BLOGGER 留言小工具
留言無法置入圖片, URL 網址沒加超連結? 這是啥密時代了,醬、活得下去嗎 ??
有時候用一張圖片可以勝過千言萬語, 為何 Blogger 的留言沒有這些功能呢 ? 不知有何奸情 ?
廢話不多說,趕緊把這些功能喬進 Blogger,如果你有醬需求 ~
 廢 話 ..
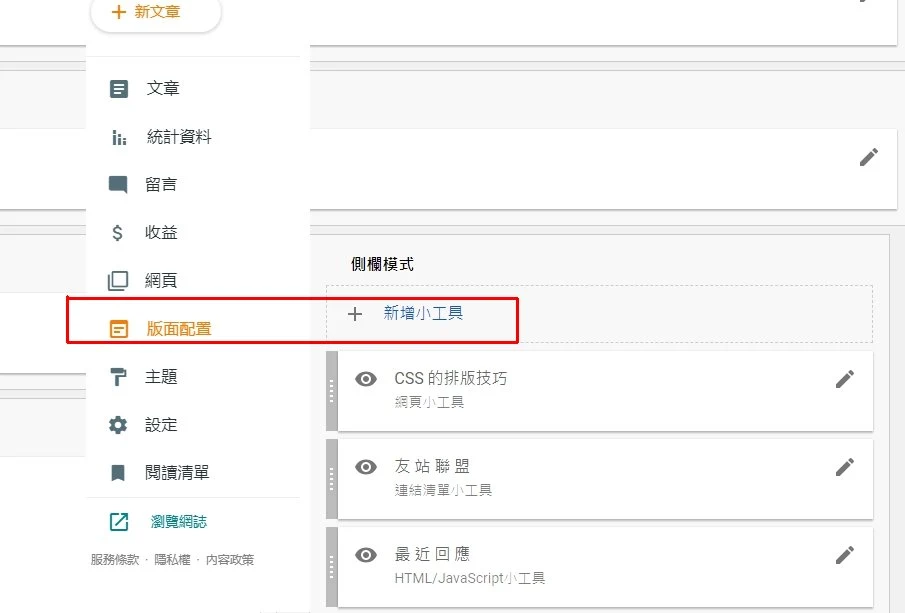
廢 話 ..進入 >> 後台管理 >> 版面配置 >> 新增一個「HTML/JavaScript」小工具


點按下面文字方塊複製 Javascript 程式碼:
填入程式碼:最後記得按儲存,醬就 OK 了!!
小撇步 : 在範本內,或自已寫的 <style>... </style> CSS樣式表裡,加入以下 CSS 樣式碼 ~ 可以改變留言的順序,由 新 > 到 舊。
#comments .comment-thread ol { display: flex; flex-direction:
column-reverse; }
最後叮嚀 : 記得限制回應的圖片大小,否則被撐爆我不負責 唷!!
.comment-block img{max-width:90%;}


 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

阿~圖片要怎麼限制大小?
回覆刪除是要加上下面這段嗎?
.comment-block img{max-width:90%;}
你家又沒有裝這個小工具[Qz::1414032730-828310651.gif]有需要限制 嗎??
刪除這一行 CSS 樣式碼,是要放在範本內,或自已寫得 <style> 之間 ... 如下 </style> [Qz::1408664231-2612678349.gif]
<style>
.comment-block img{max-width:90%;}
</style>
媚有!媚有!!啥米東東都媚有![Qz::1411634736-2130807467.gif]
回覆刪除你一定沒加安裝 jQuery 程式庫 [Qz::1411634737-2790322925.gif]
刪除唉!算了!我累了![Qz::1414032505-99341377.gif]
回覆刪除[Qz::1420287295-3914592045.gif][Qz::1425084320-973227480.gif]
刪除嗯嗯~所以就是一開始我甚麼都沒安裝就甚麼都不用安裝,對吧?[Qz::1400537402-880360552.gif]
回覆刪除[Qz::1498013263-2442843316.png]好像是醬 ~ [Qz::1400671846-3887106740.gif]
刪除所以、搞不懂,就不用裝了[Qz::1520435815-1151537933.png]要玩圖來阮叨丟賀[Qz::1510791640-1775744022.gif]
刪除賀![Qz::1398436957-796048425.gif]
回覆刪除[Qz::1520435775-929764032.png]
刪除請問, 怎麼加圖片呢?
回覆刪除將圖片網址直接貼上就可以 ~https://pic.pimg.tw/e717/1503586769-1055000760.gif
刪除已服用,感謝~
回覆刪除https://giffiles.alphacoders.com/212/212346.gif
刪除希望有效,沒有副作用[Qz::1430967630-1859905634.gif] 你的版面也製作的很漂亮[Qz::1520435814-1699417726.png]
刪除副作用就是br
刪除都跑出來了
可能是我的版型的問題吧
這個程式對<br /> 應該沒感覺的,是否你重復裝了 jquery - javascript ?
刪除你可以先停掉這個程式,看看是否一樣,若是、和其他程式相衝,那他一定是在這個APP之前執行,否則、這個APP的HTML碼就會被置換掉。
好棒, 謝謝分享!
回覆刪除[Qz::1406222927-1279963876.gif] 歡迎來訪 !!
刪除