動畫選單 ~ 捲窗簾 Blogger

看過來、使用 CSS 動畫特效屬性打造的動畫選單, 捲窗簾
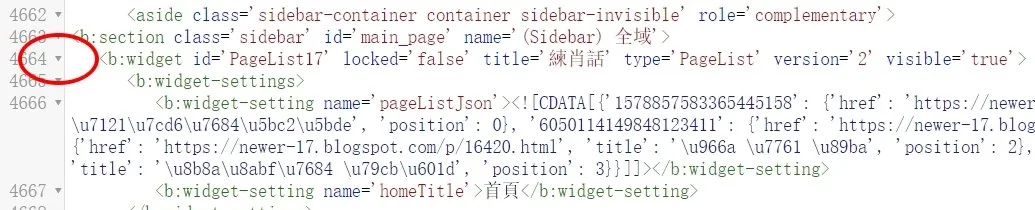
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='捲窗簾' type='LinkList'
version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"' name='target'
value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
.LinkList
{ display: inline-block; cursor:pointer;}
.LinkList h5{
padding:2px 10px;
margin:0;
background: white;
border: 1px solid #888;
line-height:1.5;
}
.LinkList .widget-content{clip-path: inset(0% 0% 100% 0%);transition:
.4s; position: absolute;}
.LinkList:hover .widget-content{ clip-path: inset(0% 0% 0% 0%); transition:
0.8s linear 0.35s; }
.LinkList ul{
background:
rgba(250,250,235,0.8);
padding: 5px;
list-style: none;
z-index:
111;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:1px 3px 5px
0;
transition: .6s;
}
.LinkList ul li:hover {
background:rgba(250,250,250,0.9); transform: translate(2px) ;
border-left-color:red; box-shadow:1px 2px 3px rgba(30,30,30,0.6);}
.LinkList ul li A{ color:black; }
.LinkList ul li{
border:3px solid transparent;
padding:3px 10px;
transition:.4s;
white-space:nowrap;}
@keyframes animat {
6% {transform:scaleY(0.4);}
12% {transform: translateY(5px) scaleY(0.6);}
30% {transform: translateY(0) scaleY(0.5);}
40% {transform: translateY(-7px) scaleY(1);}
50% {transform: translate(0) ;}
}
.LinkList:hover h5{
-webkit-animation: shock 1s ease-in-out;
animation: animat .8s ease-in-out ;
color:#f6a;
}
</style>
</b:includable>
</b:widget>
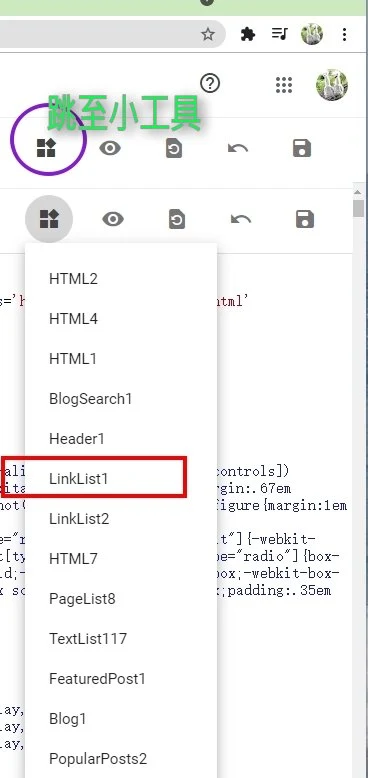
編輯連結清單
轉到 [版面配置]窗格 ~ 打開連結清單小工具,在設置中填寫網址和網站名稱。※ 在 URL 網址後面加上井字 ( # ) 符號,該連結將會以新頁框開啟
https://e-717.blogspot.com/#
https://你的部落名稱.blogspot.com/search/label/標籤#
調整選單的樣式內容 :
.LinkList h5{ 抬頭 標題
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li{ 選項列
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li a{ 選項
color: 文字顏色;
}

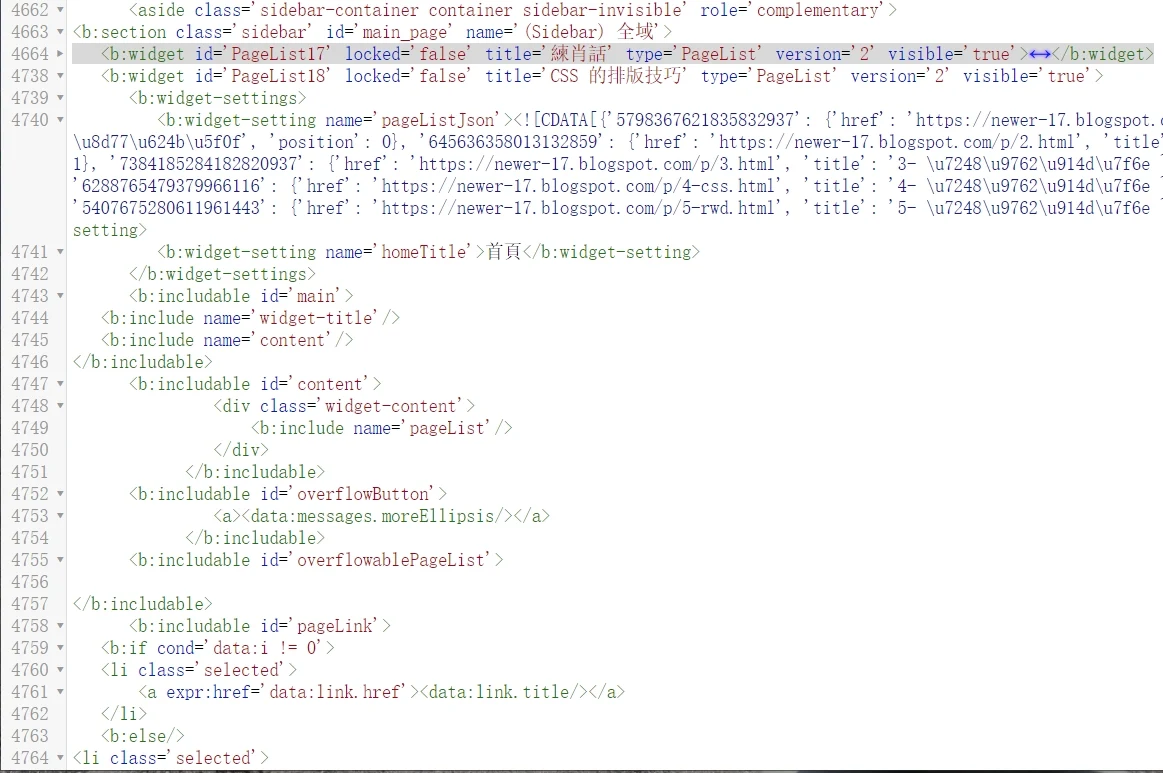
收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?




 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

好酷喔! ru來支持一下! 好久沒登 這裡變得不太一樣了!
回覆刪除鵝、呵呵 ~ https://pic.pimg.tw/e717/1524624180-510382516.jpg 我沒有說要請客哦!
刪除