Blogger 的小確幸

這是一篇用來記述 Blogger 的使用技巧,和小秘訣的文章
並不是一次寫好、寫滿、寫完的文章,會不定期的補寫上來 ~
編輯器的手寫輸入工具
當你在撰寫文章時,遇上罕見字,不知道要如何輸入怎辦 ??
就改用手寫 吧!🍄
按下 >> 編輯器工具欄中的多國語文虛擬鍵盤,(一個地球圖案)
,選中文(廢話),再點選 >>旁邊的筆 ✏️>> 會彈出選單 >>
選最下面的那支筆✏️。
除了手寫板以外,還有什麼你不知道的 ??
看出來了 沒有?? 我在編輯文章時是滿版的,不需要用到預覽功能 ~
在編輯視窗內 >> 點按 右鍵 (或 F12) >> 選最下面的選項,檢測或檢查 >> 再往上幾行會找到 <div class="a89Sje O3LMFb sDsUgb"> 這行
在右邊的 CSS 窗格子裡,.a895je {max-width:700px} 改成你文章主欄位的寬度,這樣看起來就會像即看即所得,不會卡卡的 ...
在這樣的編輯模式下,比較接近你文章的顯示模式,可以馬上知道你的版面,是否有走位。
快速的大量(批次) 置換文字
先反白目標 > 按下取代 > 出現 Replace 確認後再按下 Enter >
🧭 千萬不要在文章內插入扁扁長長,寬高比率懸殊的圖片,像下面這張圖,否則在用手機瀏覽
時,會變成一條線。

⭐ 文章的首圖、最好直接上傳或使用Google相簿的圖片,若使用其他非由Google託管的相片,摘要縮略圖會時常無法顯示😒
❤️ 在首頁的主欄位裡,已有最新文章了,所以、不用在首頁擺放,最新文章小工具,多此一舉
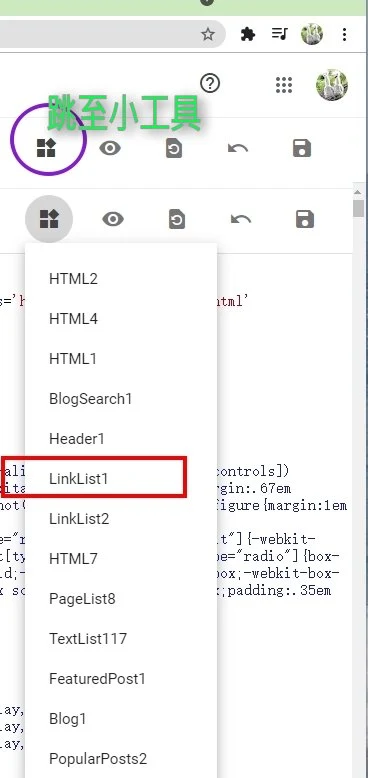
編輯範本時除了,將游標點按在範本編輯器內,同時按下 Ctrl + F ,可以搜尋到代碼,以外、在右上角還有一個可以快速找到小工具的工具。

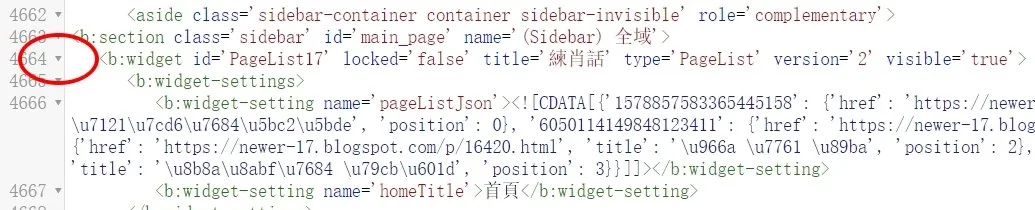
在左邊的行號後有一個3角型符號,按下後會收合代碼,方便複製代碼,移除小工具

新 RWD 佈景主題的一些問題 !
沒有、留言筆數,前後翻頁導覽列 ~ https://e-717.blogspot.com/2021/01/blogger_10.html
按回覆留言後,無法取消 回覆狀態
要如何安排小工具在什麼場景粉墨登場,是博客主必須要知道的技巧
以下只介紹幾個比較重要、和常用的例子
...
所有小工具的開頭第一行都是長這樣 <b:widget id= ....... >
判斷敘述 cond='' 必須(加)寫在 <b:widget 之後,如 ~>
<b:widget cond='我是真的' ....>
<b:widget
cond='data:view.isHomepage' / 只在首頁顯示,在前面加上驚嘆號 ! 或 NOT
為否定 <b:widget cond='! data:view.isHomepage' / 不在首頁顯示。
cond='data:view.isMultipleItems'
/ 除了 (單篇文章閱讀狀態) 網頁和日誌文章以外顯示
cond='data:view.isSingleItem'
/ 在網頁和日誌文章(單篇文章閱讀狀態) 顯示
cond='data:view.isPost / 只在日誌文章 顯示
cond='data:view.isPage / 只在網頁 顯示
下面這份表格,是可以用來判斷頁面狀態的資料數據

如何調整 - 文章精選縮略圖 在 Facebook 貼文上 顯示最大化。
其實、在 <head> 裡寫上一 行 <meta property="og:image"
content="img_ur "/> 讓FB的爬蟲去爬就 OK。
FB 的要求 1200 x 630 像素,才能呈現最佳顯示效果,至少應使用 600 x 315 像素的圖。
通常精選縮圖,是為了要讓首頁能快速下載,都不會很大,所以才叫縮略圖,為了要使顯示最大化,因此多設了寬度和高度,經過反覆測試,假如、你的縮圖寬度小於 610,og:image:width 寬度設大一點也沒用,FB 有時候也會銹逗,不會正確的抓到縮略圖,改抓文章的第一張圖。
FB 的要求 1200 x 630 像素,才能呈現最佳顯示效果,至少應使用 600 x 315 像素的圖。
- 可接受的圖像尺寸下限是 200 x 200 像素。
- 圖像檔案大小不可超過 8 MB。
- 請使用至少 1200 x 630 像素的圖像,在高解析度裝置時才能呈現最佳顯示效果。至少應使用 600 x 315 像素的圖。
通常精選縮圖,是為了要讓首頁能快速下載,都不會很大,所以才叫縮略圖,為了要使顯示最大化,因此多設了寬度和高度,經過反覆測試,假如、你的縮圖寬度小於 610,og:image:width 寬度設大一點也沒用,FB 有時候也會銹逗,不會正確的抓到縮略圖,改抓文章的第一張圖。
以下是修改 Google Blogger 的範本
主題 >> 自訂 >> 編輯 HTML ,在檔頭就會看到不用找吧 !!
<meta expr:content='data:view.featuredImage' property='og:image'/>
<meta content='1200' property='og:image:width'/>
存檔 ~ 完工
PS : 有時 FB 或 Line 不一定會正確抓到縮圖,這時就需要進到開發者工具中的分享偵錯工具,強制清除FB臉書快取。
FB 分享偵錯工具 ~ https://developers.facebook.com/tools/debug
⏰ 修改時間戳記格式為 民國日期顯示的語法

範例網站 >> https://t-717.blogspot.com/


.png)



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言