縮略圖自動加上自已想要的格式,不要去使用到 JavaScript,
然而、Blogger 又把圖檔的 URL 變回舊格式,在那變來變去,只好出此下策,使用JavaScript來處理縮略圖。
經分析,大部分的範本其摘要縮略圖,尺寸都固定大小, 所以、不使用響應式圖像顯示製作。
首先、先找到產生縮略圖的程式代碼
<b:include data='{ image: data:post.featuredImage, imageSizes: [320, 256], imageRatio: "1:1";, sourceSizes: "(max-width: 800px) 20vw, 320px" }' name='responsiveImage'/>
將他換成 <img src=""/> 如下圖 ⬇

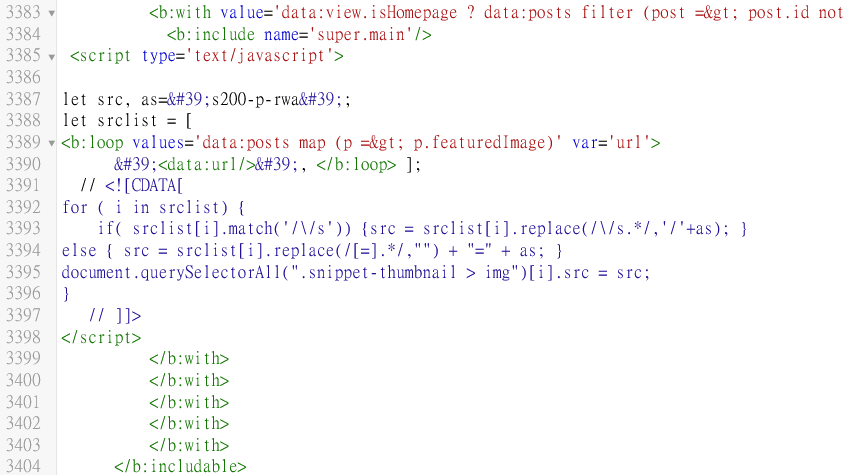
複製下面的 XML代碼 ,貼在 Blog1 的 <b:include name='super.main'/>下面一行。
點按下面的 Code 複製 XML碼:
<script type='text/javascript'>
let src,
as="/s200-rwa"; // 縮略圖的參數
let srclist = [
<b:loop
values='data:posts map (p => p.featuredImage)' var='url'>
"<data:url/>" ,</b:loop> ];
// <![CDATA[
for
( i in srclist) {
if( srclist[i].match('/\/[sw]/'))
{src = srclist[i].replace(/\/[sw].*/,as); }
else { src =
srclist[i].replace(/[=].*/,"") + "=" + as; }
document.querySelectorAll(".snippet-thumbnail
> img")[i].src = src;
}
// ]]>
</script>

 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

感謝大神的專業教學!
回覆刪除[Qz::1520435819-1065512169.png]你的讚賞,有空卡閣來坐!!
刪除也太複雜了, 能不能單純點寫Step1, Step2, ..., 不然不清楚, 不知何時開始, 何時結束
回覆刪除[Qz::1482402378-1262274020.gif]本部落格所撰寫的範本和小工具,都是針對不懂語法的使用者設計,只要複製、貼上就行,不需要什麼步驟。
刪除其他教程內容,是專為想更進一步了解 Blogger 的進階使用者,所撰寫的。