Blogger 萬花筒 選單小工具

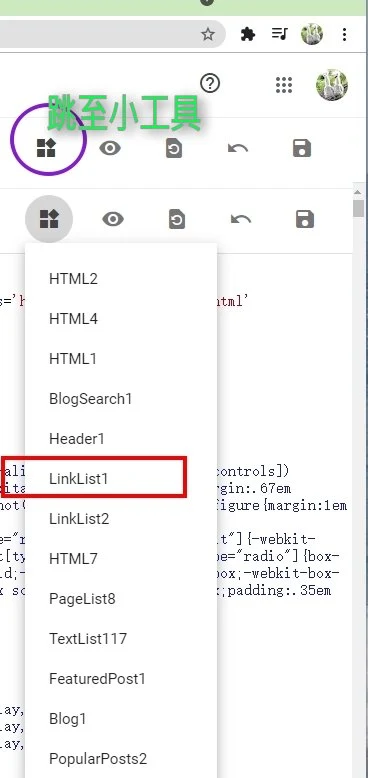
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='特效選單❤️'
type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"'
name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
<style type='text/css'>
.LinkList {
display: inline-block;
border: 1px solid #888;
cursor:pointer;
}
.LinkList h5{
background:
white;
padding:2px 10px;
margin:0;
line-height:1.5;
}
.LinkList ul{
list-style: none;
background: linear-gradient(25deg, #ccc, #fff,#eee);
padding:6px 0;
z-index: 100;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:0;
position: absolute;
white-space: nowrap;
border-radius:8px;
opacity:0;
transition: opacity 2s, clip-path .8s linear .4s;
clip-path: polygon(70% 60%, 80% 0%, 70% 60%, 0% 90%);
}
.LinkList:hover ul{ opacity:1; clip-path: polygon(0 0, 0 105%, 105%
105%, 105% 0);
}
.LinkList ul li:nth-child(2n+2){ background:rgba(250,50,200,0.15)}
.LinkList ul li:hover, .LinkList ul li:nth-child(2n+2):hover {
background:rgba(250,250,250,0.7);
border-left-color:red; box-shadow:1px 2px 3px rgba(30,30,30,0.6);}
.LinkList ul li A{ color:black; }
.LinkList ul li{
border:3px solid transparent;
padding:5px 12px;
transition:.5s;
margin:6px 10px;
border-radius:5px;
background:rgba(250,200,50,0.2)}
</style>
</b:widget>
編輯連結清單
轉到 [版面配置]窗格 ~ 打開連結清單小工具,在設置中填寫網址和網站名稱。※ 在 URL 網址後面加上井字 ( # ) 符號,該連結將會以新頁框開啟
https://e-717.blogspot.com/#
https://你的部落名稱.blogspot.com/search/label/標籤#
第 2 支 萬花筒
<b:widget id='LinkList17' locked='false' title='特效選單❤️'
type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"'
name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
<style type='text/css'>
