鞦 韆 輕 盪 ❤️ Blogger 的選單工具分享

觀看效果
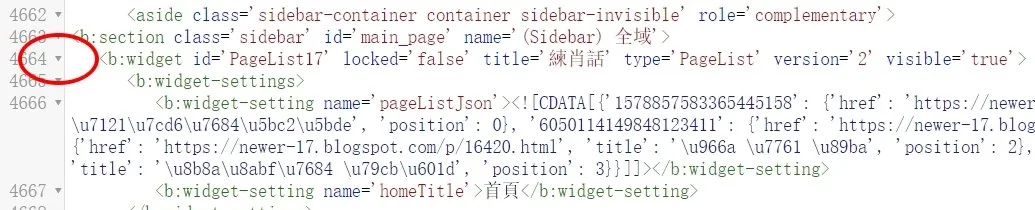
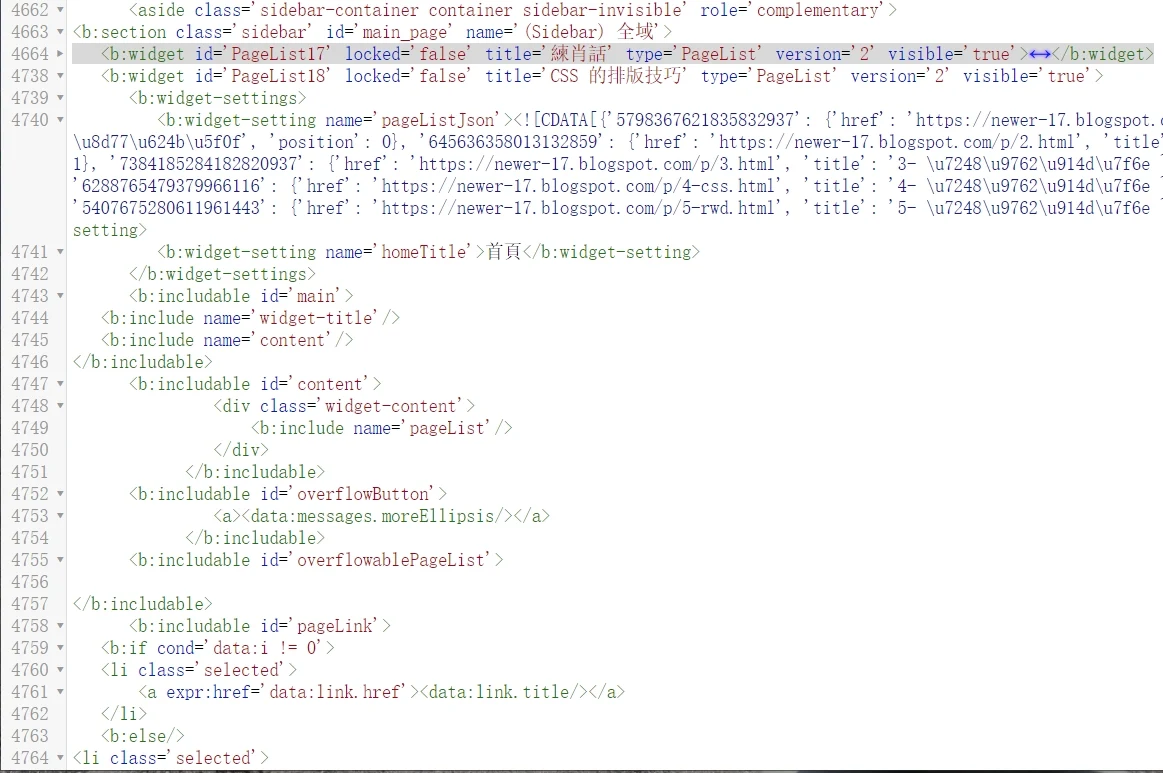
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='盪 鞦 韆 ❤️' type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'>
<b:attr cond='data:link.target contains "#"' name='target' value='_blank'/>
<data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
.LinkList {
display: inline-block;
border: 1px solid #888;
}
.LinkList h5{
padding:2px 10px;
margin:0;
background: white;
line-height:1.5;
}
.LinkList ul{
list-style: none;
background: linear-gradient(-30deg, rgba(250, 100, 160, 0.6), rgb(250, 250, 250));
padding:6px 0;
z-index: 100;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:1px 0;
position: absolute;
transition:opacity .8s ease-out .3s, transform 0s;
opacity:0; transform:scale(0,1);
}
.LinkList:hover ul{
opacity:.9;
transform:scale(1) }
.LinkList ul li:hover { background:rgba(250,250,250,0.9);
border-left-color:red; box-shadow:1px 2px 3px rgba(30,30,30,0.6);}
.LinkList ul li A{ color:black; }
.LinkList ul li{
border:3px solid transparent;
padding:5px 12px;
transition:.6s;
white-space:nowrap;}
@keyframes sskew-top {
16.65% {
-webkit-transform: skew(-10deg);
transform: skew(-10deg);
}
33.3% {
-webkit-transform: skew(10deg);
