抖抖選單 Blogeer

使用 CSS 動畫特效屬性打造,抖一抖 衣袖,選單抖出來
觀看效果
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='抖一抖 衣袖'
type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"'
name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
.LinkList { display: inline-block; cursor:pointer;}
.LinkList h5{
padding:2px 10px;
margin:0;
background: white;
border: 1px solid #888;
transition: 0.5s;
line-height:1.5;
}
.LinkList .widget-content{overflow:hidden; position:
absolute;transform:scale(0);transition: 1s linear 0.6s;}
.LinkList:hover .widget-content{overflow:hidden; position:
absolute;transform:scale(1);transition: 0s;}
.LinkList ul{
background: rgba(230,240,230,0.8);
padding: 5px;
list-style: none;
z-index: 111;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:1px 3px 5px 0;
transition: 0.9s;
transform:translateY(-110%);
}
.LinkList:hover ul{ transform: translate(0); }
.LinkList ul li:hover { background:rgba(250,250,250,0.9); transform:
translate(2px) ;
border-left-color:red; box-shadow:1px 2px 3px rgba(30,30,30,0.6);}
.LinkList ul li A{ color:black; }
.LinkList ul li{
border:3px solid transparent;
padding:3px 10px;
transition:.4s;
white-space:nowrap;}
@keyframes sshock {
16.65% {
-webkit-transform: translateY(-4px);
transform: translateY(-4px) ;
}
33.3% {
-webkit-transform: translate(0);
transform: translate(0);
}
49.95% {
-webkit-transform: translateY(-3px);
transform: translateY(-5px);
}
66.6% {
-webkit-transform: translate(-1px);
transform: translate(-1px);
}
83.25% {
-webkit-transform: translateY(-2px);
transform: translateY(-6px);
}
100% {
-webkit-transform: translate(0);
transform: translate(0) ;
}
}
.LinkList:hover h5{
-webkit-animation: sshock sshock 0.6s ease-in-out 2;
animation: sshock 0.6s ease-in-out 2;
color:#f6a;
}
</style>
</b:includable>
</b:widget>
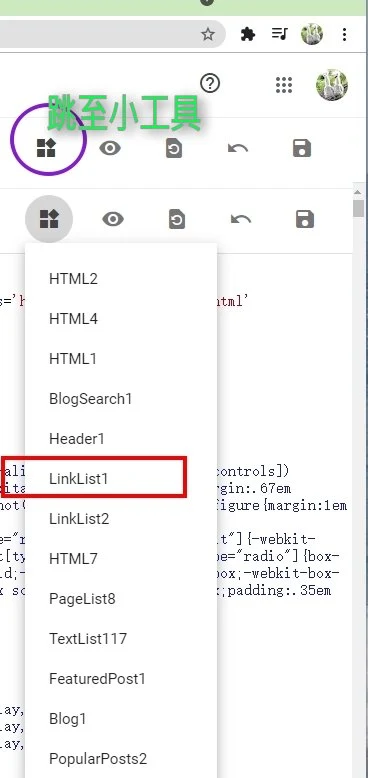
編輯連結清單
轉到 [版面配置]窗格 ~ 打開連結清單小工具,在設置中填寫網址和網站名稱。※ 在 URL 網址後面加上井字 ( # ) 符號,該連結將會以新頁框開啟
https://e-717.blogspot.com/#
https://你的部落名稱.blogspot.com/search/label/標籤#
調整選單的樣式內容 :
.LinkList h5{ 抬頭 標題
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li{ 選項列
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li a{ 選項
color: 文字顏色;
}

收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?
跳動選單❤️ 觀看效果 點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='跳一跳' type='LinkList'
version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"'
name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
.LinkList
{ display: inline-block; cursor:pointer;}
.LinkList h5{
padding:2px 10px;
margin:0;
background: white;
border: 1px solid #888;
transition: 0.5s;
line-height:1.5;
}
.LinkList
.widget-content{overflow:hidden; position:
absolute;transform:scale(0);transition: 1s linear 0.6s;}
.LinkList:hover
.widget-content{ transform:scale(1);transition: 0s;}
.LinkList ul{
background:
rgba(230,240,230,0.8);
padding: 5px;
list-style: none;
z-index:
111;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:1px 3px 5px
0;
transition: .9s;
transform:translateY(-110%);
}
.LinkList:hover
ul{ transform: translate(0); }
.LinkList ul li:hover {
background:rgba(250,250,250,0.9); transform: translate(2px) ;
border-left-color:red; box-shadow:1px 2px 3px rgba(30,30,30,0.6);}
.LinkList ul li A{ color:black; }
.LinkList ul li{
border:3px solid transparent;
padding:3px 10px;
transition:.4s;
white-space:nowrap;}
@keyframes sshock {
16.65% {
-webkit-transform: translateY(-4px);
transform: translateY(-15px) scale(1.1) ;
}
33.3% {
-webkit-transform: translate(0);
transform: translate(0);
}
49.95% {
-webkit-transform: translateY(-3px);
transform: translateY(-8px);
}
66.6% {
-webkit-transform: translate(-1px);
transform: translate(-1px);
}
83.25% {
-webkit-transform: translateY(-2px);
transform: translateY(-12px) scale(1.12);
}
100% {
-webkit-transform: translate(0);
transform: translate(0) ;
}
}
.LinkList:hover h5{
-webkit-animation: sshock 1s ease-in-out 2;
animation: sshock 1s ease-in-out 2;
color:#f6a;
}
</style>
</b:includable>
</b:widget>



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

張貼留言