.LinkList {
display: inline-block;
border: 1px solid #888;
cursor:pointer;
}
.LinkList h5{
background:
white;
padding:2px 10px;
margin:0;
line-height:1.5;
}
.LinkList
.widget-content{transform:scale(0); transition: .3s}
.LinkList:hover .widget-content{transform:scale(1)}
.LinkList ul{
list-style: none;
background: linear-gradient(25deg, #ccc, #fff,#eee);
padding:6px 0;
z-index: 100;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:0;
position: absolute;
white-space: nowrap;
border-radius:8px;
opacity:0;
transition: .9s, opacity 2s, clip-path .8s linear .4s;
clip-path: polygon(50% 0%, 50% 53%, 100% 76%, 21% 54%, 25% 100%, 84%
22%);
transform: rotate(-160deg);
transform-origin:80%;
}
.LinkList:hover ul{ opacity:1; clip-path: polygon(0 0, 102% 0, 102%
0, 102% 102%, 0 102%, 0 102%);
transform: rotate(0deg);
}
.LinkList ul li:nth-child(2n+2){ background:rgba(50,250,230,0.7)}
.LinkList ul li:hover, .LinkList ul li:nth-child(2n+2):hover {
background:rgba(250,250,250,0.7);
border-left-color:red; box-shadow:1px 2px 3px rgba(30,30,30,0.6);}
.LinkList ul li A{ color:black; }
.LinkList ul li{
border:3px solid transparent;
padding:5px 12px;
transition:.5s;
margin:6px 10px;
border-radius:5px;
background:rgba(220,250,30,0.7)}
</style>
</b:widget>
調整選單的樣式內容 :
.LinkList h5{ 抬頭 標題
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li{ 選項列
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li a{ 選項
color: 文字顏色;
}
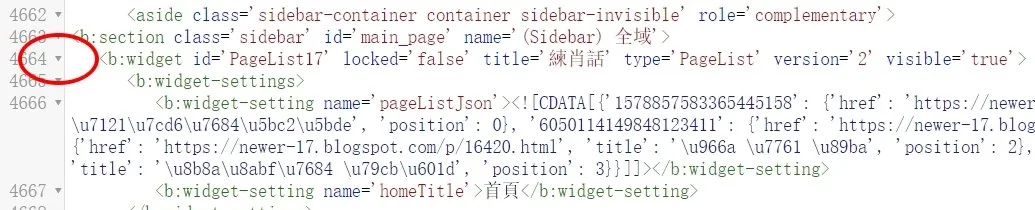
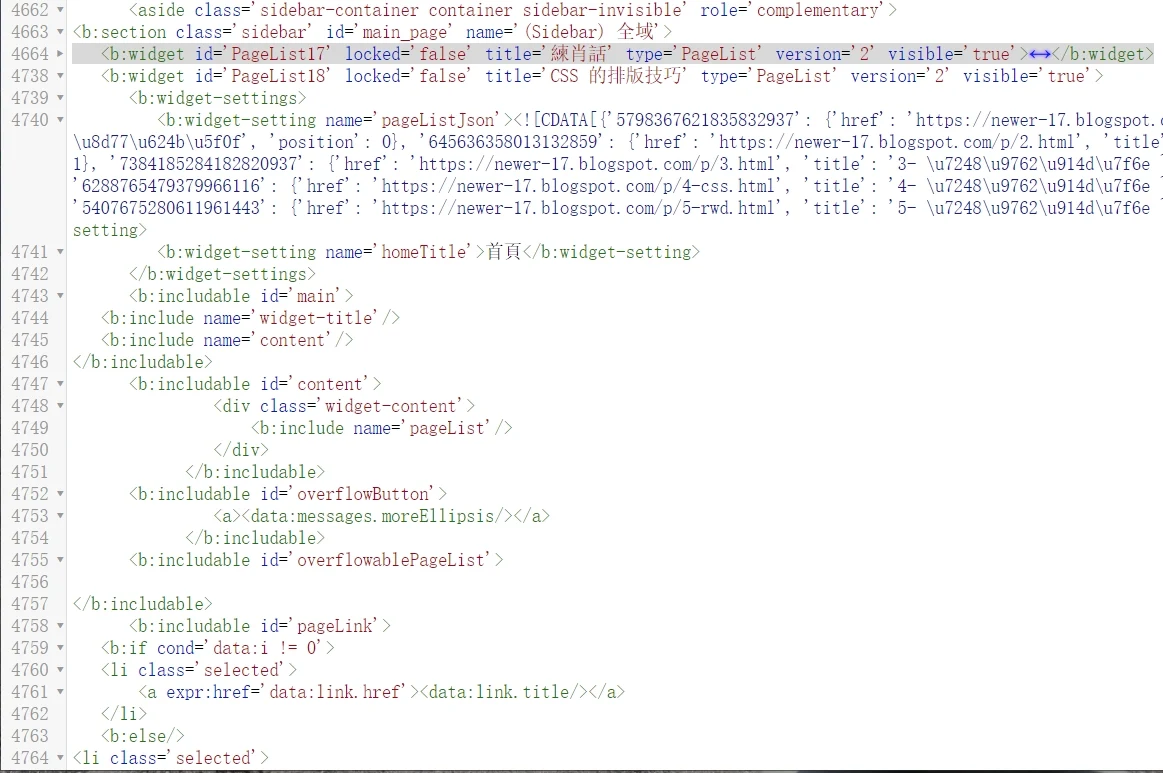
插入小部件 的小撇步

收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?




 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言