transform: skew(10deg);
}
49.95% {
-webkit-transform: skew(-6deg);
transform: skew(-6deg);
}
66.6% {
-webkit-transform: skew(4deg);
transform: skew(4deg);
}
83.25% {
-webkit-transform: skew(-2deg);
transform: skew(-2deg);
}
100% {
-webkit-transform: skew(0);
transform: skew(0);
}
}
.LinkList {
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.LinkList:hover {
-webkit-animation: sskew-top 2.5s ease-in-out 2;
animation: sskew-top 2.5s ease-in-out 2;
}
</style>
</b:includable>
</b:widget>
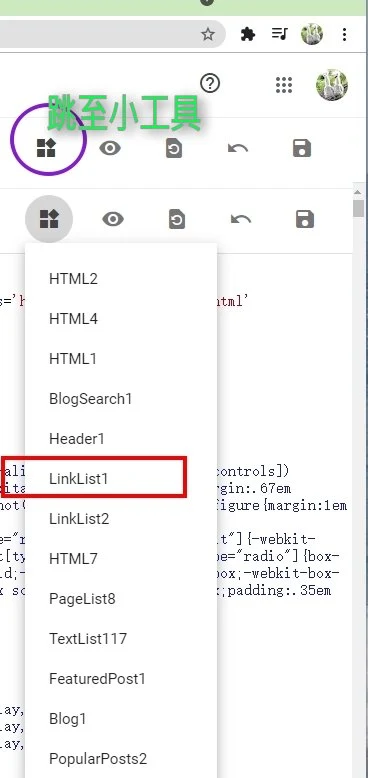
編輯連結清單
轉到 [版面配置]窗格 ~ 打開連結清單小工具,在設置中填寫網址和網站名稱。※ 在 URL 網址後面加上井字 ( # ) 符號,該連結將會以新頁框開啟
https://e-717.blogspot.com/#
https://你的部落名稱.blogspot.com/search/label/標籤#
調整選單的樣式內容 :
.LinkList h5{ 抬頭 標題
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li{ 選項列
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li a{ 選項
color: 文字顏色;
}

收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?



 協助架設 Blogger / 網站 服務
協助架設 Blogger / 網站 服務

 舊
舊 

這個像豆芽的程式我都看不懂捏~[Qz::1473666341-3529316768.png]
回覆刪除嗯~只有專家才懂吧?[Qz::1482402377-1103922172.gif]
這幾天我也想在家的天花板裝個鞦韆來給我孫子盪一下....
結果找不到可以鑽大螺絲的大樑。[Qz::1501149265-1460098558.gif]
專家自己已經懂了,不用看我寫啦!! 這是要寫給不太懂的[Qz::1482402378-1262274020.gif]只要會貼貼貼丟賀!!
刪除酷炫選單好有趣哦~
回覆刪除足古錐耶
是哦!? [Qz::1516590376-3325518150.jpg]
刪除