WP ~ 新增側邊欄

如何在 WordPress 新增側邊欄、小工具
粉叫、你呷霸太賢厚 ?! 幹嘛還要新增側邊欄,因為我需要在不同的頁面狀態下,顯示不一樣的內容。
以下教程是新增2個側邊欄,若你只要一個自己減,倘若、需要更多,自己以此類推增加。
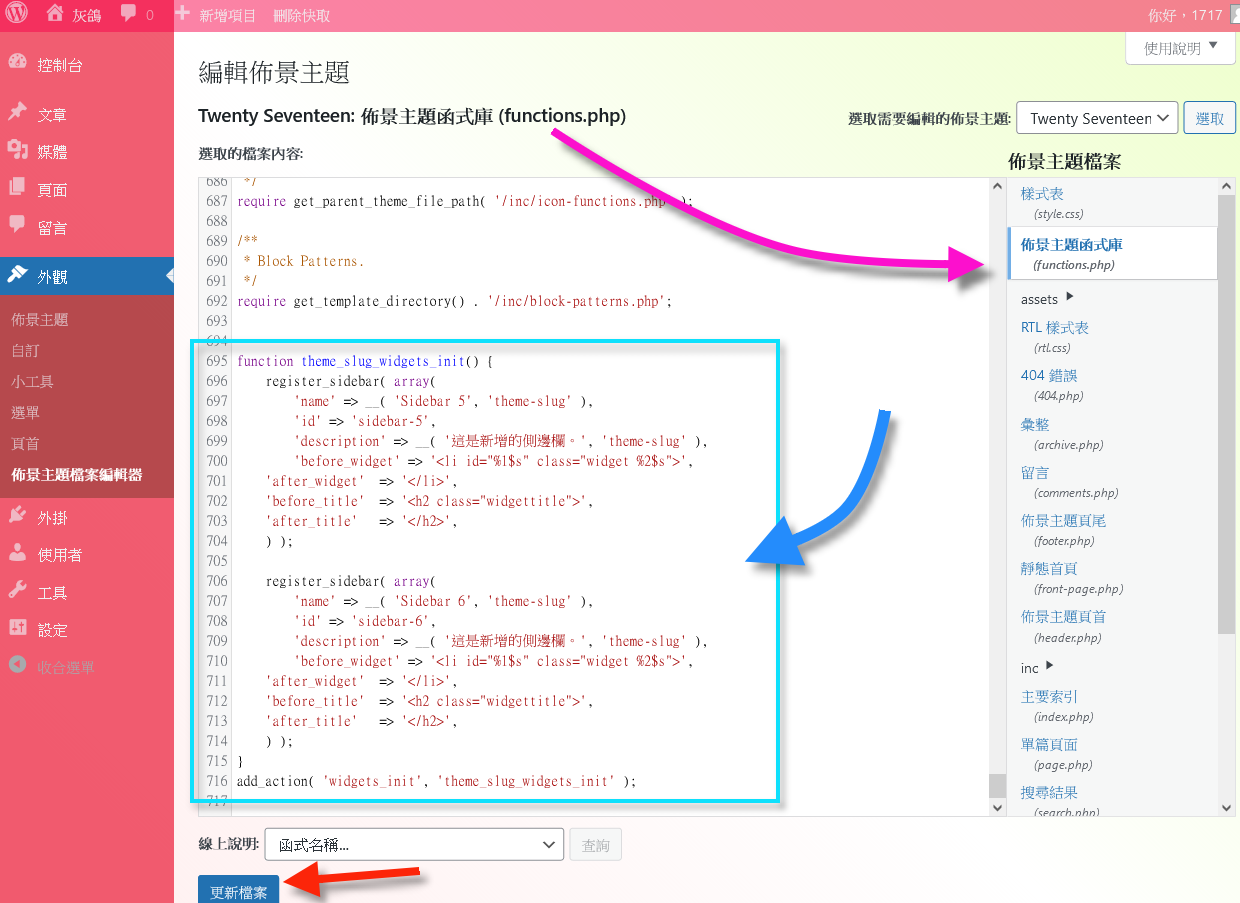
首先、由佈景主題檔案編輯器,進入
接著 點按下面的 Code 複製:
function theme_slug_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar 5', 'theme-slug' ),
'id' => 'sidebar-5',
'description' => __( '這是新增的側邊欄。', 'theme-slug' ),
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Sidebar 6', 'theme-slug' ),
'id' => 'sidebar-6',
'description' => __( '這是新增的側邊欄。', 'theme-slug' ),
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'theme_slug_widgets_init' );
register_sidebar( array(
'name' => __( 'Sidebar 5', 'theme-slug' ),
'id' => 'sidebar-5',
'description' => __( '這是新增的側邊欄。', 'theme-slug' ),
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Sidebar 6', 'theme-slug' ),
'id' => 'sidebar-6',
'description' => __( '這是新增的側邊欄。', 'theme-slug' ),
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'theme_slug_widgets_init' );
把程式碼貼到 >> 佈景主題函式庫 function.php ,最下面

貼妥、記得按下更新檔案
在小工具 >> 你就會看到2個新增的側欄。
在小工具 >> 你就會看到2個新增的側欄。
接下來複製下面的程式碼,貼到 >> 側欄 Sidebar.php
讓他粉墨登場
if(is_home()) { dynamic_sidebar( $index = 1 );} /* 只在首頁顯視
*/
if(!is_home()) { dynamic_sidebar( $index = 5 );} /* 除了首頁之外顯視 */
if(!is_home()) { dynamic_sidebar( $index = 5 );} /* 除了首頁之外顯視 */
dynamic_sidebar( 'sidebar-6' ); /* 全域顯視 */
dynamic_sidebar( ); 的參數,可以使用 $index 索引值 或 id Name 當參數。
第一個放廣告,只在首頁出現,比較不會顧人怨
第2個放最新文章,在非首頁都會顯視,因為、首頁已有最新摘要文章索引,所以不用多此一局顯示最新文章
第3個放不管在任何頁面都會看到的,如最新留言、最TOP 訊息、好康D ... 等等 ...
最後、記得按下更新檔案 ~ 收工了!!
PS : 其實這種新增的欄位,你也可以將它設置在頁面的任何地方。
<aside id="asd_2" class="widget-area" aria-label="公告欄位">
<?php dynamic_sidebar( $index = 6 ); ?>
</aside>
假如、不是想要使用那些區塊小工具的話,根本不需要新增欄位,直接插入 HTML 就好囉。



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言