文章列表 小工具
這個文章列表小部件,安裝灰熊的容易,大概也只要設定顯示的筆數就可以了。
點按下面的 Code 複製 XML碼:
<b:widget cond='data:view.isMultipleItems' id='Label301'
locked='false' title='文章列表' type='Label' version='2'
visible='true'>
<b:includable id='main'
var='this'>
<details class='collapsible extendable'>
<b:attr cond='data:view.isLabelSearch' name='open' value='open'/>
<b:with value='true' var='renderAsDetails'>
<b:with value='data:messages.labels' var='defaultTitle'>
<b:include name='super.main'/>
</b:with>
</b:with>
</details>
</b:includable>
<b:includable id='cloud'/>
<b:includable id='content'>
<div
class='widget-content'>
<b:class
expr:name='data:this.display +
"-label-widget-content"'/>
<div
id='post-list'>
<ul id='post-ul'/></div>
<button
id='b-more'>載 入 更 多</button>
<script>
//
<![CDATA[
$(function() {
let results=20; // 每次載入篇數,據官方說法,每次最大提取量 ~
200
let start =1;
$('#Label301').one('click',()=>
dodata());
$('#b-more').click(()=> dodata());
function
dodata(){
$.ajax({
url:
'<data:blog.homepageUrl/>feeds/posts/summary?alt=json-in-script&start-index='
+start+'&max-results='+results,
type: 'get',
dataType: 'jsonp',
success: xson,
error:
function() {
$('#post-list').html(
'<strong>系 統 異 常</strong>')}
}); }
function
xson(data) {
var tent = data.feed.entry,
temp='';
if (tent !== undefined) {
for ( x of
tent) {
temp += '<li><a href="'+
x.link[4].href+ '"><span>';
temp +=
x.title.$t+' </span>';
temp += '<span>
留言(' + x.thr$total.$t +')</span><span class="date">';
temp += x.published.$t.replace(/[T].*/,"")
+"</span>";
}
$('#post-ul').append(temp +
'</a></li>' );
start+=results;
$('#b-more').css('display',
data.feed.openSearch$totalResults.$t > start? 'block':'none');
}
else { $('#post-ul').html('<span>沒文章 可下載</span>');}
}});
//
]]> </script>
<style type='text/css'>
#b-more
{display: none;margin:0 0 1em 30vw; background: #fce2f4;padding: 5px
1em;}
#Label301{background:#ffe; padding:0 12px;}
#Label301{
margin-bottom:15px}
#post-ul {display:flex; flex-flow:
row wrap; list-style:none; margin:0 0 1.2em}
#post-ul li{
border-bottom: 1px solid #aaa; background:#eee;
margin:5px 15px; line-height: 130%; flex: 1 0 380px;}
#post-ul li
a{background:0; width:98%}
#post-ul li:hover span{color:#ff50fa;}
#post-ul
span{ margin:3px 6px; line-height: 120%; font-size:18px;
font-weight: bold; color:#99a}
#post-ul li .date{float:right;
right:0;}
</style>
</div>
</b:includable>
<b:includable id='list'/>
</b:widget>
假如、你沒安裝 JQ 函數庫,請在<head> ...</head>之間插入下面這一行
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"/>

查看範例網站 >> https://emporio-e7.blogspot.com/
細說 ~ 標籤小工具
<b:attr cond='data:view.isLabelSearch' name='open' value='open'/>
這一行是用來決定網頁開啟時,是展開還是閉合狀態,預設是閉合,
移除判斷式 cond='data:view.isLabelSearch' 後,開啟時會是展開狀。

下圖為,你可自由發揮,撰寫內容的區塊


以下為 ~ 不使用 JavaScript ,純修改 XML 的方法
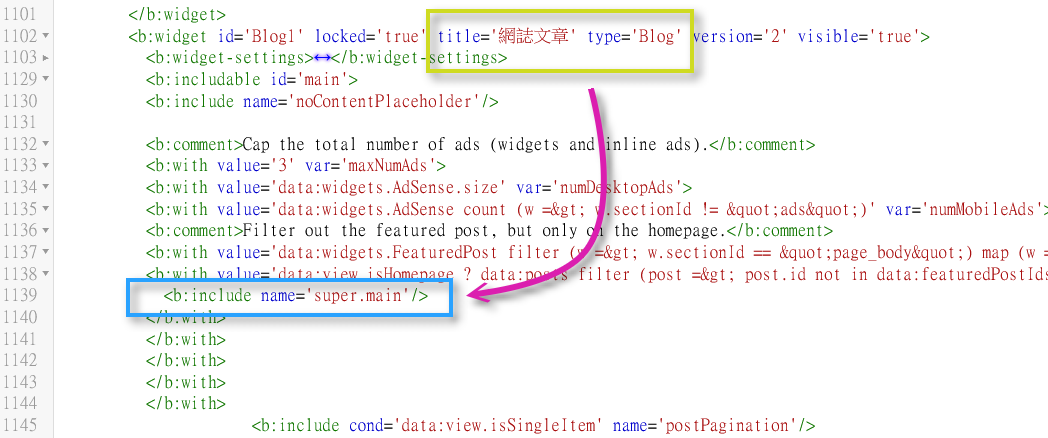
在新的 PWD 範本裡,提取文章摘要是由 ~ <b:include name='super.main'/> 這行代碼來產生摘要
現在我們就用以下的 XML 代碼,將<b:include name='super.main'/> 換掉
<b:if cond='data:view.url == "https://test-e7.blogspot.com/search?max-results=999"'>
<div
class='blog-lv'>
<ol id='List-view'>
<b:loop
values='data:posts' var='post'>
<li>
<a
expr:href='data:post.url'>
<span><data:post.title/></span>
</a>
</li>
</b:loop>
</ol>
</div>
<style>
#List-view {display:flex; flex-flow: row wrap;}
#List-view li{
border-bottom: 1px solid #aaa; background:#f5f5a0;
margin:5px 20px; font-size: 20px;
padding: 6px 1em; flex: 1 0
380px;}
</style>
<b:else/>
<b:include
name='super.main'/>
</b:if>
紅色字 [ test-e7 ] 換成你部落格的名字
最後我們使用網誌文章的最大值 999,來開啟文章列表
https://你的部落格名稱.blogspot.com/search/max-results=999
<a href='https://你的部落格名稱.blogspot.com/search/max-results=999'> 文章列表 </a>




 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

這個的範例是?
回覆刪除蝦米賀康A 濃底佳 ~ https://emporio-e7.blogspot.com/ [Qz::1475888593-2042129517.png]
刪除